- Как создать личный кабинет на сайте Tilda
- Для кого полезна новая функция
- Как работает функция «личный кабинет»
- Настройка функций личного кабинета.
- Добавление пользователей в личный кабинет
- Управление группами пользователей на сайте
- Дополнительные функции личного кабинета
- Услуги
- CMS для интернет-магазина
- Личный кабинет для пользователей сайта
- Как настроить личный кабинет тильда
- Личный кабинет для сайта на Тильде
- Как работает личный кабинет
- Как получить доступ в личный кабинет
- Самостоятельная регистрация
- Добавление пользователя в личный кабинет администратором
- Сценарии использования
- Видеообзор
- Как работать с конструктором Tilda
- Почему выбирают Tilda
- Что умеет Тильда
- Тарифные планы Tilda
- Free
- Personal
- Business
- Как убрать надпись «Made on Tilda»
- Создаем сайт на Tilda
- Как настроить сайт на Tilda
- Заключение
Как создать личный кабинет на сайте Tilda
Создатели платформы Tilda представили новую функцию для пользователей ресурса — личный кабинет. Теперь каждый владелец сайта может ограничить доступ к эксклюзивному контенту партнерам или клиентам. Рассмотрим подробно вопрос о том, как создать личный кабинет на Тильде.
Для кого полезна новая функция
На конструкторе Тильда можно создавать различные типы сайтов: от презентаций до корпоративных блогов и лендингов. С введением новой функции «личный кабинет» Tilda дает больше возможностей потребителям
Теперь владелец сайта, созданного на конструкторе, может управлять списком своих пользователей, открывать и закрывать для каждого из них доступ к определенному материалу ресурса. Особенно полезной функция «личный кабинет» будет для интернет-проектов, связанных с продажей контента. Это такие сервисы, как онлайн-курсы, базы знаний, онлайн-школы, интенсивы и другие.
Как работает функция «личный кабинет»
С помощью функции «личный кабинет» Тильда позволяет добавлять и удалять пользователей, собирать их в группы и делиться с ними определенными страницами сайта.
Процесс реализации контента выглядит так. Пользователь совершает покупку контента и регистрируется. Владелец сайта добавляет этого пользователя себе в список и открывает для него доступ к платному ресурсу.
Интерфейс конструктора интуитивно понятен. Поэтому создание личного кабинета Tilda не вызовет у пользователей затруднений.
Настройка функций личного кабинета.
А теперь подробно о том, как сделать личный кабинет на Тильде. Для этого нужно перейти в меню «Настройки сайта» вверху главной страницы. В нем открываем вкладку «Личный кабинет» и нажимаем кнопку «Управление пользователями»
Теперь нужно добавить пользователей в список. Сделать это можно разными способами: вручную или через регистрацию.
Добавление пользователей в личный кабинет
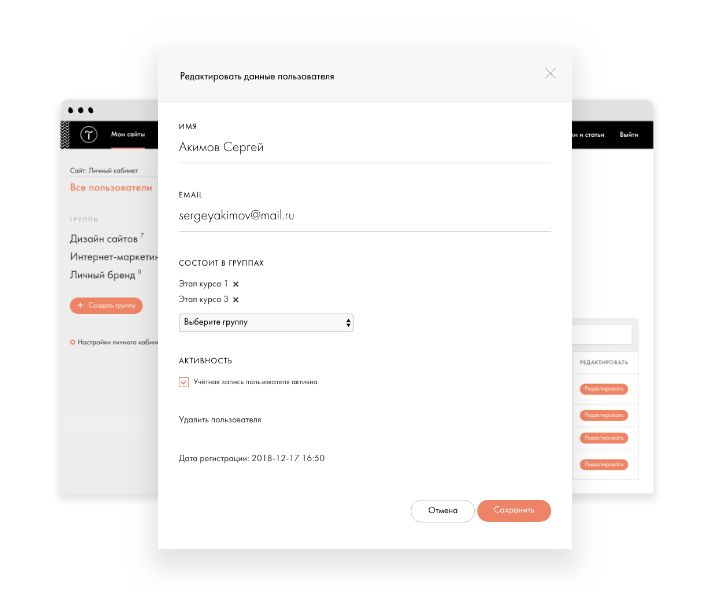
Можно добавить пользователей в список вручную. Для этого нужно кликнуть на кнопку «Добавить пользователя». В открывшемся поле заполняем поля: «Имя» и «Электронный адрес». Пароль генерируется автоматически, но галку можно убрать и задать свой пароль. Здесь же можно задать группу, в которую добавляется новый человек, если она уже существует.
После нажатия кнопки «сохранить» данные с логином, паролем и страницей входа в личный кабинет отправятся на указанный электронный адрес нового клиента. Способ подходит в том случае, если владелец добавляет несколько пользователей, электронные адреса которых он знает. На этом создание личных кабинетов на Тильде вручную можно считать законченным.
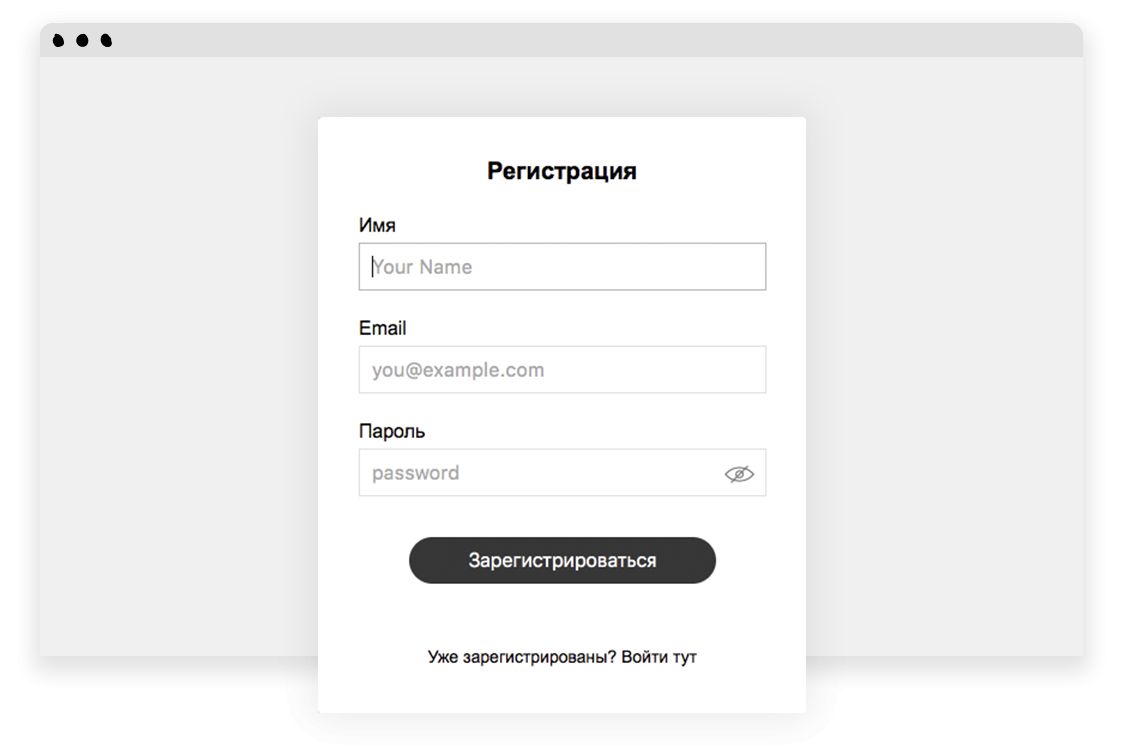
Если же хозяин ресурса не знает, кто будет у него регистрироваться, можно скопировать ссылку на регистрацию в личной кабинет и вставить ее, например, в рассылку для новых потребителей. Страница регистрации формируется автоматически.
Управление группами пользователей на сайте
После добавления новых клиентов нужно сформировать группу, в которую они будут зачислены. Для этого нужно в меню «Группы» кликнуть на вкладку «Создать группу». В открывшемся окне вводим название группы.
После этого открывается окно с возможностью настройки группы. В нем на вкладке «Пользователи» можно выбирать, добавлять или удалять людей для группы. Во вкладке «Страницы» открывается список страниц, созданных на сайте. Здесь можно добавлять или удалять именно тот материал, который должен быть доступен для просмотра людей из данной группы.
Здесь же есть возможность настроить страницу группы таким образом, чтобы к платному контенту открывался доступ клиентам только после оплаты. Для этого нужно поставить галку: «Добавлять пользователей в группу без подтверждения» и задать ожидаемый платеж при автоматическом вступлении.
Дополнительные функции личного кабинета
Многие владельцы сайтов давно задавались вопросом: можно ли в Тильде сделать личный кабинет? Теперь у них есть такая возможность. В настройках личного кабинета есть несколько полезных функций.
Например, можно настроить страницу регистрации, загрузив на нее свой логотип или фото, указав электронный адрес, номер телефона, краткую справку о себе и изменить ее фон.
Если на этой странице поставить галку «Разрешить регистрацию через форму», то к любой форме на сайте можно привязать регистрацию в личный кабинет.
Мы рассмотрели, как в Тильде сделать личный кабинет пользователя. Оказалось, что это совсем несложно, так как интерфейс сайта интуитивно прост и доступен для понимания
Услуги
Личные кабинеты
Предлагаем комплекс услуг по автоматизации B2B-закупок и поставок, документооборота, торгов, заказов, логистики. Предоставляем удобные сервисы для вашей коммерческой службы, склада, логистики.
CMS для интернет-магазина
Интернет-магазин на Тильде
Tilda – это конструктор сайтов, который используют для создания привлекательных сайтов без кода. Даже новички могут использовать эту систему для простого создания бизнес-сайтов, целевых страниц, блогов, портфолио и специальных редакционных проектов.
Источник
Личный кабинет для пользователей сайта
В личном кабинете есть два способа добавления пользователей: ручное создание пользователя и открытая регистрация.
Чтобы добавить пользователя вручную, кликните на кнопку «Добавить пользователя» на главной странице.
Чтобы создать свою страницу регистрации или регистрировать пользователей после отправки данных или оплаты, используйте приемщик данных «Личный кабинет».
Добавьте его в Настройках сайта → Формы.
Пользователей можно поделить на отдельные группы. Для каждой группы можно назначить список доступных страниц и главную страницу со всеми материалами (индексную страницу).
Для регистрации в отдельную группу будет доступна индивидуальная ссылка, которая показывается на странице группы.
Создайте группу с помощью кнопки в левом боковом меню.
Источник
Как настроить личный кабинет тильда
Татьяна, это можно сделать. Но все будет работать не автоматически, а кураторы руками будут открывать. Реализуется это так. На каждый урок вы делаете отдельную страницу с домашним заданием. Ответ на него участник высылает куратору, например, по электронной почте. Также вы создаете группы доступа в том же количестве, что и количество уроков. Например, в группу 1 добавляются все учащиеся и все они имеют доступ к 1 уроку. Те кто сдал домашку к 1 уроку, добавляются в группу 2, которая имеет доступ ко 2 уроку и так далее. Все эти добавления кураторы делают руками после проверки домашнего задания
В принципе не сложно. Но немного заморочисто.
Tilda Publishing можно ли зарегистрировать на сайте сразу группу пользователей? и настроить автоматическую синхронизацию
Пример:
В компании штат 500 человек, на тильде сделан внутренний портал для сотрудников с внутренней информацией. Видеть ее должны только действующие сотрудники
1 вопрос: у нас есть логины и пароли всех 500-ста сотрудников, могу ли я каким-то образом завести логины на тильде сразу для всех сотрудников, не проходя процедуру добавления по одному
2 вопрос: могу ли я автоматизировать этот процесс, например, раз в неделю наша внутренняя система выкладывает файл в общую папку со списком действующих сотрудников, Tilda автоматически его загружает и новых сотрудников добавляет, а тех, кого не находит в новом файле из своей базы удаляет
Всем привет. Срочный вопрос.
Вообщем такая ситуация. Есть на сайте три гайда по разной цене. Подключен личный кабинет с тремя группами. Для каждого гайда своя карзина на отдельной странице.
Но при покупке двух гайдов сразу приходит доступ только к одному. Что не так настроено?
Я пон маю, что они закидывают два гайда, но остаются на опрелеленной корзине где привящана своя группа к личному кабинету. Как это исправить
Источник
Личный кабинет для сайта на Тильде
Функция доступна на вкладке «Личный кабинет» в Настройках сайта.
Как работает личный кабинет
1. Пригласите или добавьте пользователей.
Отправьте логин и пароль для входа в личный кабинет по электронной почте. Или добавьте страницу с формой для самостоятельной регистрации.
2. Создайте группы доступа к отдельным страницам.
Добавьте в группу страницы, которые нужно закрыть. Одна страница может входить в разные группы.

Перейдите в группу и отметьте пользователей, которых вы хотите добавить. Или настройте автоматическое попадание в группу после регистрации или отправки любой формы на сайте.
Как получить доступ в личный кабинет
Есть несколько способов добавить участника в личный кабинет. Вы можете открыть возможность самостоятельной регистрации или пригласить пользователя вручную.
Самостоятельная регистрация
- Пользователи могут регистрироваться самостоятельно через страницу регистрации или любую форму на сайте.
- Можно включить автоматическое подтверждение самостоятельной регистрации пользователей .
- Можно контролировать регистрацию пользователей с помощью подтверждения администратором .
Добавление пользователя в личный кабинет администратором
- Добавьте пользователей в личный кабинет вручную .
- Пригласите пользователей через электронную почту .
- Управляйте доступом к группам через карточку пользователя .
Сценарии использования
- Учебные материалы
Управляйте доступом к учебным ресурсам: статьям, вебинарам, тестам.
- Личный кабинет клиента
Работайте с клиентом в удобном формате вместо бесконечной переписки по почте .
- Личный кабинет партнера
Размещайте закрытые материалы для работы с партнерами и участниками проекта.
- Личный кабинет участника мероприятия
Давайте доступ к материалам участникам конференции, мастер-класса или воркшопа.
➕ Ограниченный доступ к любым эксклюзивным страницам.
Видеообзор
Короткий обзор возможностей личного кабинета и несколько примеров использования новой функции.
Источник
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
- ZeroBlock. Одна из важнейших особенностей, которая как раз отдаляет Тильду от конкурентов. Благодаря ей можно создавать собственные блоки, включающие в себя 9 типов элементов (тексты, фигуры, изображения, кнопки и так далее), слои и направляющие, формы приема данных и многое другое.
- Невероятная коллекция блоков. Из готовых решений можно найти такие блоки, как обложки, изображения, меню, формы и кнопки, плитки и ссылки, преимущества, этапы и многое другое. Подобные блоки – это отличный способ создать сайт, даже если вы не разбираетесь в дизайне.
- Интернет-магазин. Тильда позволяет создавать не просто сайты-визитки или лендинги, но и целые интернет-магазины. Виджеты корзины, настройка формы заказа, платежные системы, каталог товаров, промокоды и акции. Можно найти весь арсенал для создания крупного магазина.
- Ведение блога. Чтобы создать сайт для блога, ранее нам приходилось нанимать специалиста на WordPress или другой подобной CMS. Сейчас же все можно сделать самому: Тильда полностью адаптирована под подобные задачи.
- Форма сбора данных и управление базой данных клиентов. Без сбора заявок сейчас не обходится практически ни один сайт. Создать подобный функционал на Тильде можно всего в несколько кликов.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
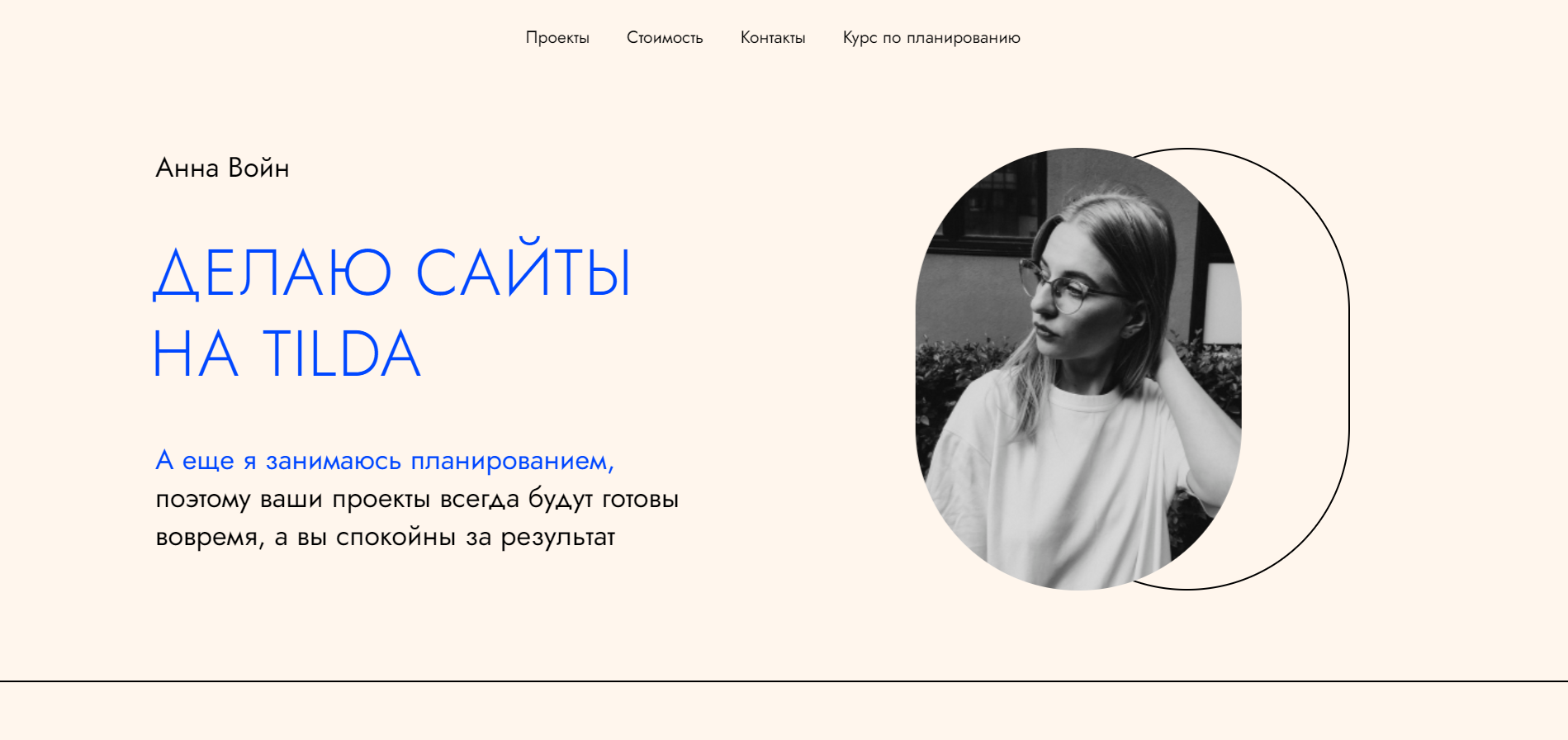
Вот так может выглядеть сайт-портфолио:
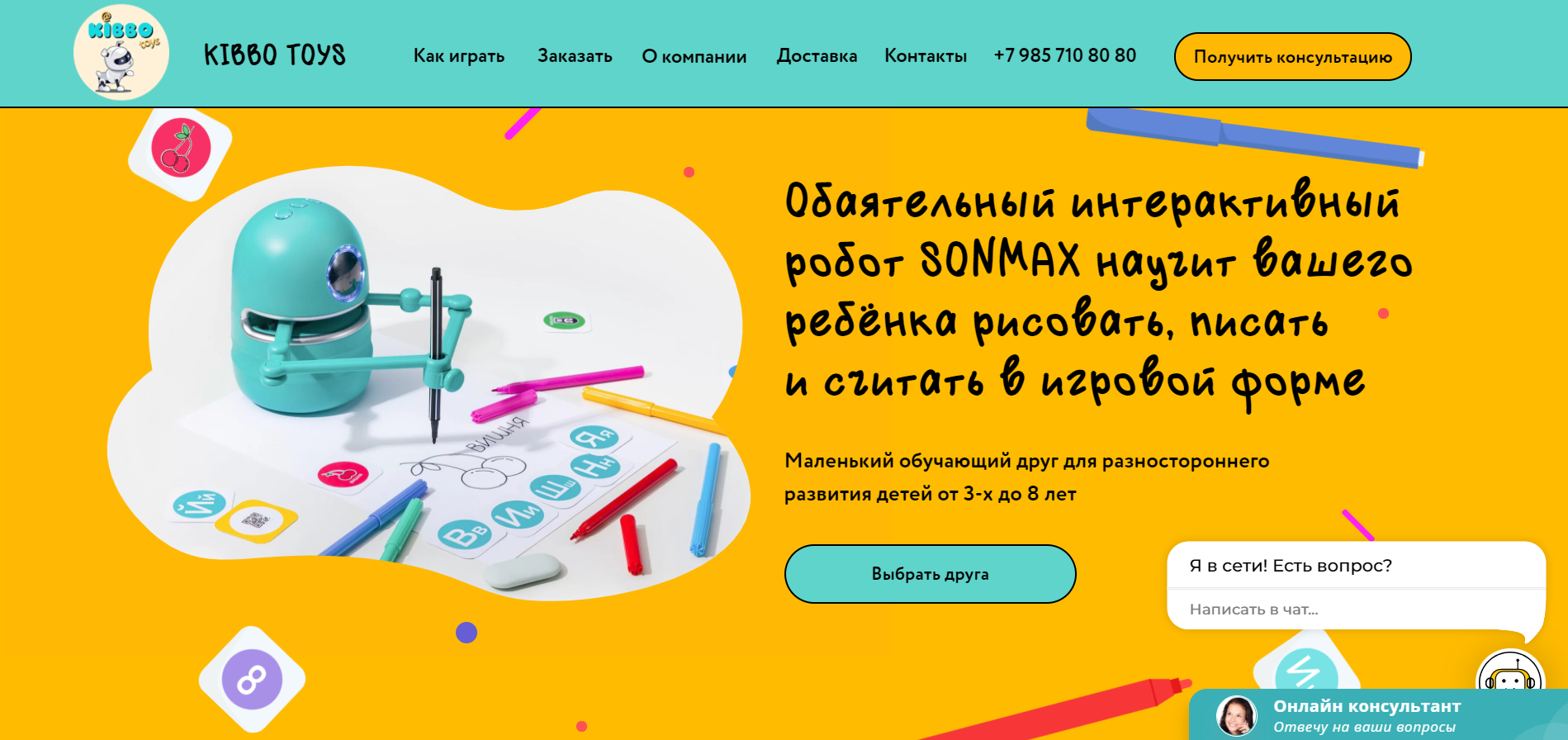
Лендинг для продажи интерактивных роботов:
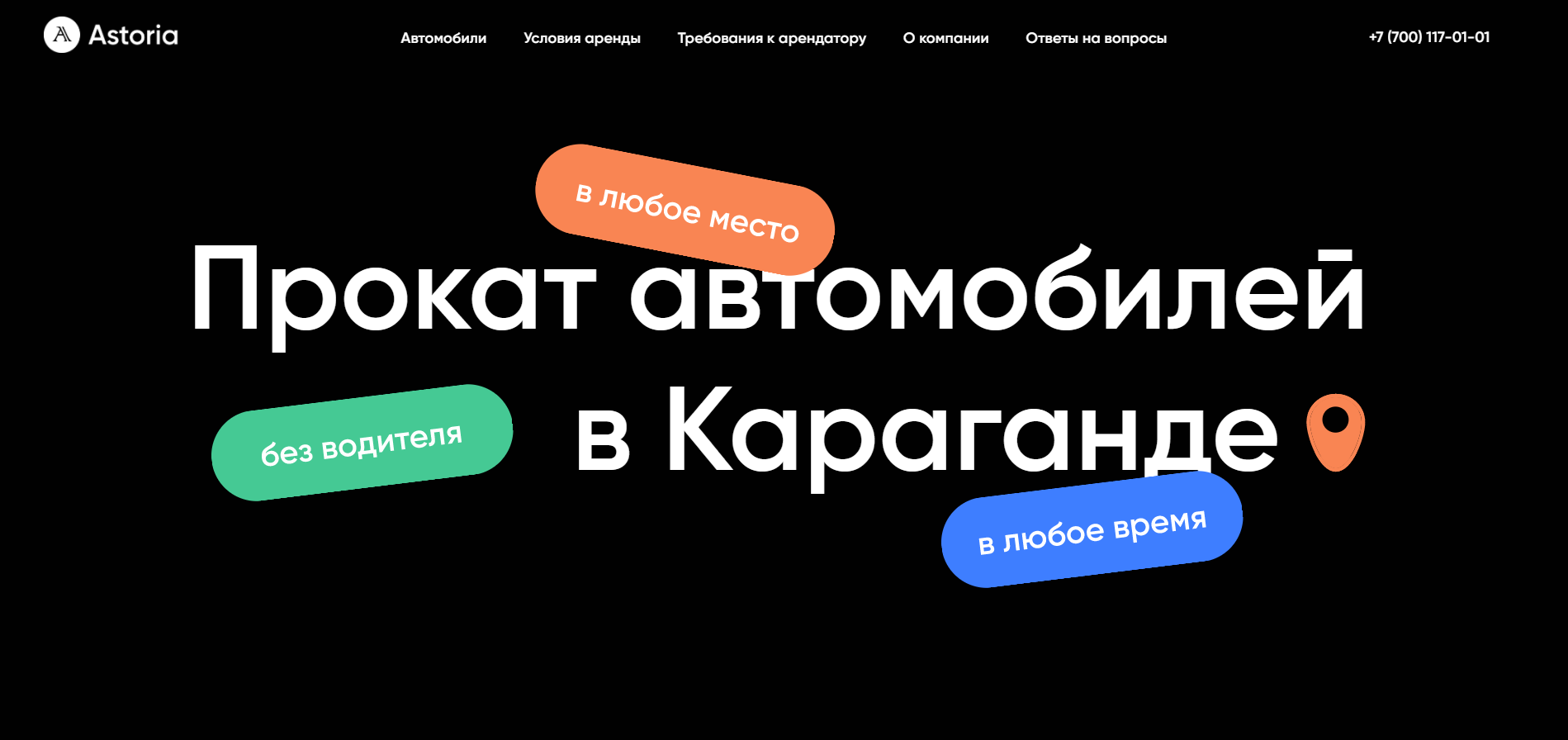
Лендинг для проката автомобилей:
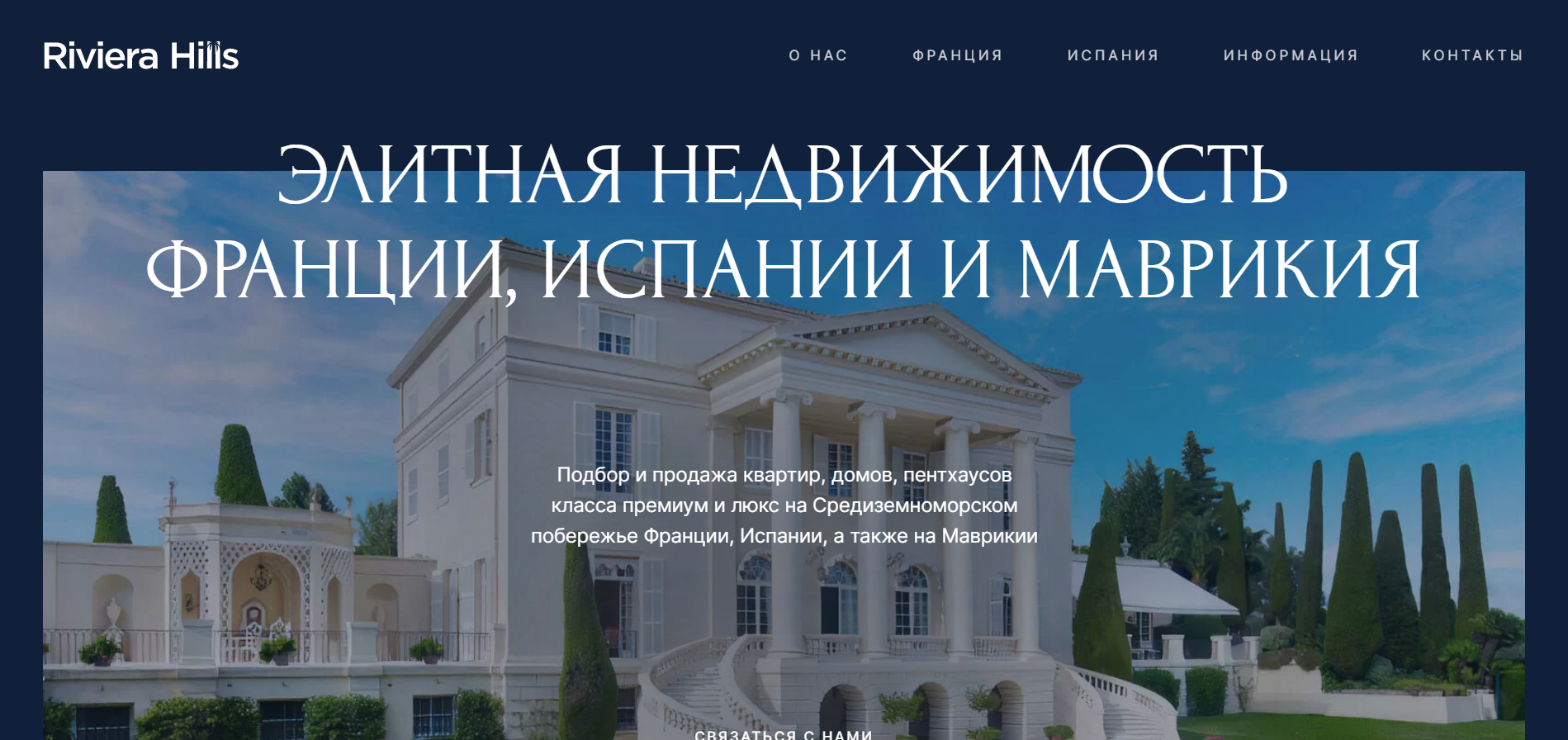
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
- Открываем официальный сайт и на главной странице нажимаем «Создать сайт бесплатно».
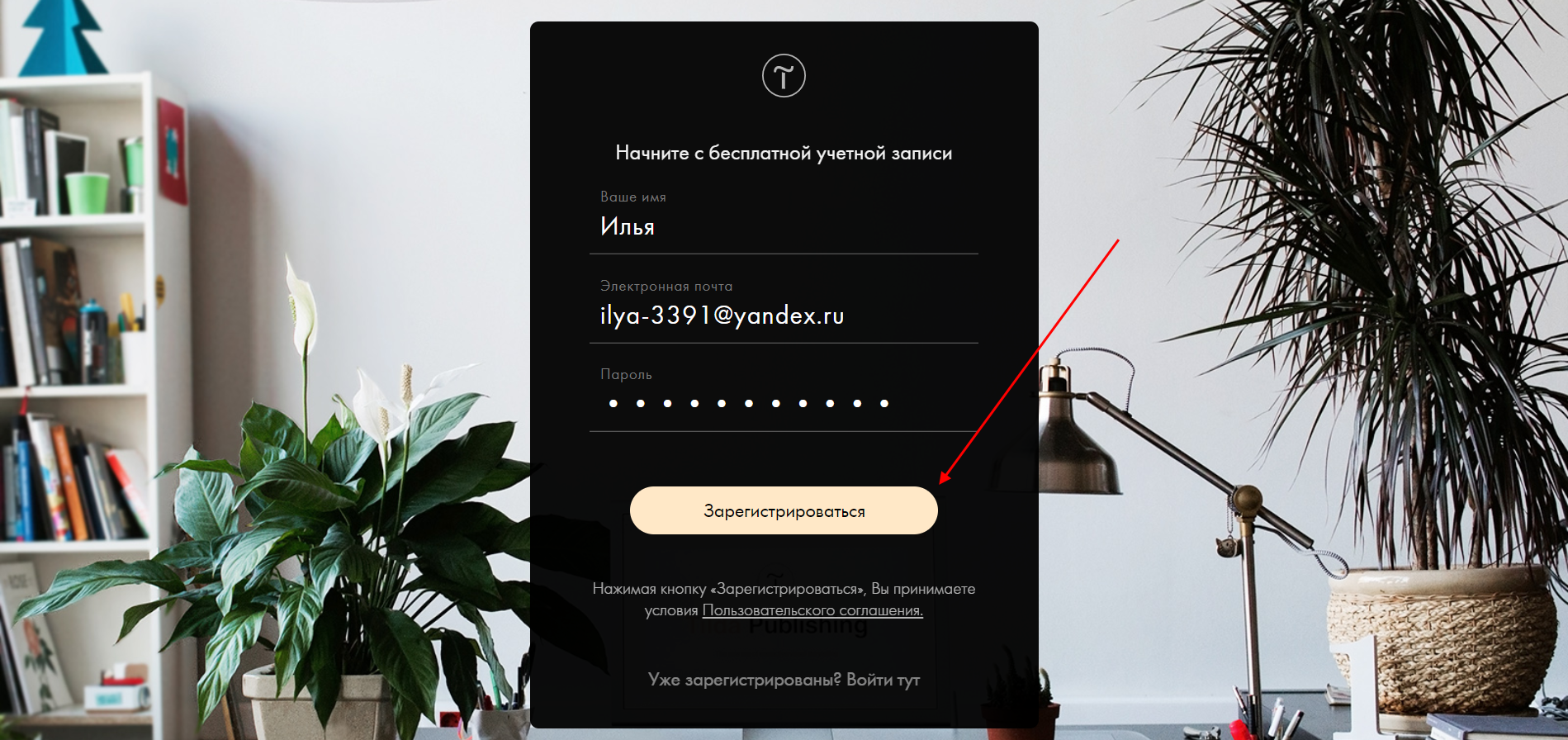
- Указываем данные для регистрации и жмем «Зарегистрироваться». Обратите внимание на электронную почту – проверьте ее корректность, она потребуется для подтверждения аккаунта.
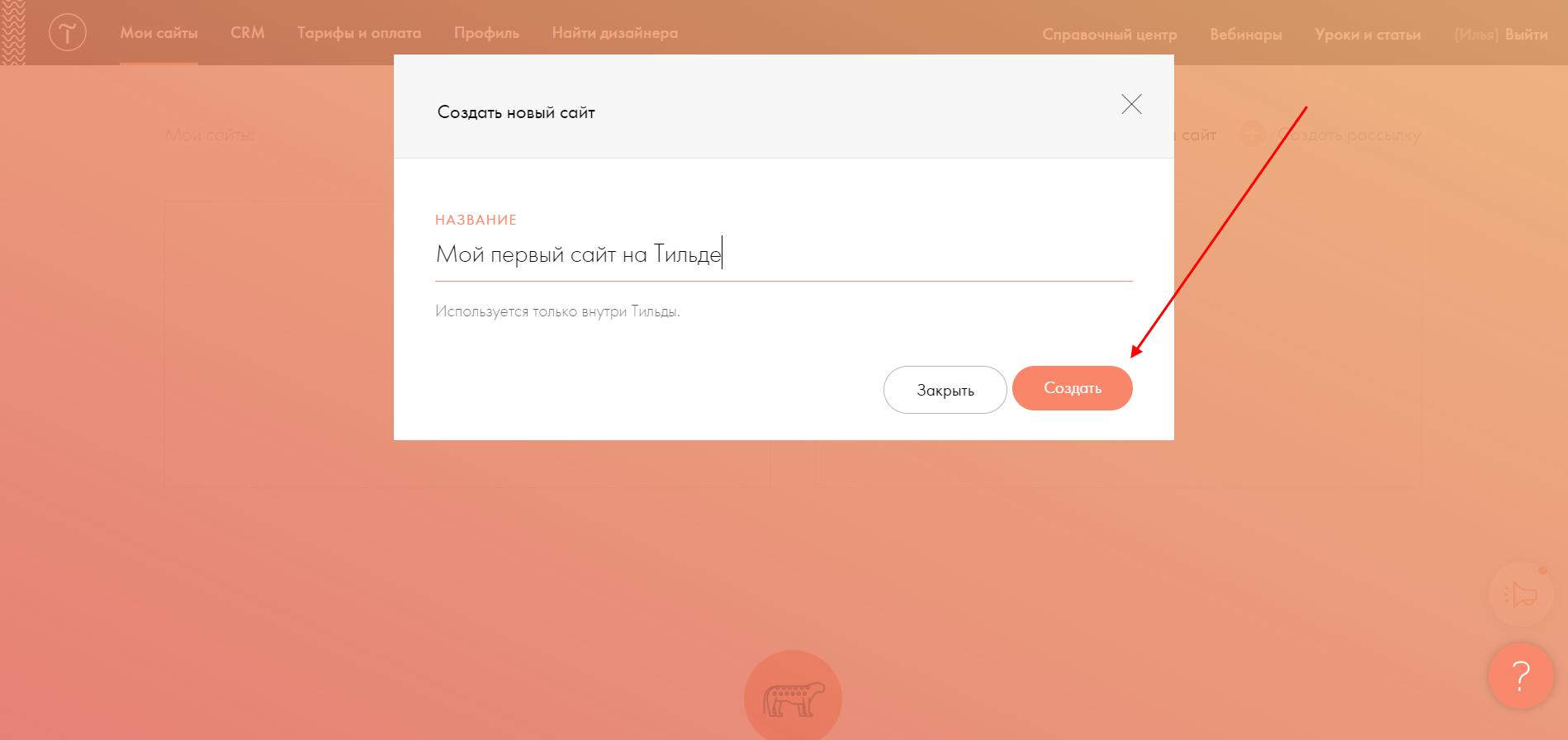
- В результате мы попадаем в личный кабинет, где перед нами отображается модальное окно с просьбой создать новый сайт. Укажем для него название, например, «Мой первый сайт на Тильде», и нажмем «Создать».
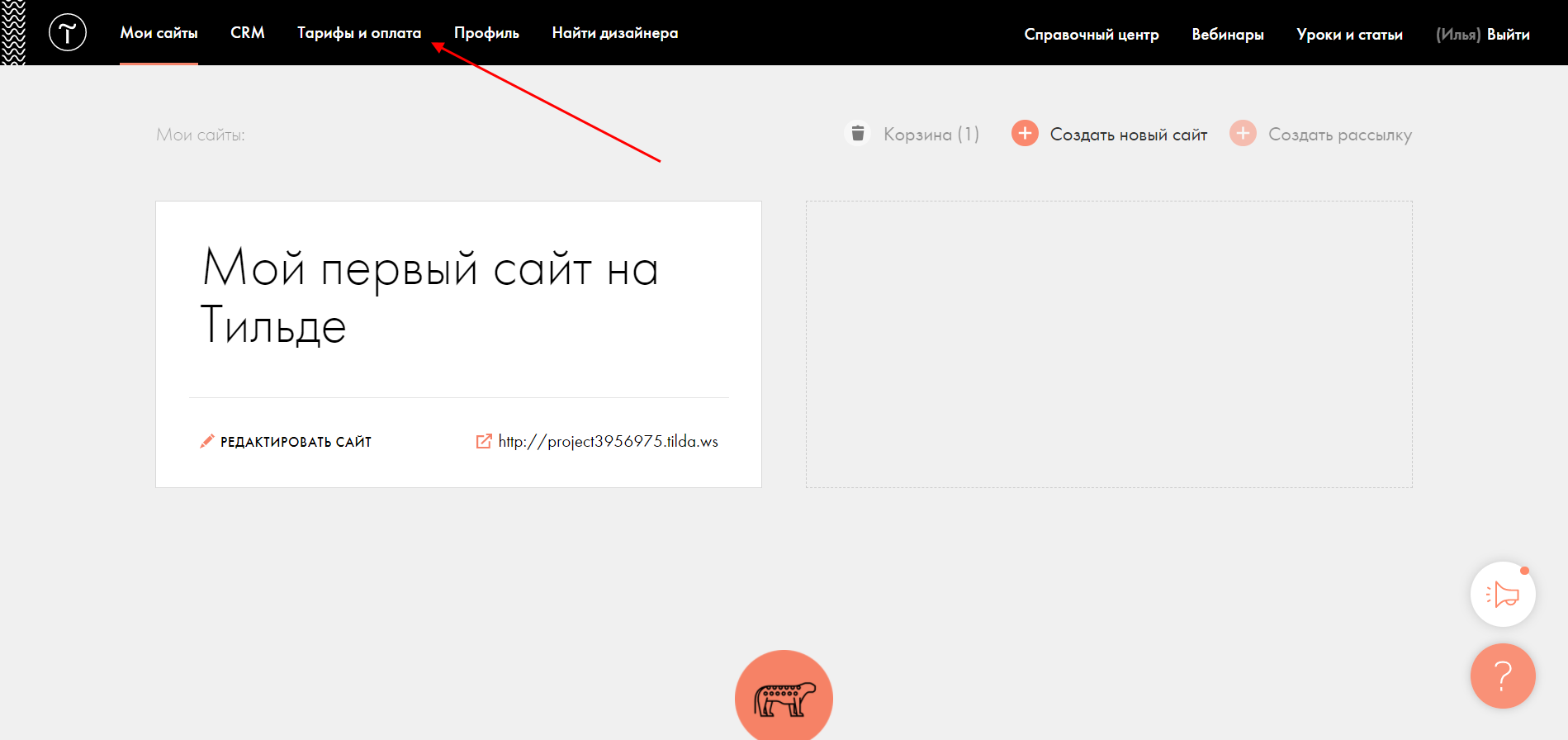
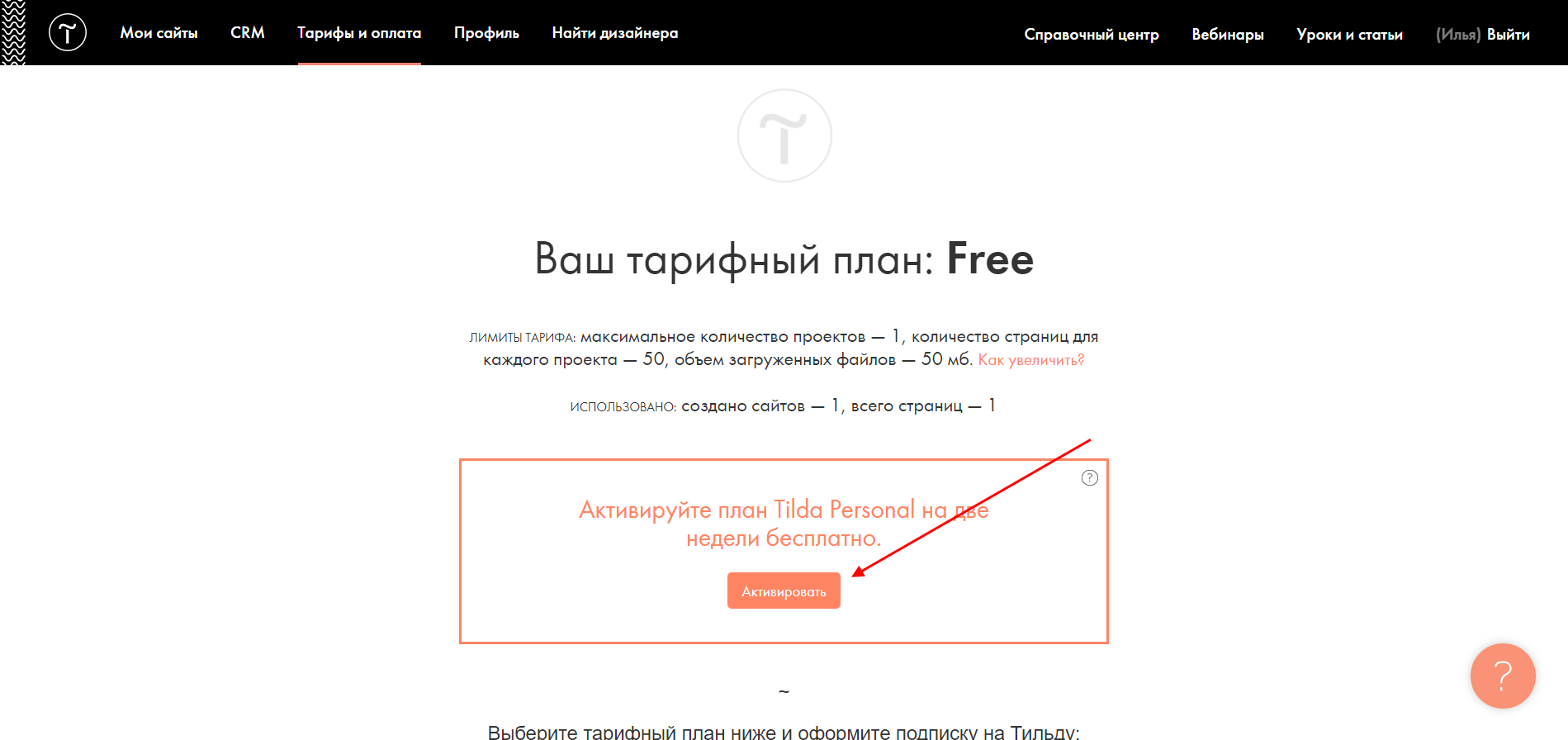
- Перед тем как перейти к редактированию нашего сайта, давайте подключим тариф Personal, который бесплатно предоставляется на 2 недели. Благодаря ему у нас будет доступ ко всему функционалу Тильды, а это значит, что мы сможем создать практически любой сайт. Переходим для этого в раздел «Тарифы и оплата».
- В нижней части выбираем «Активировать».
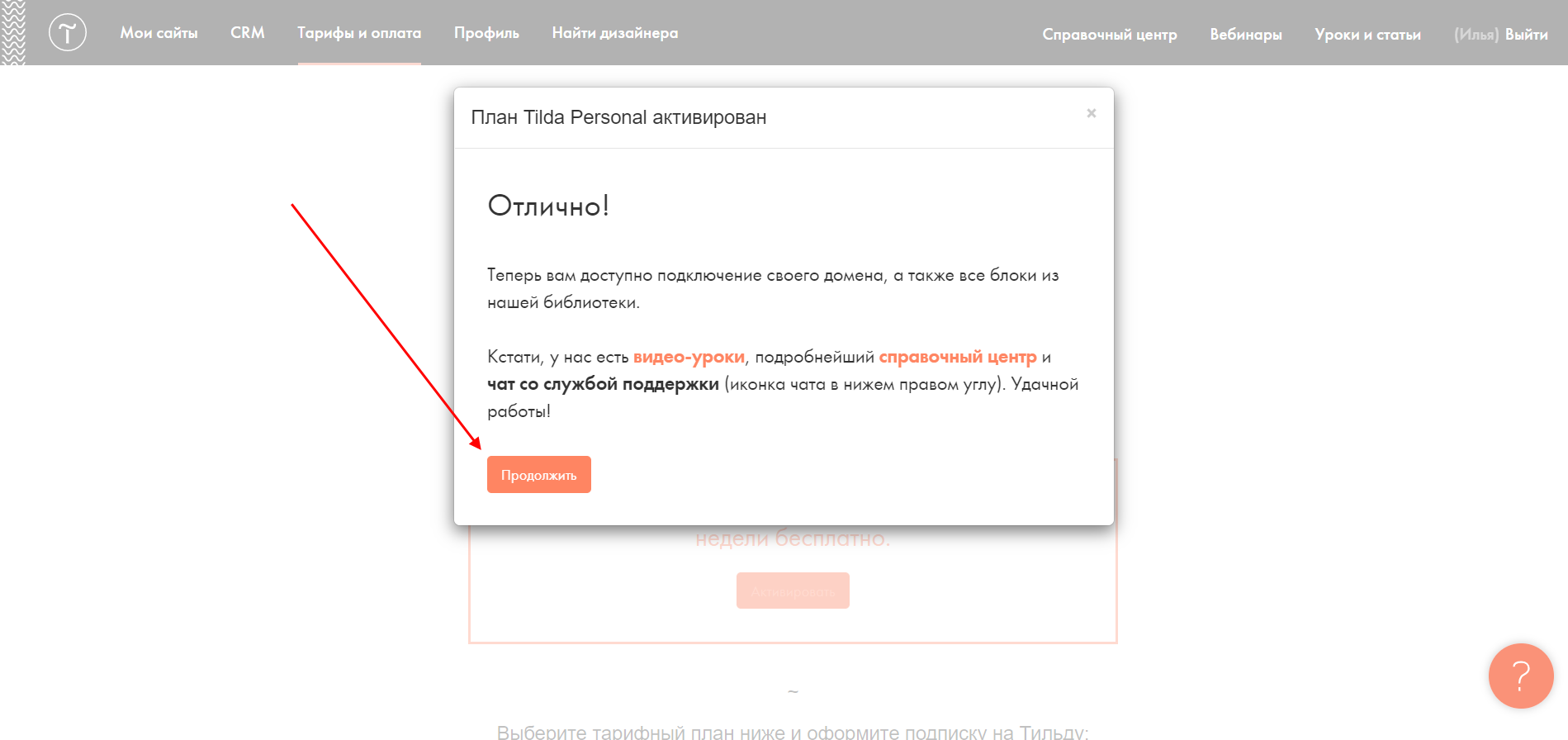
- Далее нас информируют о том, что все прошло успешно – здесь просто жмем «Продолжить».
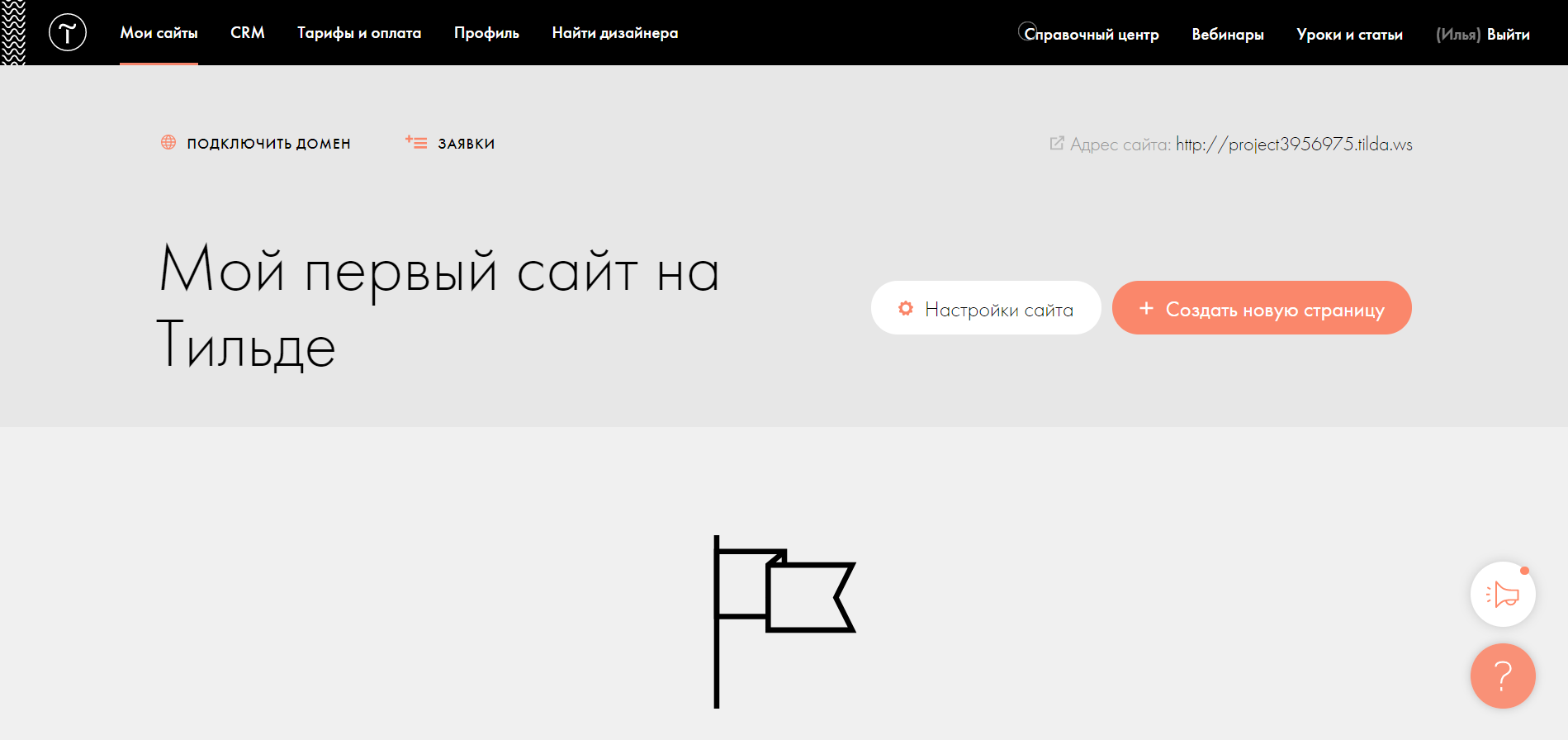
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
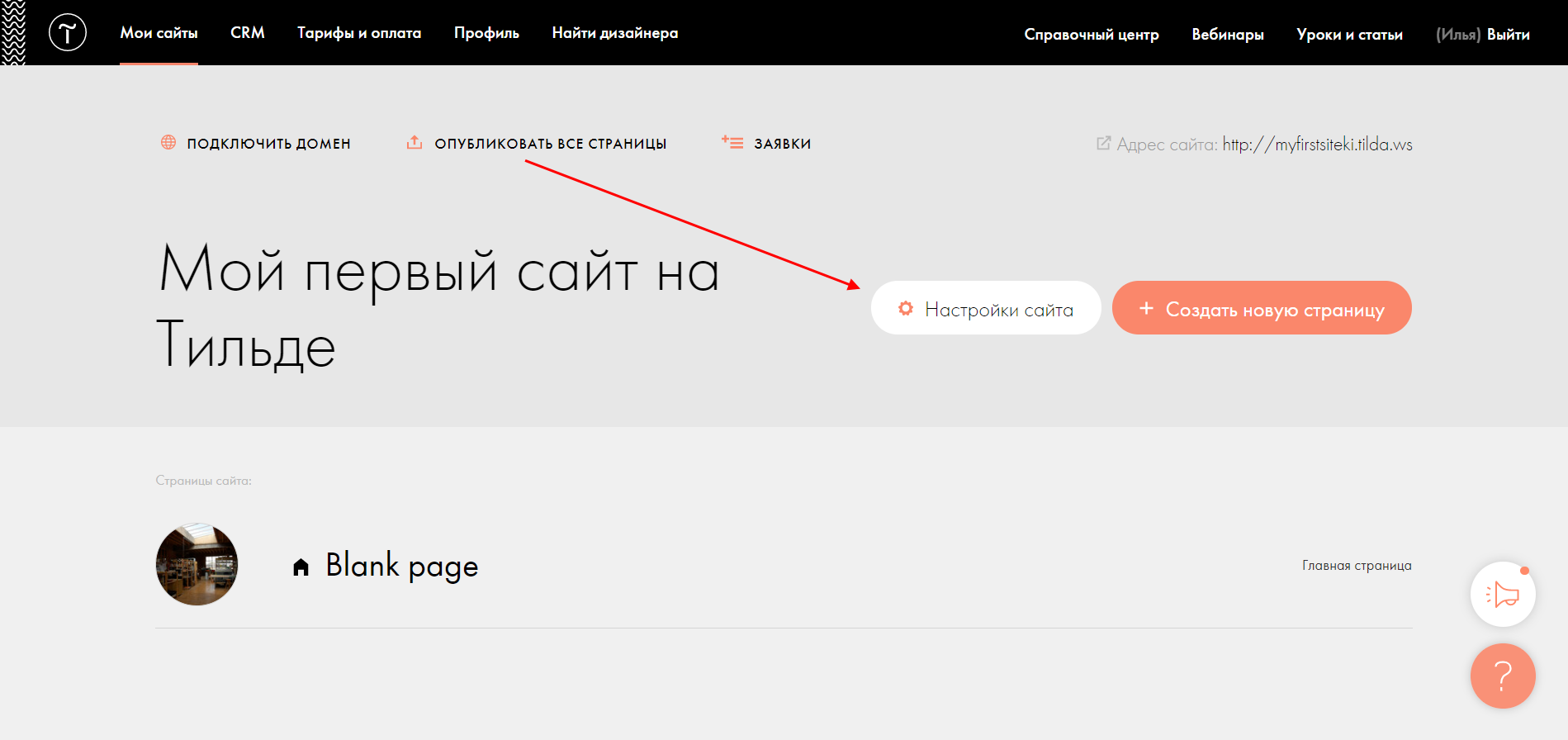
- После того как мы создали новый сайт, перед нами отобразилось главное окно с доступными сайтами – в нашем случае это «Мой первый сайт на Тильде». Приступим к его редактированию – нажмем «Создать новую страницу».
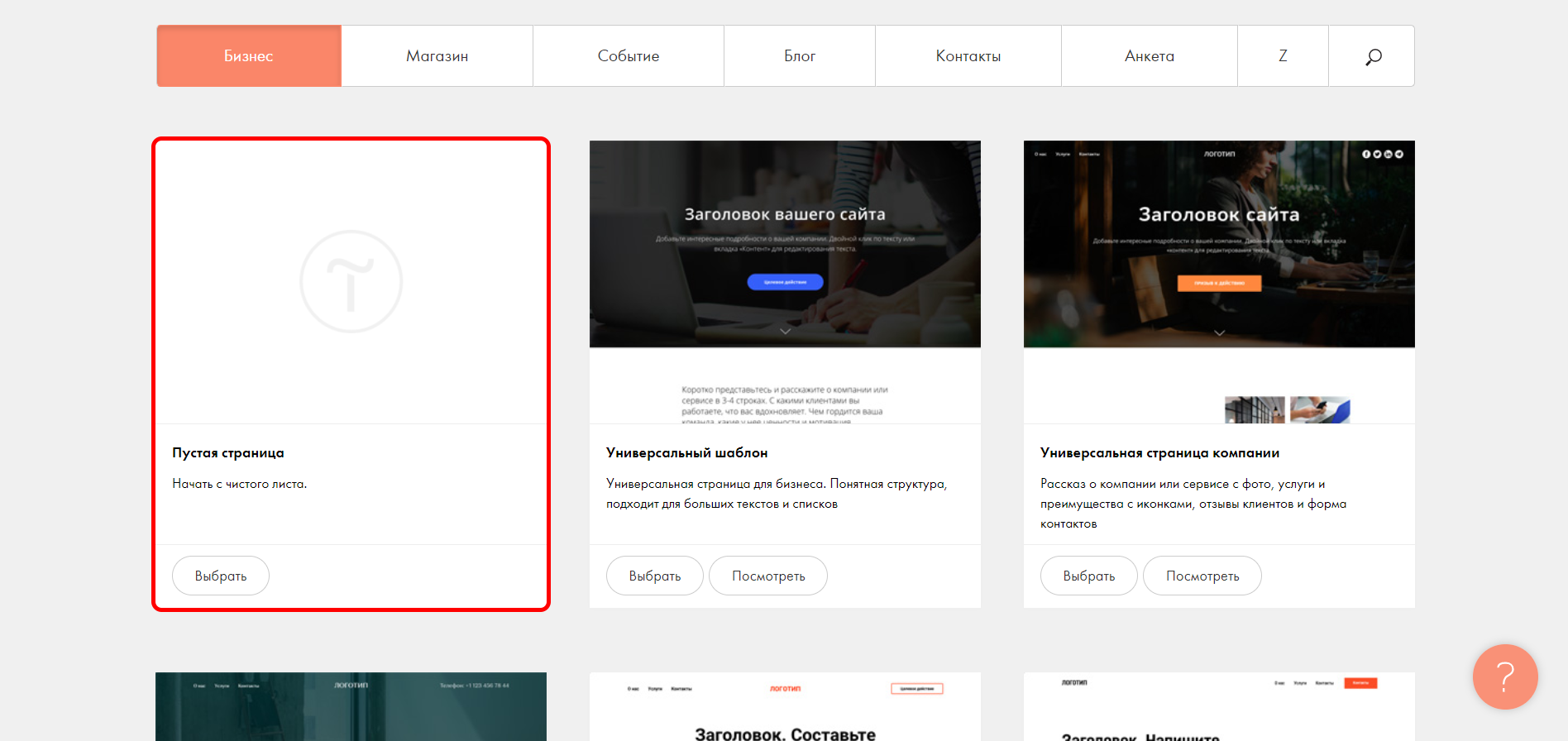
- Здесь перед нами открывается доступ к многочисленному числу различных шаблонов. В ходе статьи мы не будем на них останавливаться, можете посмотреть их самостоятельно. С их помощью можно всего в несколько шагов сделать сайт выбранной тематики, но из этого выходят довольно типичные, шаблонные решения. Поэтому создадим сайт с нуля через блок «Пустая страница».
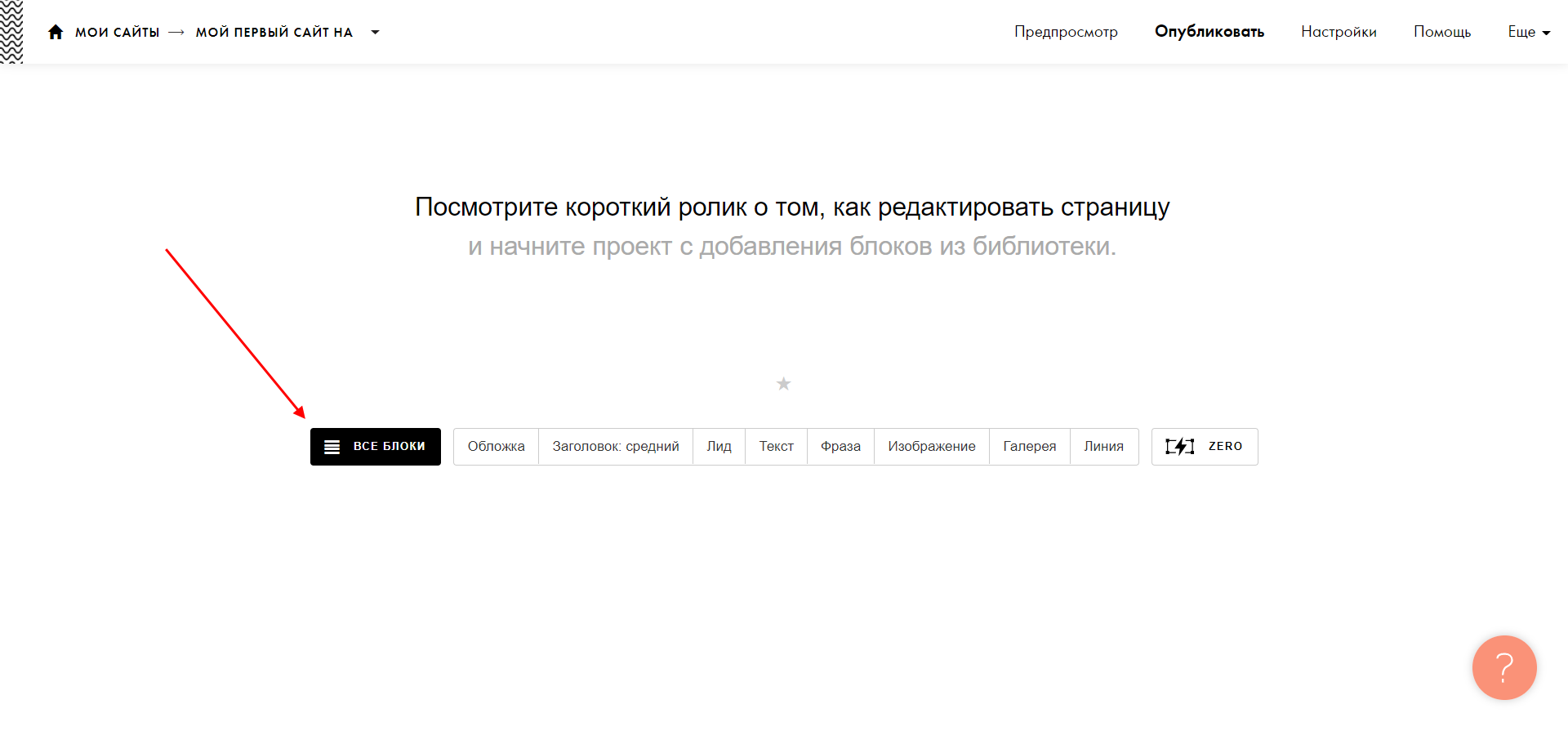
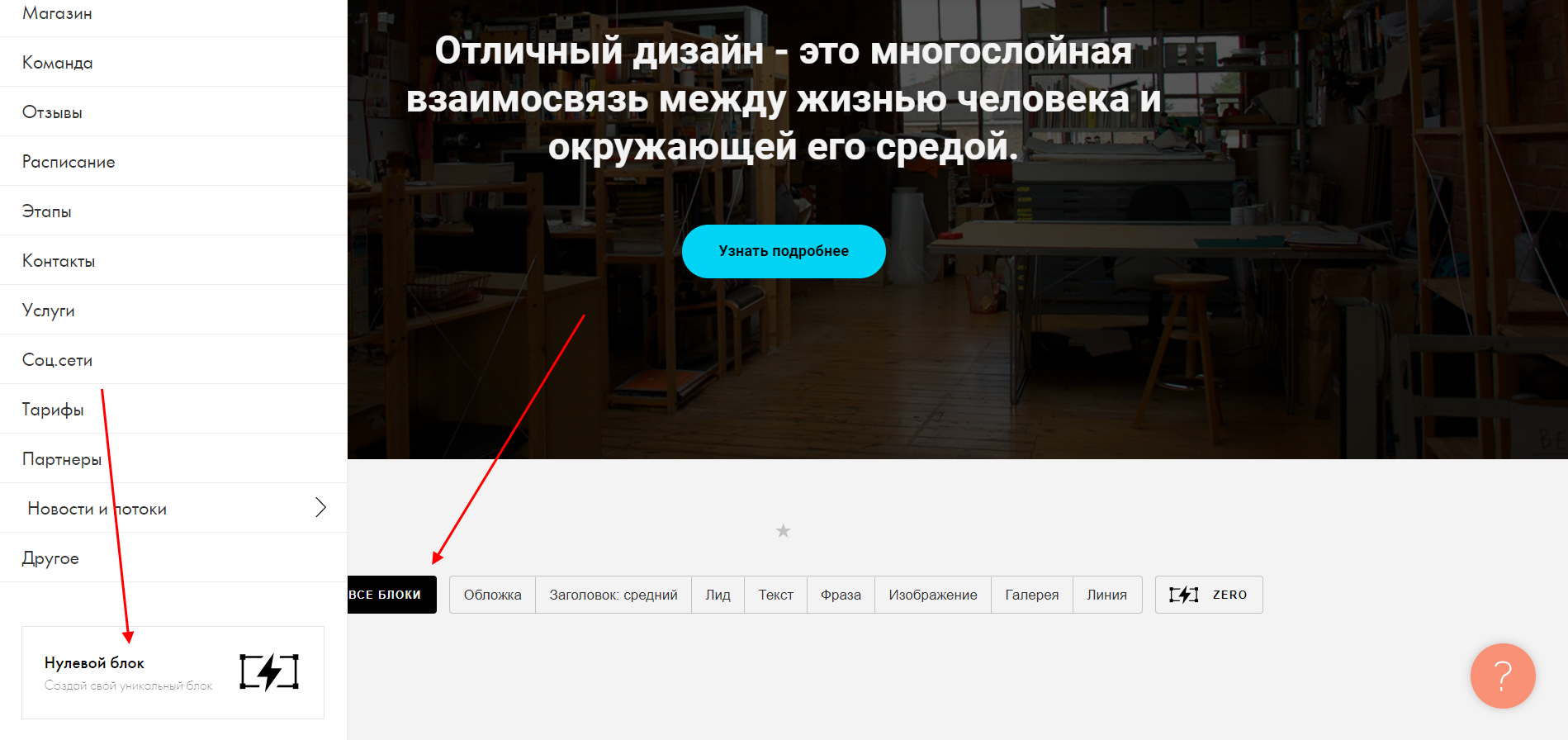
- Для начала выбираем «Все блоки».
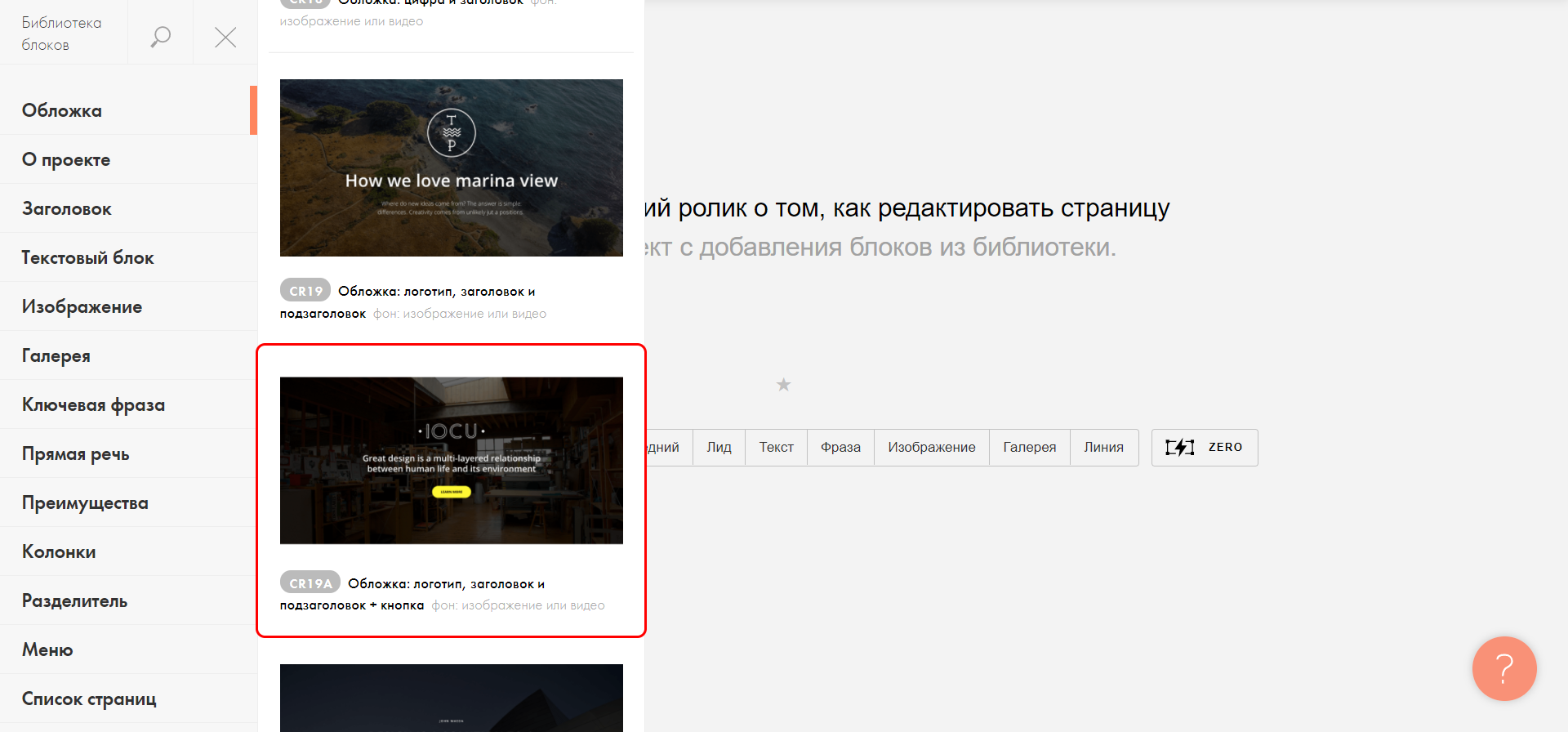
- В отобразившемся меню для нас открывается доступ к различным блокам. Каждый блок включает в себя необходимое содержимое для сайта – например, изображение, описание проекта, преимущества и многое другое. Нас интересует блок «Обложка», предназначенный для создания главного экрана. Открыв его, мы увидим множество различных вариантов – для примера возьмем блок под названием «CR19A».
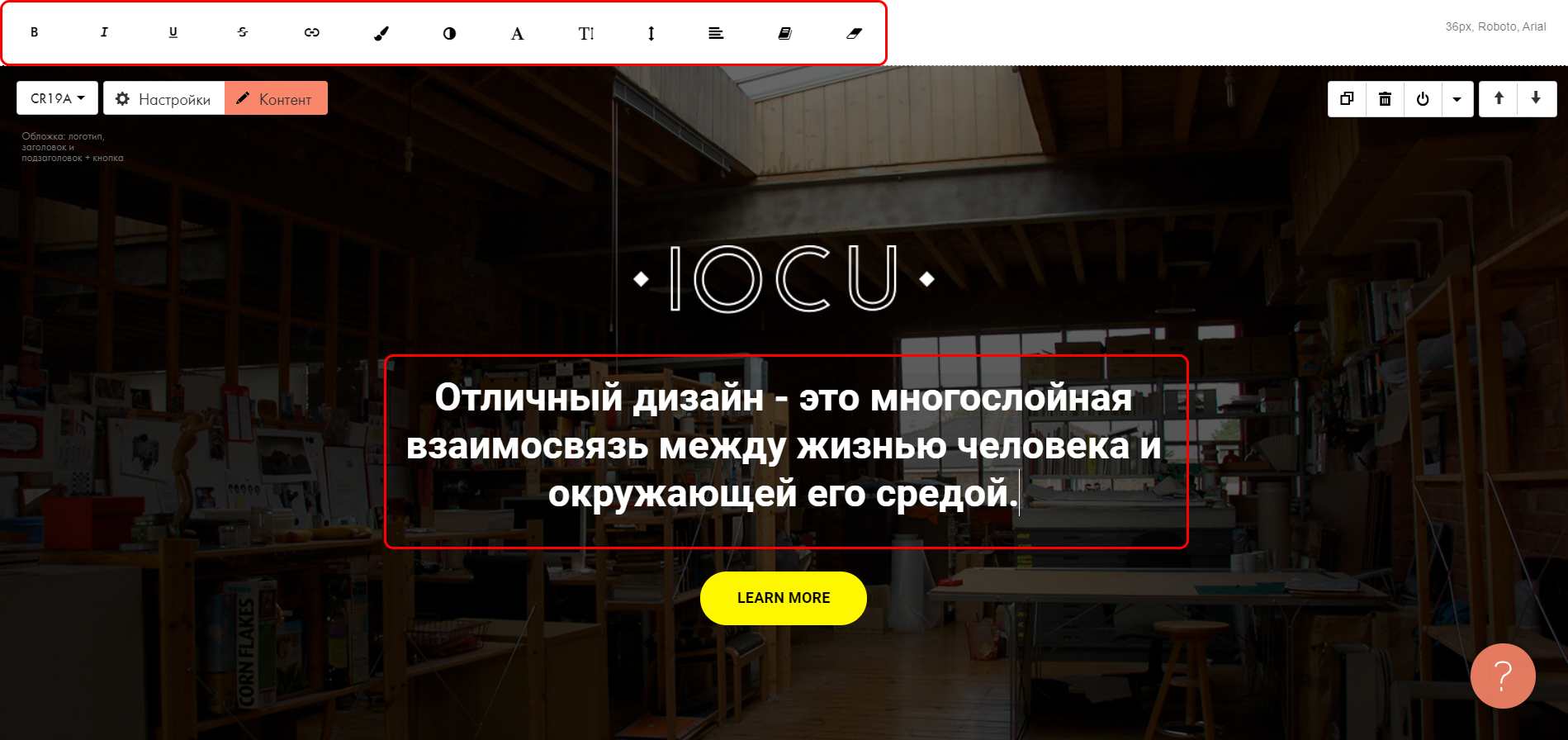
- В результате перед нами отобразится выбранная главная страница. Давайте ее немного подредактируем – первым делом изменим заголовок. Чтобы это сделать, просто кликнем по нему левой кнопкой и изменим текстовое описание. Обратите внимание на верхнее меню, которое появляется при выборе текста – в нем можно изменить начертание, цвет и размер шрифта, прикрепить ссылку и даже указать межстрочное расстояние. Поиграйтесь с параметрами и подберите наилучший вариант.
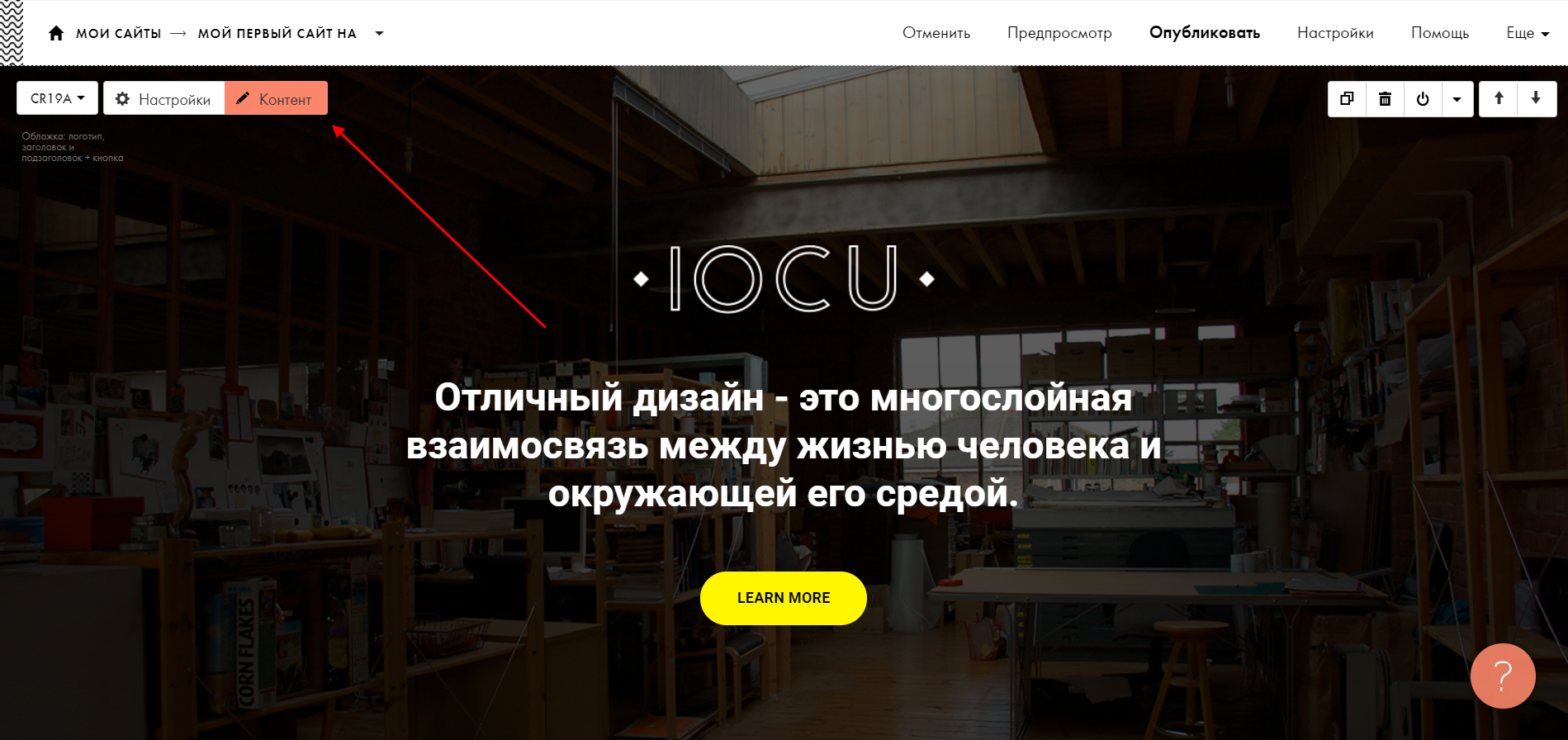
- Также изменим название кнопки – это происходит в разделе «Контент». Чтобы включить отображение этой кнопки, достаточно навести курсор мыши на экран редактирования.
- Пролистываем вниз и указываем название для кнопки, например, «Узнать подробнее». Также добавляем ссылку, которая будет открываться при нажатии на кнопку. В завершение не забываем нажать на кнопку «Сохранить и закрыть».
- Также давайте поменяем цвет кнопки – сделать это можно в разделе «Настройки».
- Следующим шагом нажимаем «Кнопки» и выбираем «Цвет фона». В результате отобразится панель цветов – она предназначена для изменения цвета. Для примера возьмем бирюзовый, вы же можете указать любой другой.
- Вот такая у нас получилась главная страница:
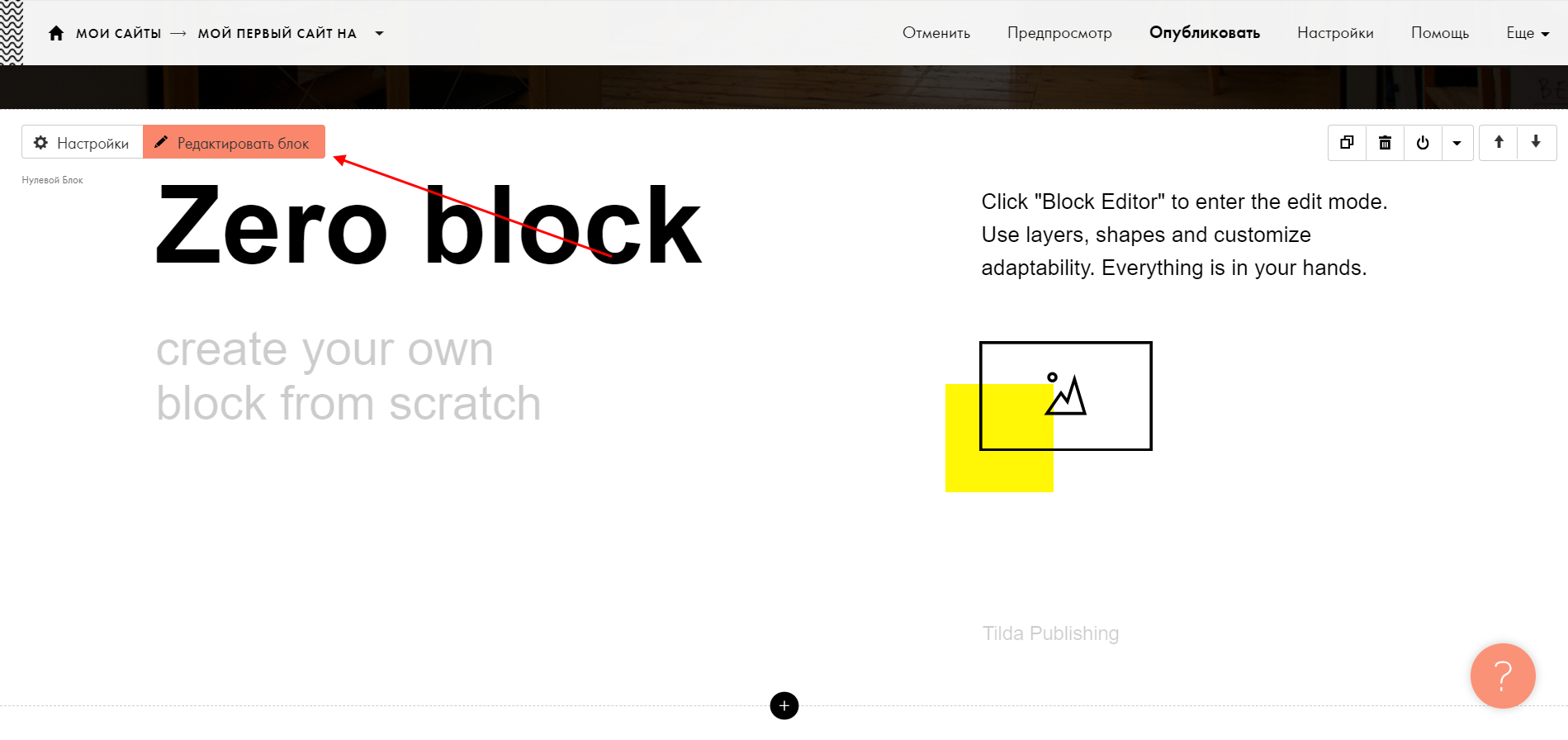
- Перейдем к следующему блоку – «Информация о компании». Его уже создадим с помощью окна редактирования Zero-Block, который позволяет располагать элементы блока так, как вам захочется. Чтобы добавить данный блок, внизу страницы воспользуемся опцией «Все блоки» и выберем «Нулевой блок».
- Блок создан, но пока что он наполнен ненужной нам информацией. Отредактируем ее – для этого воспользуемся опцией «Редактировать блок».
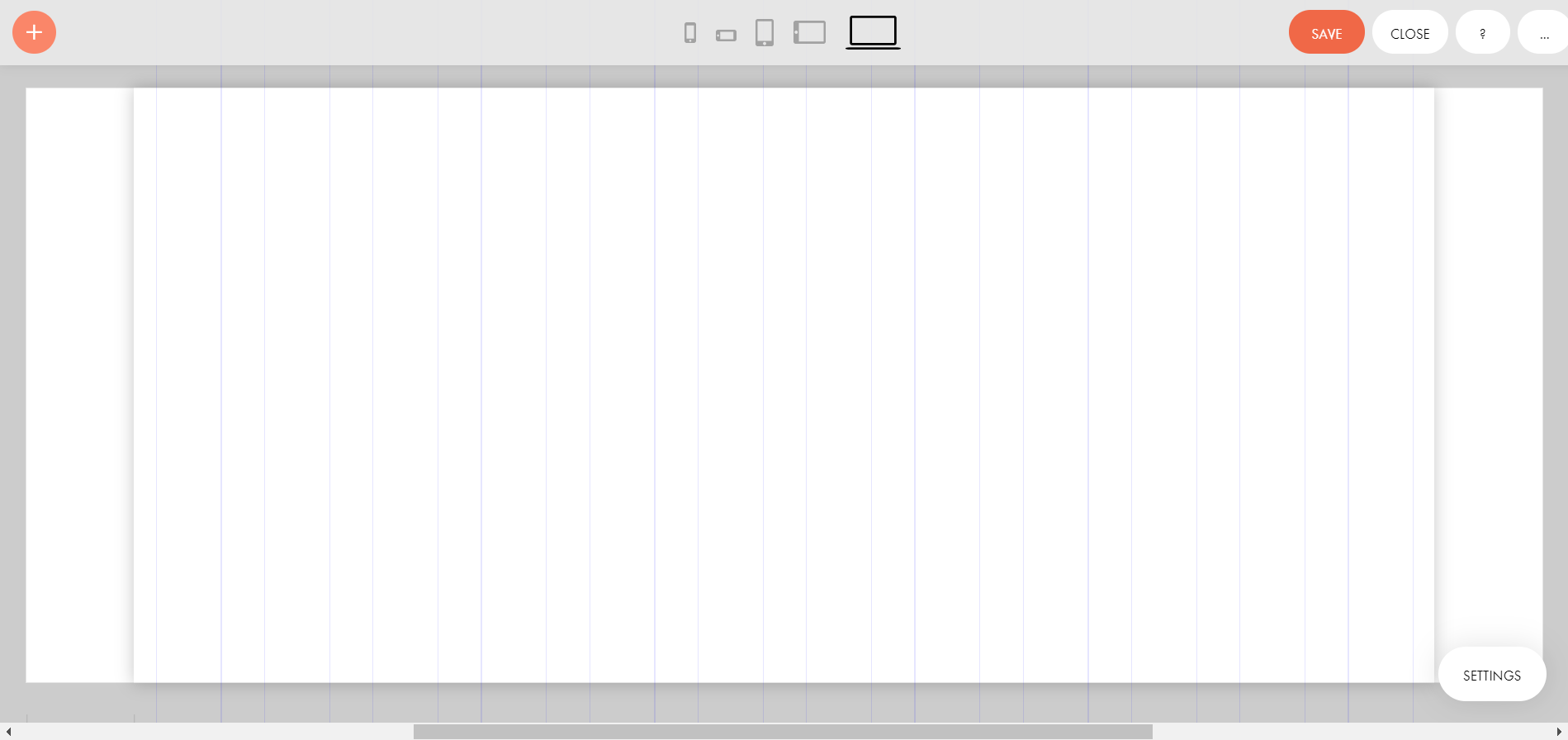
- Мы попадаем в самое сердце Тильды – окно редактирования зиро-блока, в котором можно менять контент и адаптировать его. Первым делом избавимся от старого контента – для этого выделим все объекты комбинацией клавиш «CTRL+A» и нажмем клавишу «Delete». В результате блок станет пустым:
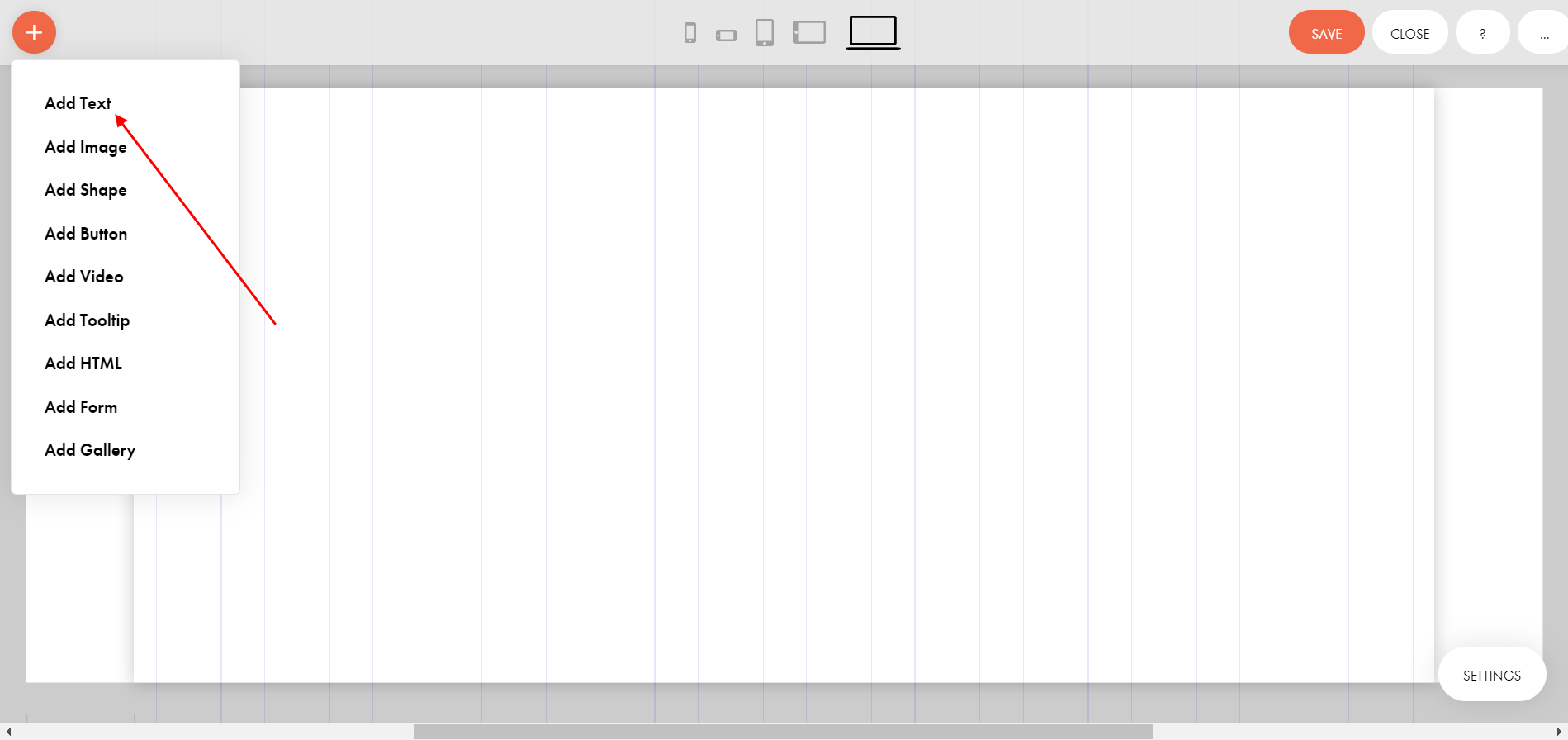
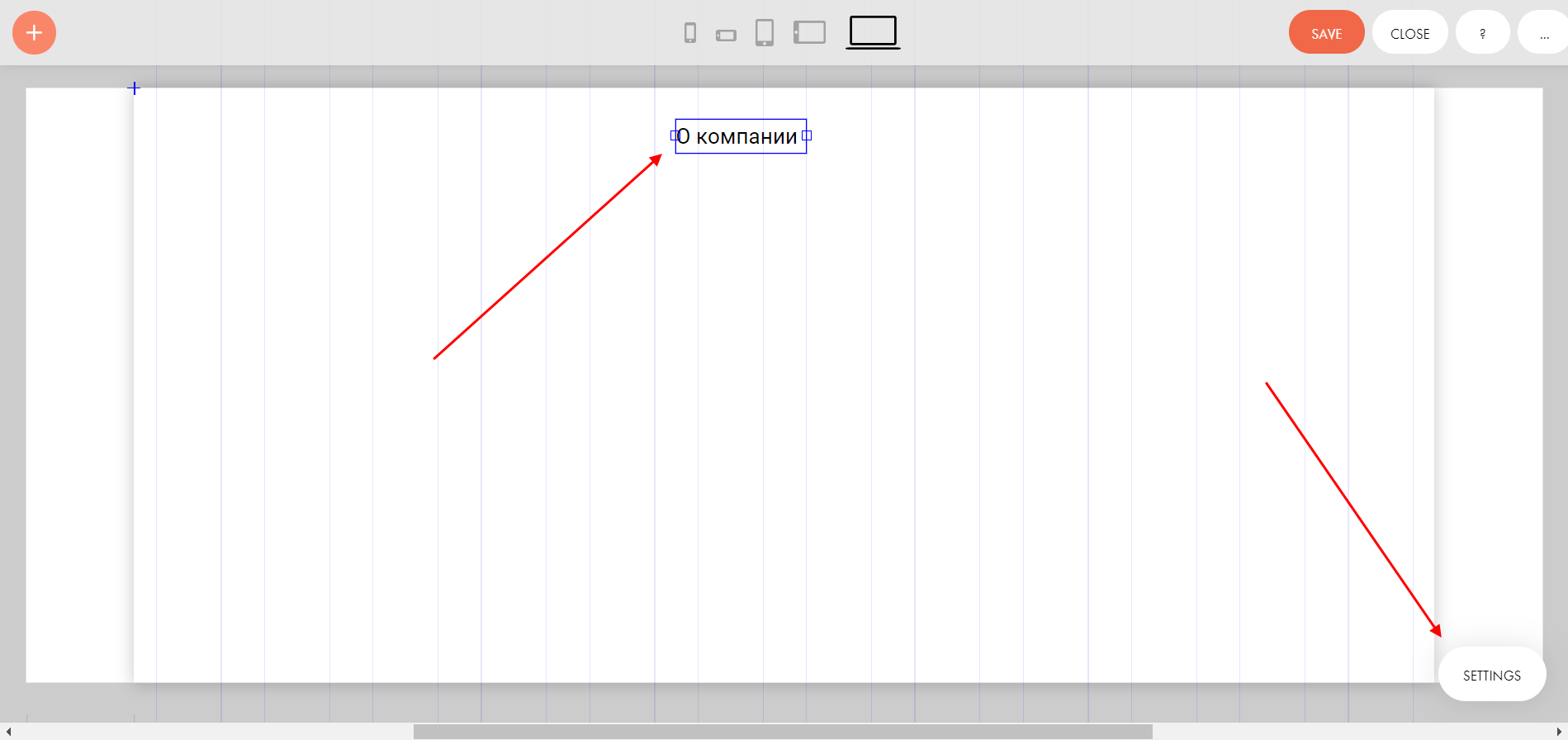
- Так как мы решаемся в этом блоке рассказать о компании, нужно создать соответствующий заголовок. Не будем долго думать и назовем его «О компании». Чтобы добавить заголовок, нажимаем в верхнем левом углу на кнопку в виде плюса и выбираем «Add Text».
- Вводим заголовок («О компании») и нажимаем на кнопку «Settings», расположенную в нижнем правом углу.
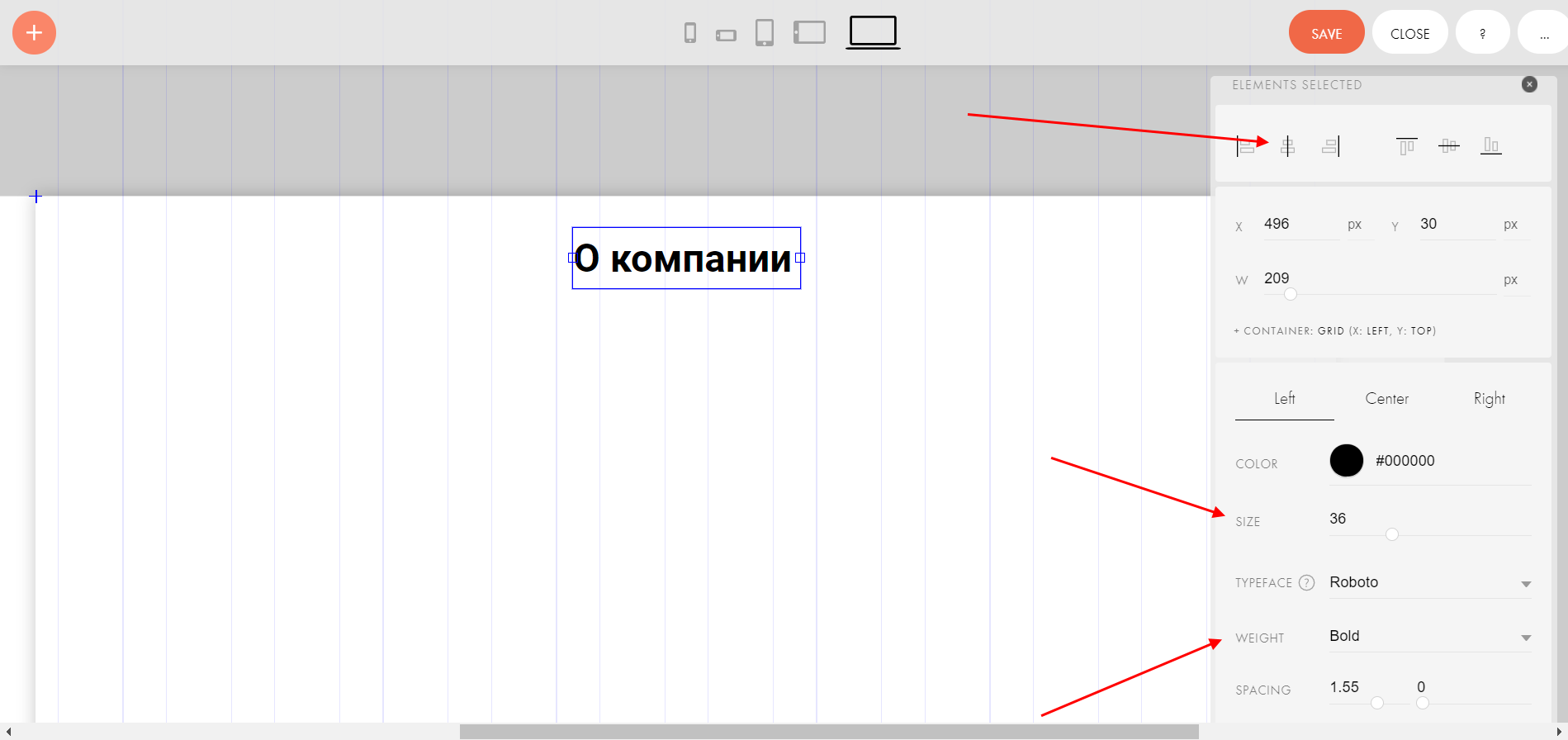
- В отобразившемся окне предоставляется доступ к модификации текстового элемента. Зададим в верхней части расположение по центру, укажем размер шрифта в строке «SIZE» и добавим толщину «WEIGHT».
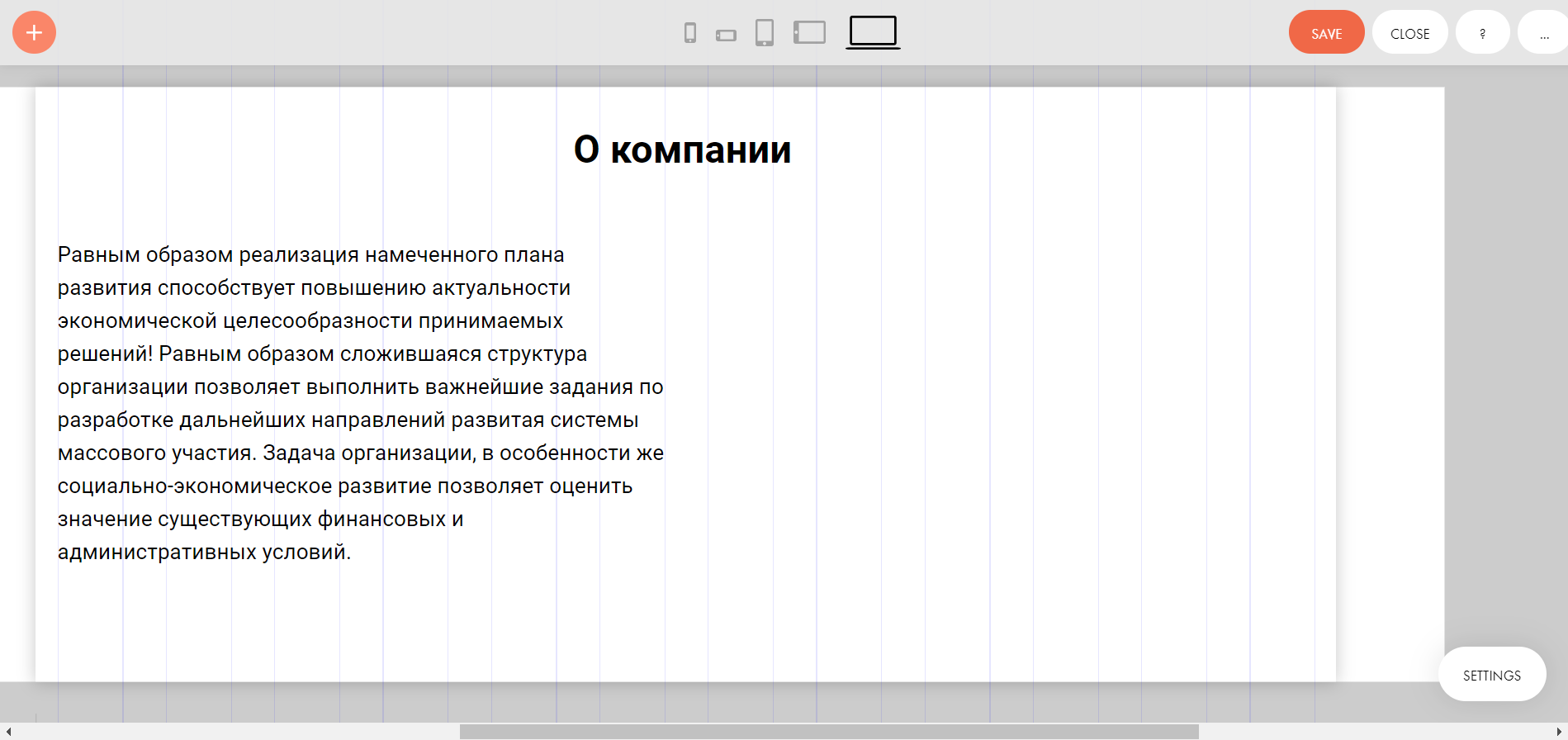
- Следующим шагом нам нужно написать что-нибудь о компании. Для примера возьмем простой рыбный текст.
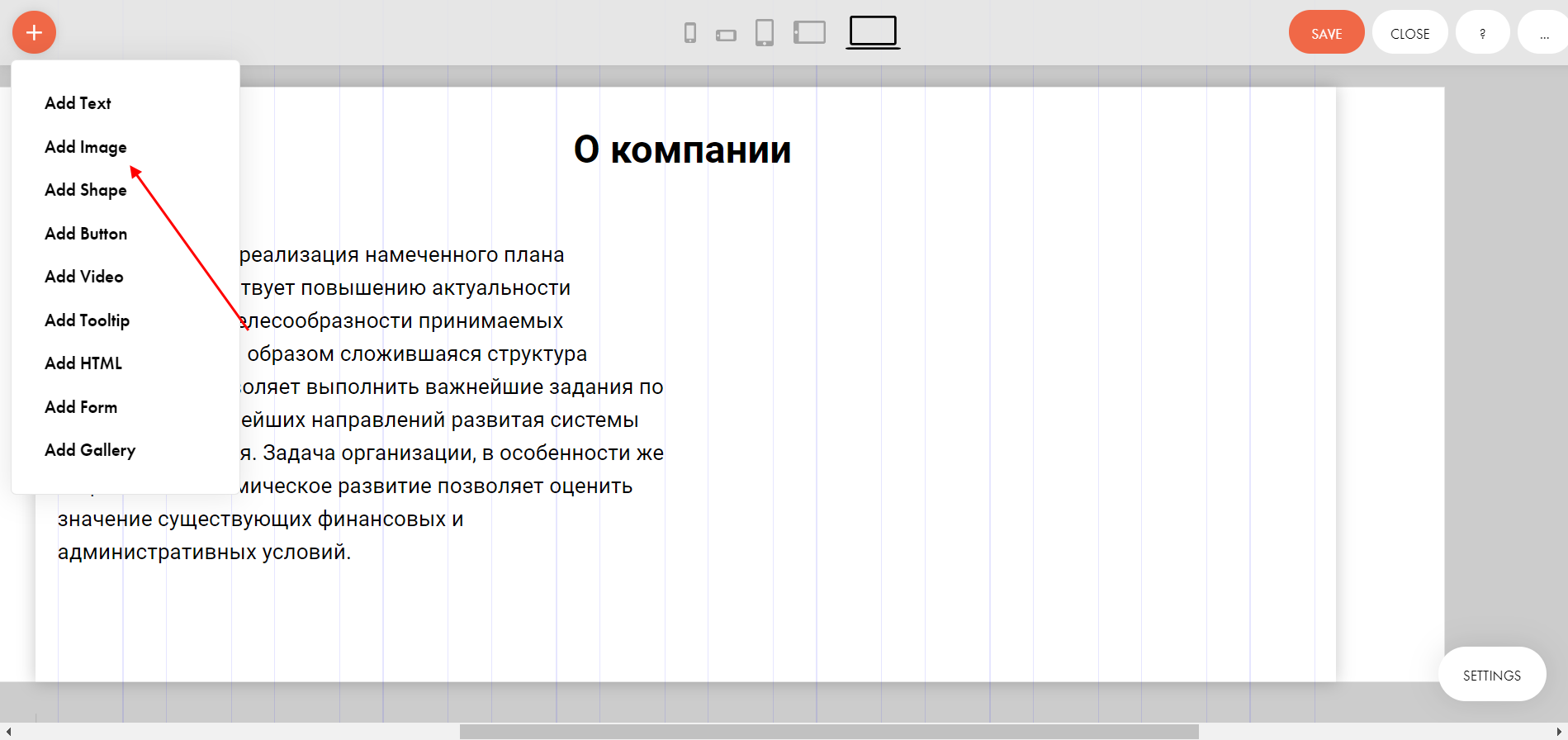
- Последним действием добавляем картинку, на которой будет показан дружный коллектив компании. Для этого в верхнем правом углу нажимаем на плюсик и выбираем «Add Image».
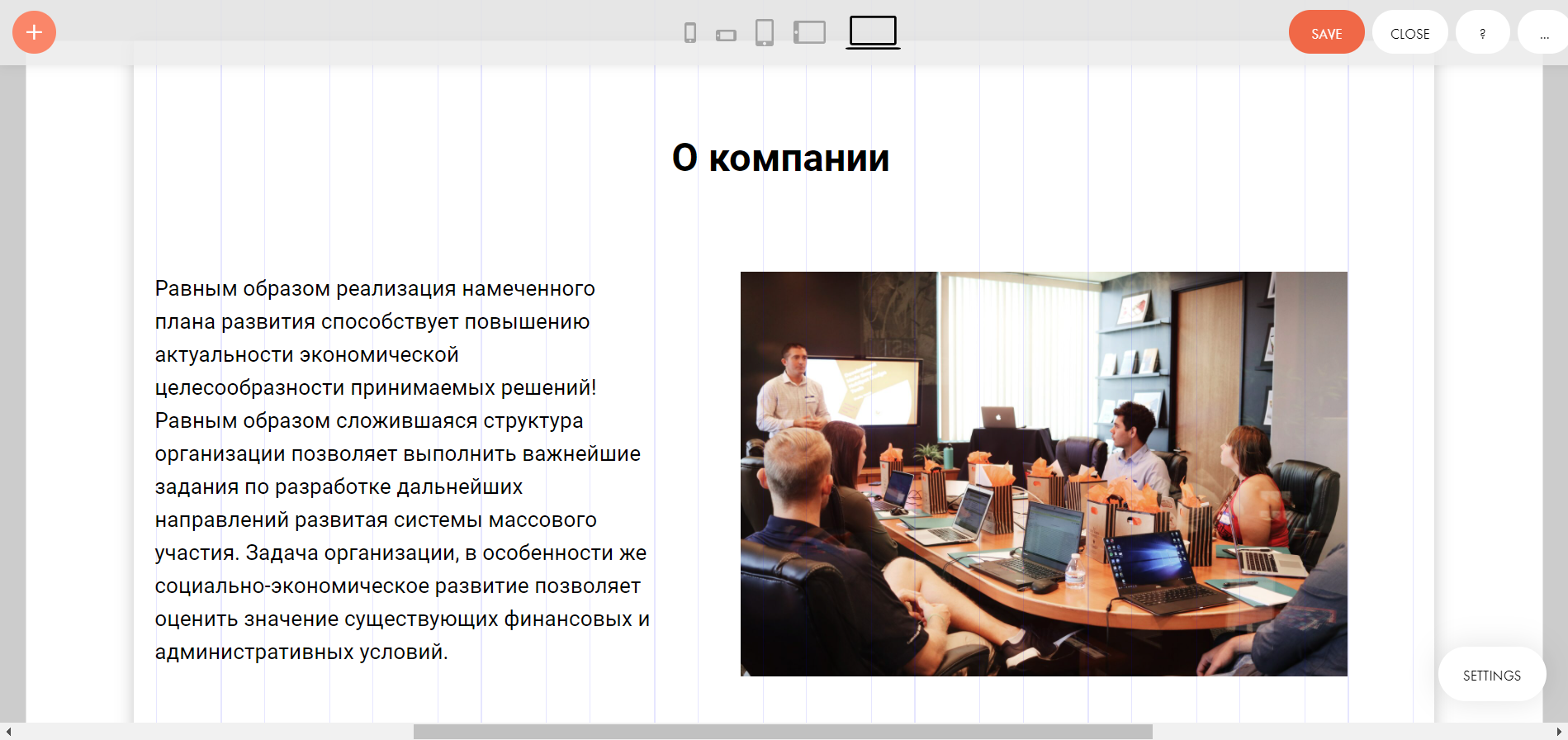
- Размещаем блок справа от текста и увеличиваем его размер – просто кликаем по нему и тянем за нижний левый ползунок. Аналогичным образом изменяем ширину текстового блока. После этого переносим свое изображение в добавленный блок:
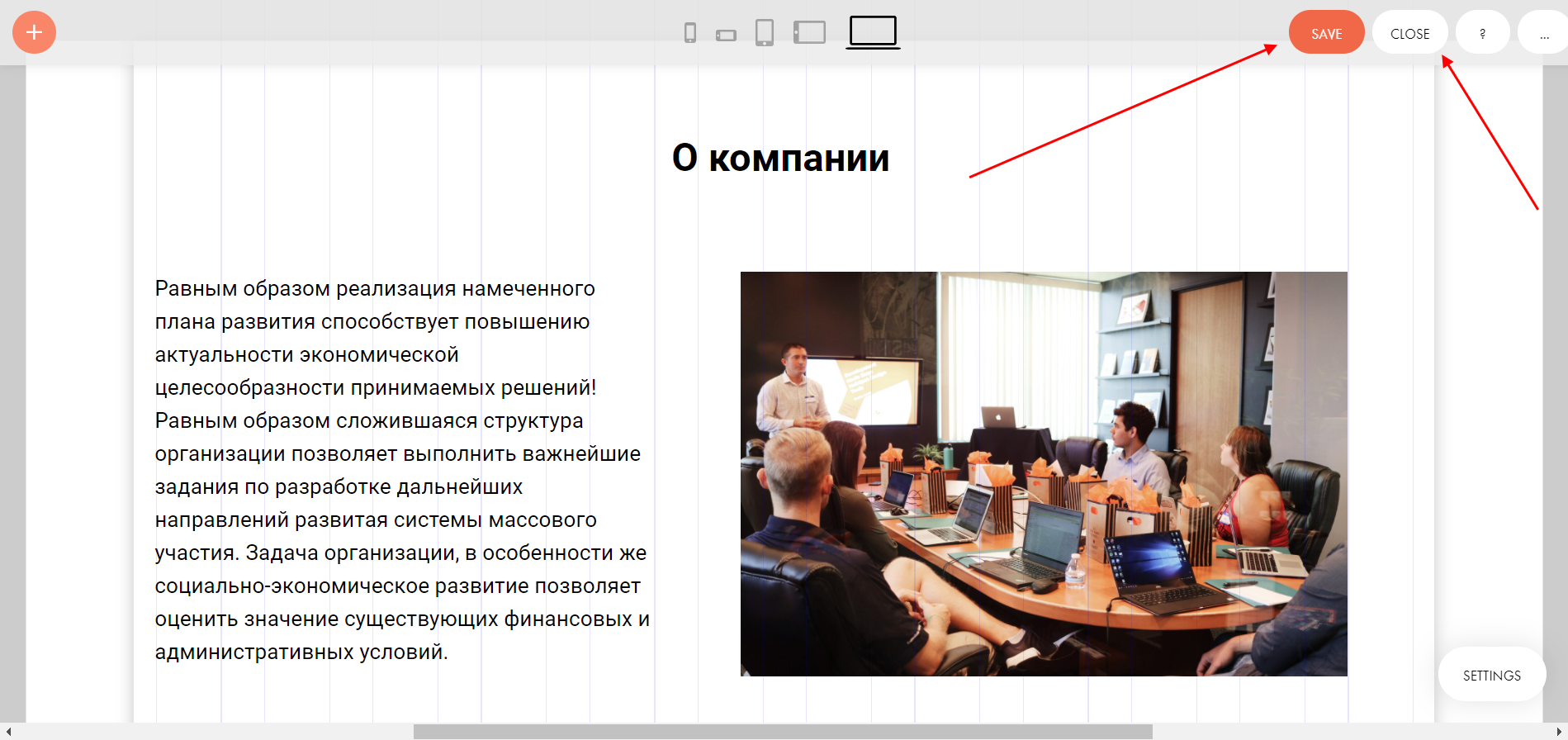
- В завершение жмем «SAVE», а затем «CLOSE».
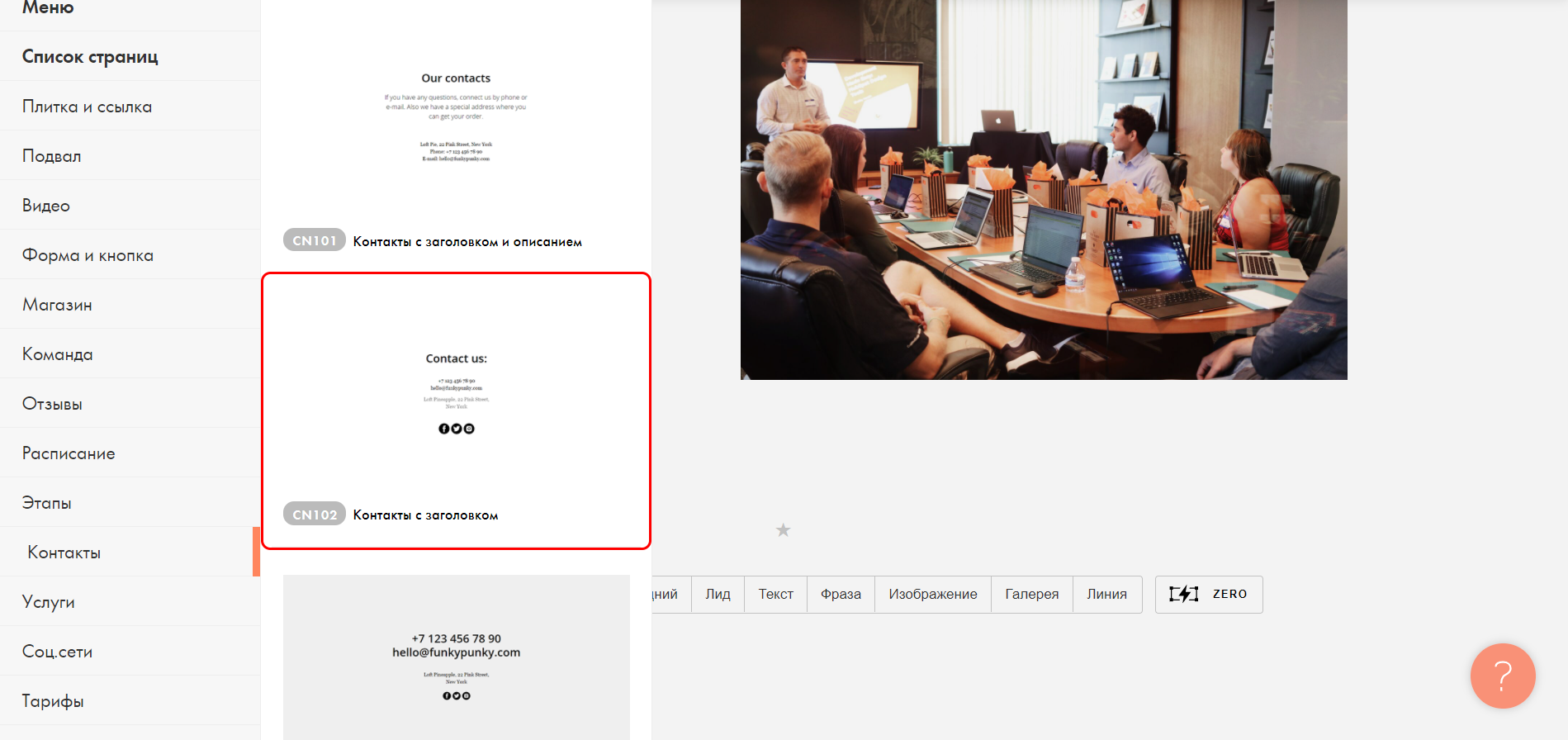
- Аналогичным образом добавим еще один блок, но уже не Zero, а простой, из раздела «Контакты».
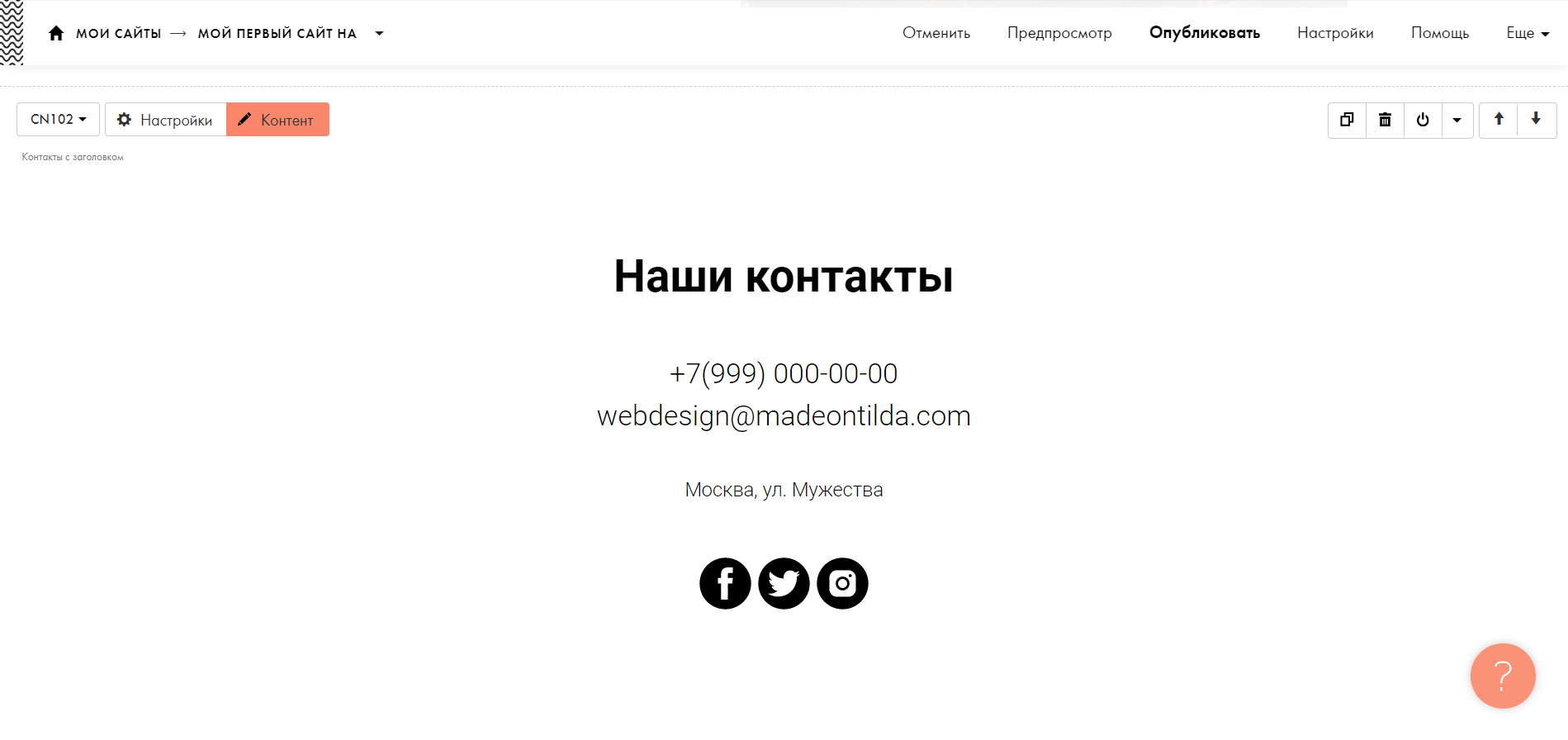
- Редактируем блок так, как мы это делали в самом начале. Изменяем заголовок на «Наши контакты» и прописываем дополнительную информацию.
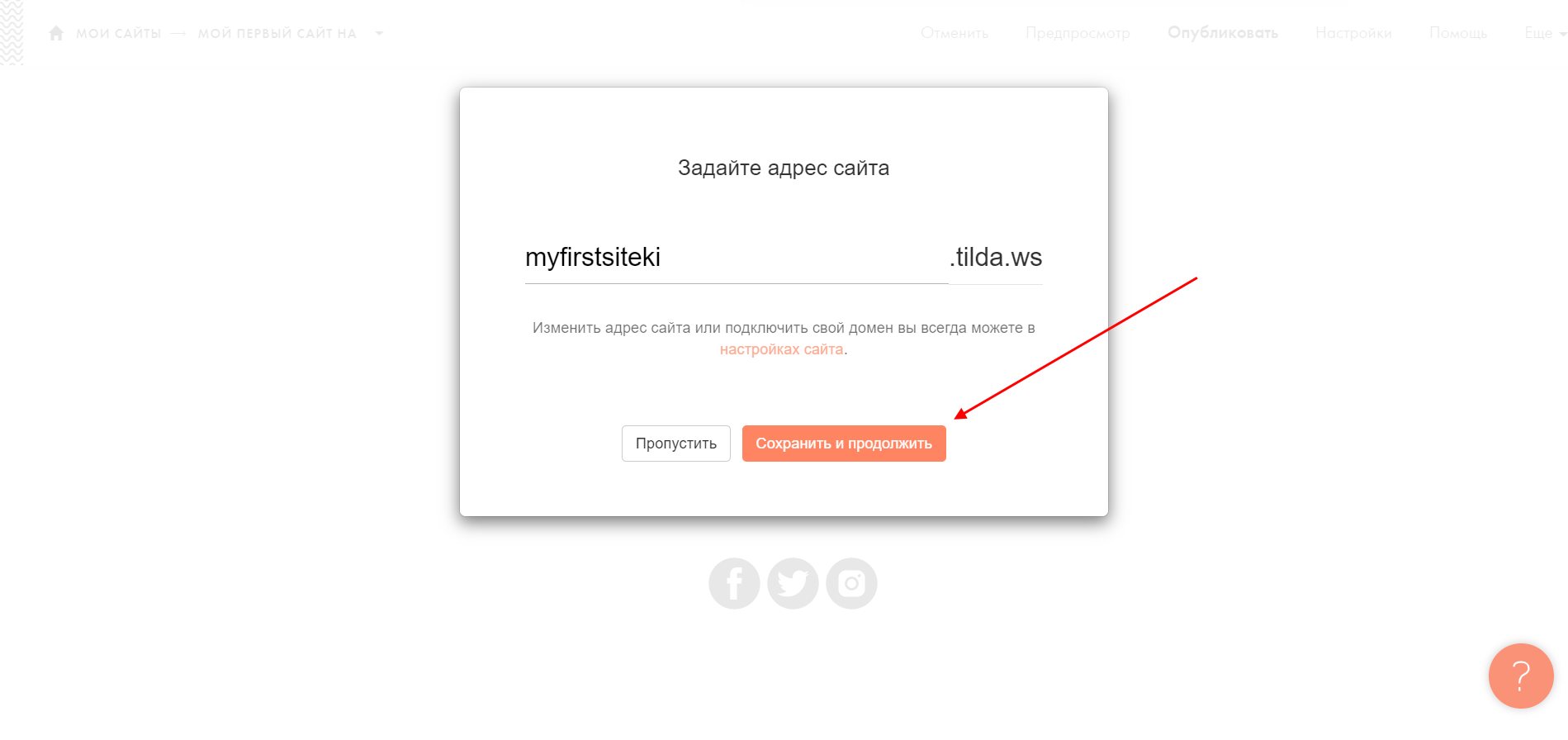
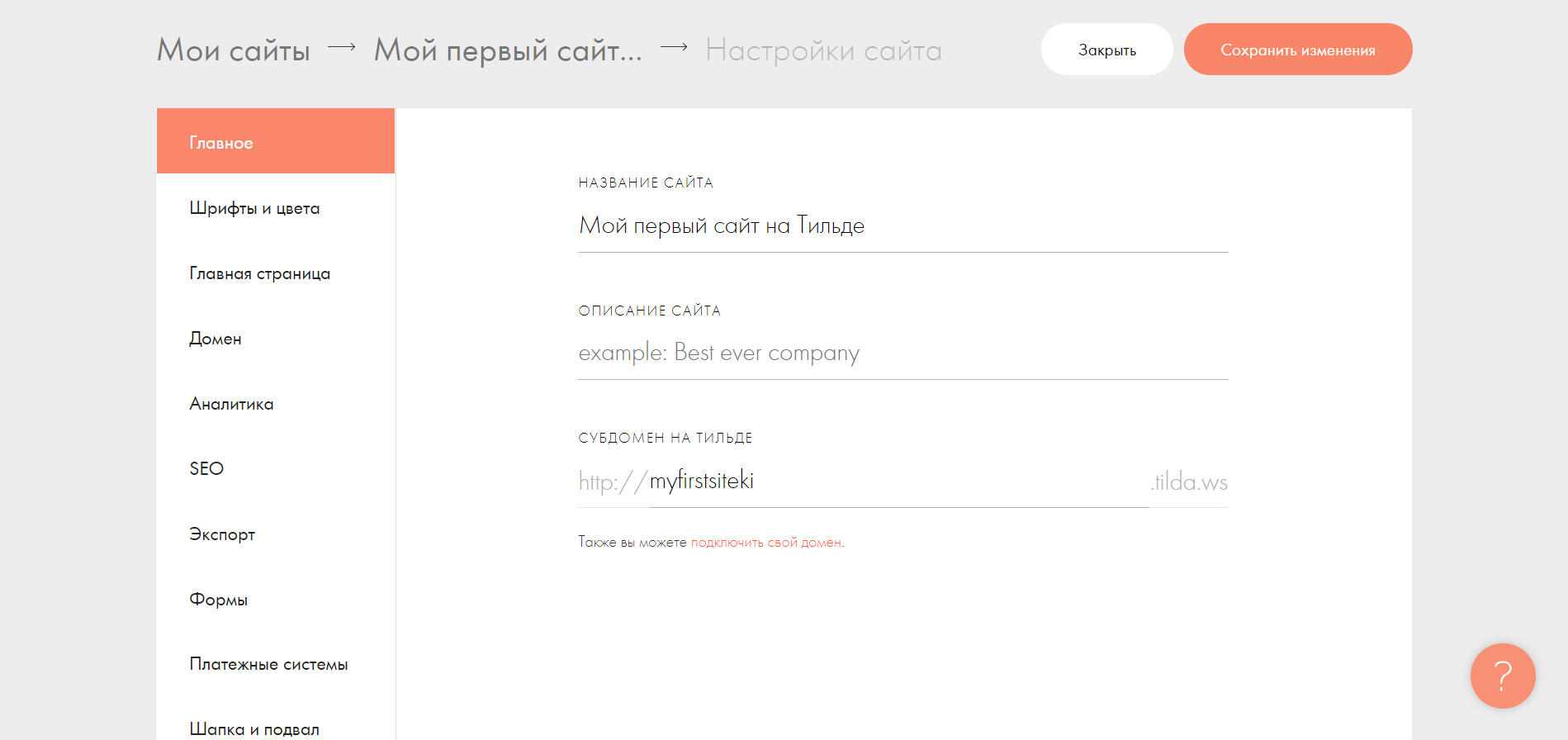
- Готово! Наш сайт-визитка создан, осталось разместить его в интернете. Для этого в верхней части жмем «Опубликовать» и задаем доменное имя, например, myfirstsiteki. Затем нажимаем «Сохранить и продолжить».
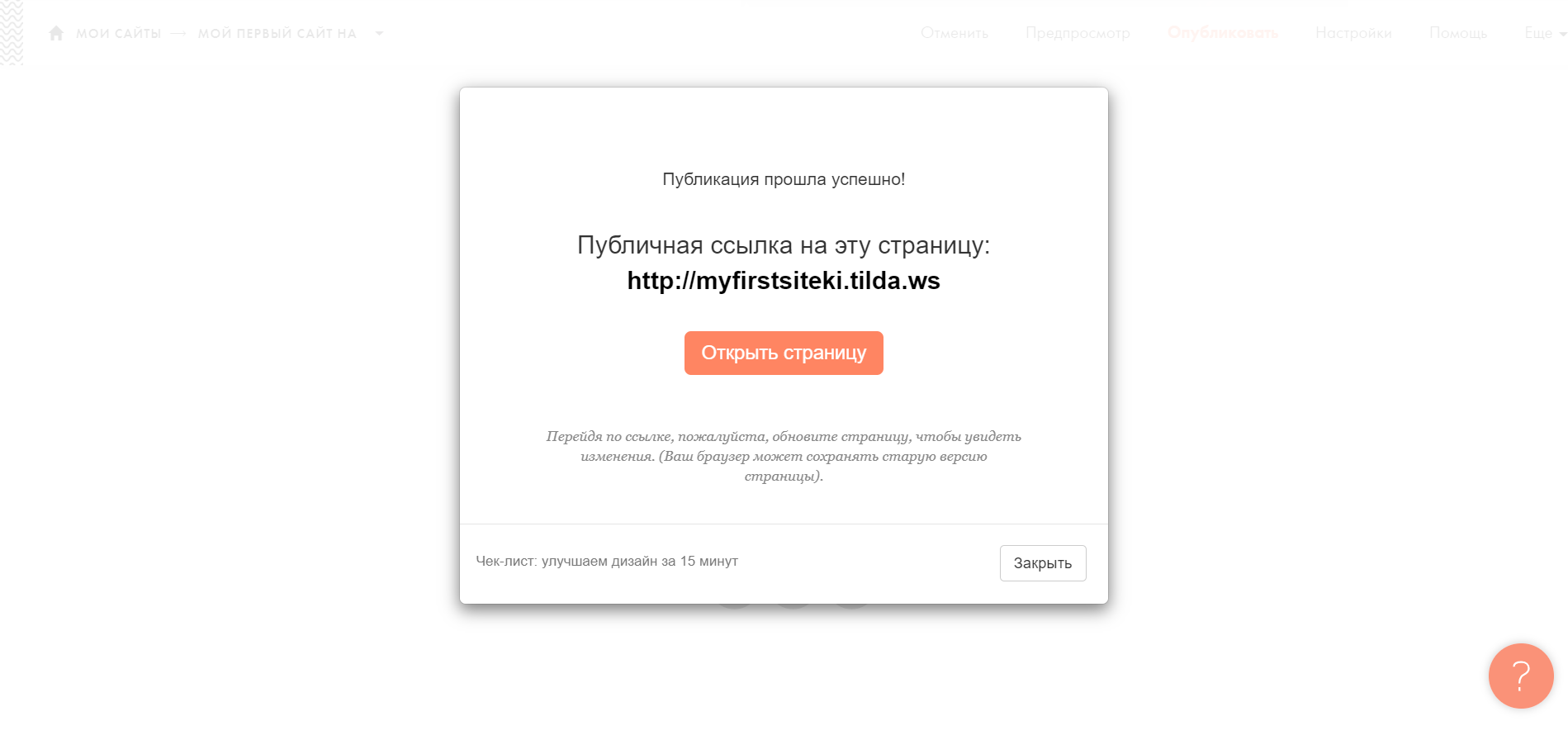
- После этого нас попросят верифицировать email. Достаточно зайти на почту и найти письмо от Tilda. В случае с телефоном – жмем на кнопку «Подтвердить телефон» и вводим код из сообщения. Как только это будет сделано, сайт опубликуется и будет доступен по ссылке.
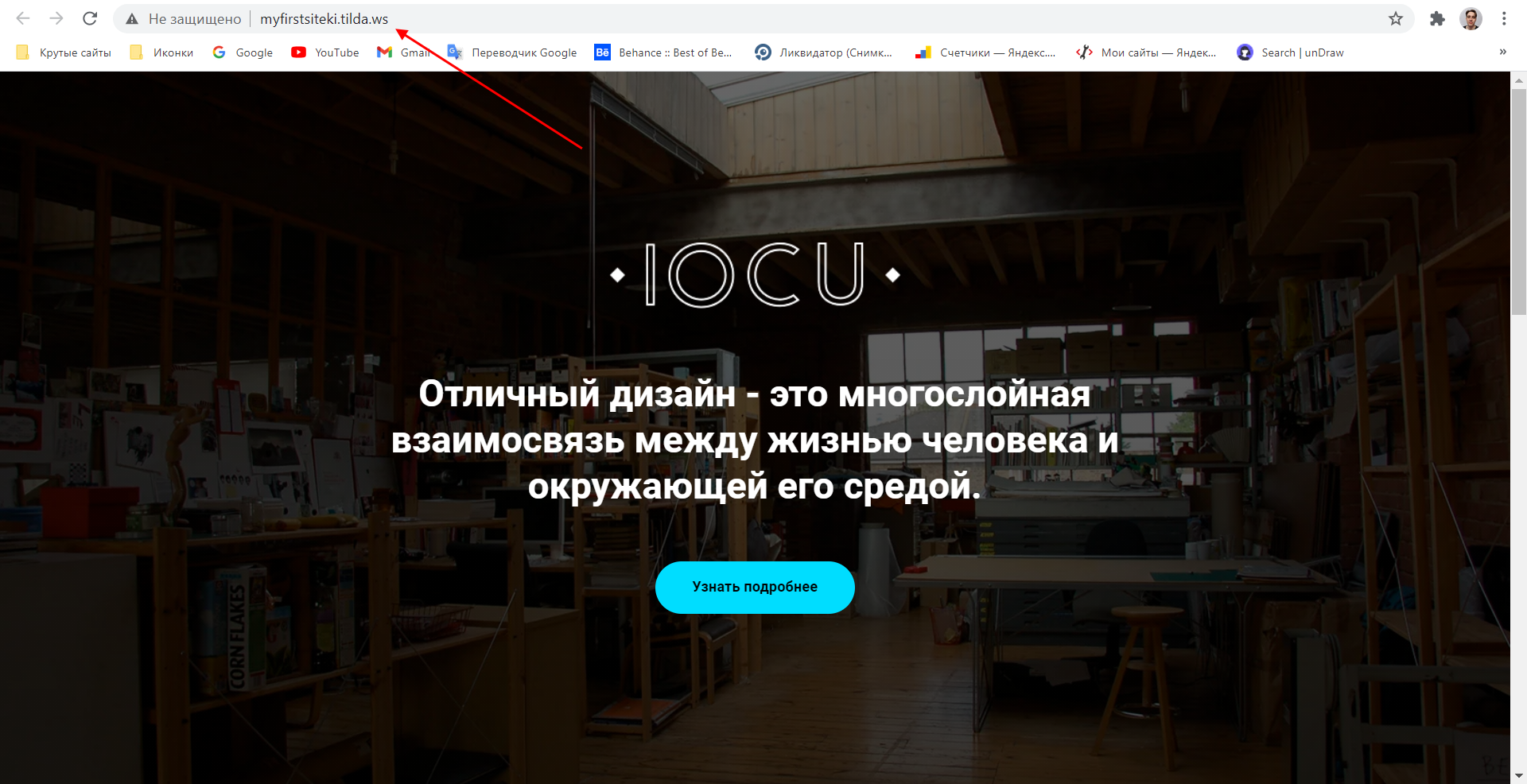
- Что получилось:
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Источник