- Подключение SSL сертификата (https://) к Тильде
- SSL сертификат для доменов от Тильды
- Подключение SSL сертификата (https://) к Тильде
- SSL сертификат для доменов от Тильды
- Обходим проверку сертификата SSL
- Как работать с конструктором Tilda
- Почему выбирают Tilda
- Что умеет Тильда
- Тарифные планы Tilda
- Free
- Personal
- Business
- Как убрать надпись «Made on Tilda»
- Создаем сайт на Tilda
- Как настроить сайт на Tilda
- Заключение
Подключение SSL сертификата (https://) к Тильде
SSL сертификат обеспечивает безопасную передачу данных от посетителя сайта к владельцу сайта (контакты, логин и пароль, данные банковских карт и другое). Наличие такого сертификата крайне важно как для посетителя сайта, так и для Seo-продвижения (безопасные сайты имеют большое преимущество над небезопасными).
В этой статье я расскажу, как получить и как подключить ssl сертификат к сайту на Тильде
SSL сертификат для доменов от Тильды
Самый удобный способ подключения SSL сертификата — получение его в самой Тильде. Как это можно сделать? Очень просто. Для получения бесплатного SSL сертификата нужно:
- купить домен через Тильду. Перейдите по ссылке tilda.cc/domains . Доступны домены в зонах: ru, su, рф, com, net, org, info . Цена зависит от выбранной доменной зоны.
- оплатить годовую подписку Тильды на год и получить домен в подарок.
Выполнив любое из вышеперечисленных действий, вам останется только подключить SSL сертификат:
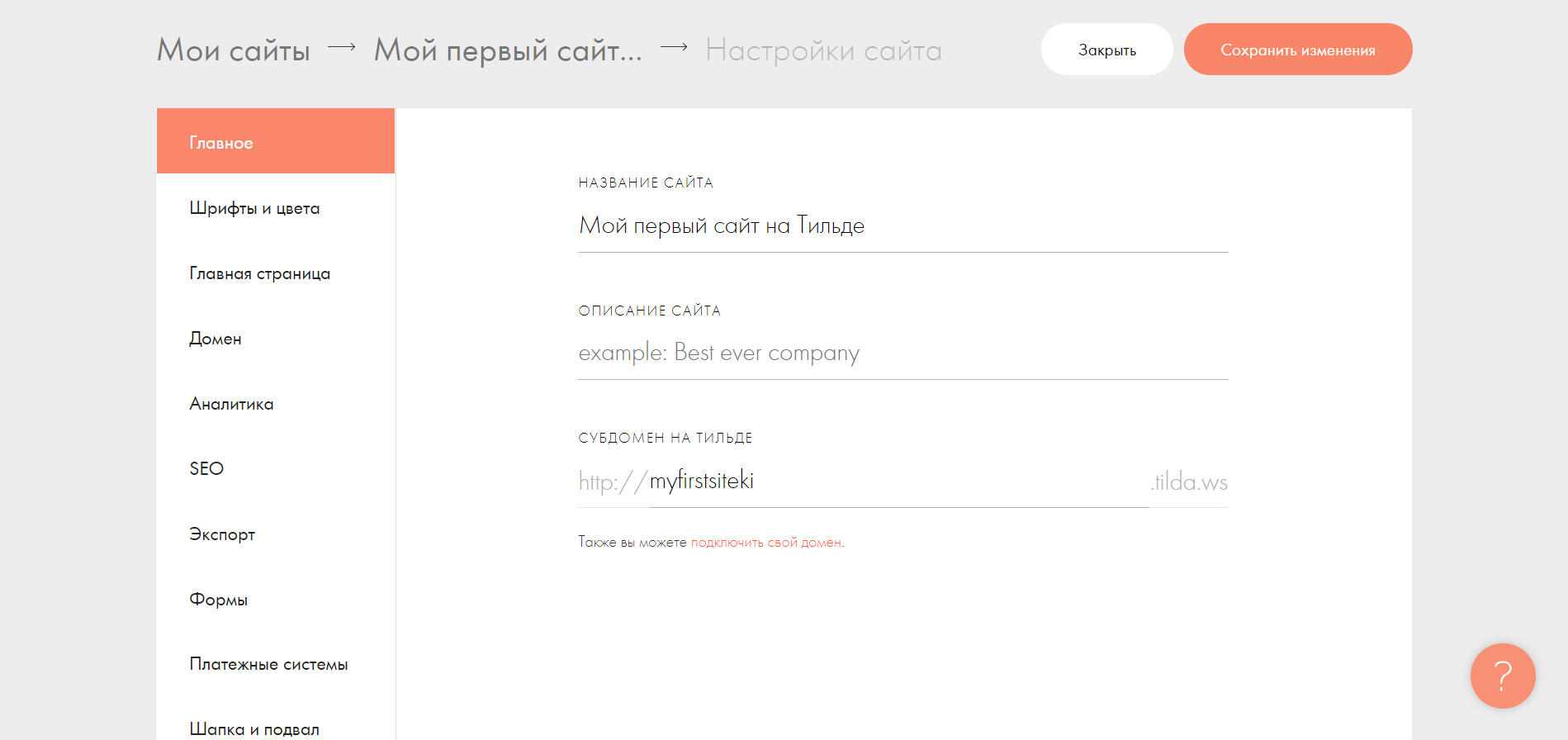
- Перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе НАСТРОЙКА HTTPS:
- Дальше включите «защищенный протокол для сайта»:
- Теперь перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе РЕДИРЕКТЫ ДЛЯ WWW, HTTPS:
- Здесь нужно обязательно поставить галочку на «Редирект с HTTP на HTTPS»:
Еще я бы советовал выбирать «Редирект с WWW на основной домен». Можно выбрать и «с основного домена на WWW». Главное, чтоб сайт не открывался по двум схемам одновременно.
- Вернитесь в Настройки сайта -> Seo и опуститесь вниз до конца. Вам нужно поставить галочку в поле «Использовать схему HTTPS в robots.txt, sitemap.xml и метатеге canonical URL»:
- Сохраните все изменения и Опубликуйте все страницы сайта.
Источник
Подключение SSL сертификата (https://) к Тильде
SSL сертификат обеспечивает безопасную передачу данных от посетителя сайта к владельцу сайта (контакты, логин и пароль, данные банковских карт и другое). Наличие такого сертификата крайне важно как для посетителя сайта, так и для Seo-продвижения (безопасные сайты имеют большое преимущество над небезопасными).
В этой статье я расскажу, как получить и как подключить ssl сертификат к сайту на Тильде
SSL сертификат для доменов от Тильды
Самый удобный способ подключения SSL сертификата — получение его в самой Тильде. Как это можно сделать? Очень просто. Для получения бесплатного SSL сертификата нужно:
- купить домен через Тильду. Перейдите по ссылке tilda.cc/domains . Доступны домены в зонах: ru, su, рф, com, net, org, info . Цена зависит от выбранной доменной зоны.
- оплатить годовую подписку Тильды на год и получить домен в подарок.
Выполнив любое из вышеперечисленных действий, вам останется только подключить SSL сертификат:
- Перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе НАСТРОЙКА HTTPS:
- Дальше включите «защищенный протокол для сайта»:
- Теперь перейдите в Настройки сайта -> SEO и выберите «Редактировать» в разделе РЕДИРЕКТЫ ДЛЯ WWW, HTTPS:
- Здесь нужно обязательно поставить галочку на «Редирект с HTTP на HTTPS»:
Еще я бы советовал выбирать «Редирект с WWW на основной домен». Можно выбрать и «с основного домена на WWW». Главное, чтоб сайт не открывался по двум схемам одновременно.
- Вернитесь в Настройки сайта -> Seo и опуститесь вниз до конца. Вам нужно поставить галочку в поле «Использовать схему HTTPS в robots.txt, sitemap.xml и метатеге canonical URL»:
- Сохраните все изменения и Опубликуйте все страницы сайта.
Источник
Обходим проверку сертификата SSL

В этом кратком обзоре я хотел бы поделиться своим опытом, как отключить проверку SSL для тестовых сайтов, иначе говоря, как сделать HTTPS сайты доступными для тестирования на локальных машинах.
В современное время https протокол становится все популярней, у него масса плюсов и достоинств, что хорошо. Правда для разработчиков он может вызывать легкий дискомфорт в процессе тестирования.
Всем известно, что при посещении сайта у которого “временно” что-то случилось c сертификатом вы обнаружите предупреждение, которое показывается, если сертификат безопасности не является доверенным net::ERR_CERT_AUTHORITY_INVALID?
Все современные браузеры показывают сообщение об ошибке HSTS
Самый простой способ обхода данного запрета — это, разумеется, нажатие на вкладку “Дополнительные” и согласиться с Небезопасным режимом.

Но не во всех браузерах как оказывается, есть данная возможность. Так я столкнулся с данной проблемой в Chrome на Mac OS
Разработчики данной операционной системы настолько обеспокоены безопасностью пользователей, что даже убрали доступ в «Небезопасном режиме» к сайту, несмотря на то, что это сайт владельца устройства.
Ну что ж, поскольку, вести разработку в других, более сговорчивых браузерах было не комфортно, вот способы как обойти эту проблему:
— Все хромоподобные браузеры (Chrome, Opera, Edge …) могут открыть небезопасную веб страницу, если на английской раскладке клавиатуры набрать фразу:
прямо на данной веб странице. Это даст возможность работать с сайтом без оповещение об ошибке на момент текущей сессии браузера, пока вы не закроете вкладку Chrome.
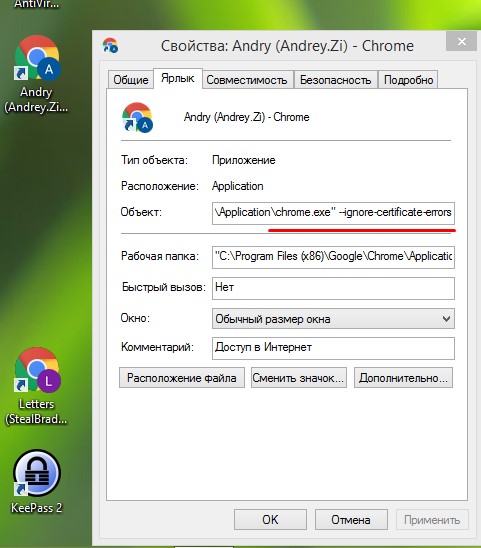
— Если же вам предстоит более длительная работа с сайтом, то рекомендую для этих нужд создать отдельного тестового пользователя на рабочем столе и указать ему необходимы флаги.
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe» —ignore-certificate-errors
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome —ignore-certificate-errors —ignore-urlfetcher-cert-requests &> /dev/null
Achtung! Данные манипуляции необходимо выполнять с выключенным Chrome приложением, иначе чуда не произойдет.
Если вы оставите сертификат ненадежным, то некоторые вещи не будут работать. Например, кэширование полностью игнорируется для ненадежных сертификатов.
Браузер напомнит, что вы находитесь в небезопасном режиме. Поэтому крайне не рекомендуется шастать по злачным сайтам Интернета с такими правами доступами.

*Так же есть метод с добавлением сертификатов тестируемого сайта в конфиги браузера Настройки->Безопасность->Настроить сертификаты->Импорт… но мне он показался не продуктивным и очень муторным, поэтому не привожу
Надеюсь моя краткая статья кому-то пригодится при разработке и тестировании сайтов =)
Источник
Как работать с конструктором Tilda
Tilda – это конструктор, позволяющий создавать профессиональные сайты без знания программирования. Принцип конструирования заложен в блоках – добавляя их, можно создавать различные страницы. Но конструирование с помощью готовых шаблонов – это лишь один из способов создания ресурсов на Tilda. Отличительной особенностью сервиса является функция «Zero-Block», с помощью которой можно создавать уникальные блоки, а также адаптировать их под разные устройства.
Сегодня мы рассмотрим, почему отдают предпочтение подобному конструктору и какие с его помощью можно реализовать проекты, а после этого создадим сайт-визитку с нуля.
Почему выбирают Tilda
Ответ здесь довольно прост – потому что это многофункциональное решение для тех, кто не умеет разрабатывать сайты с помощью кода. Естественно, что навыки дизайна и типографики также должны присутствовать, но получить их гораздо проще, чем изучить основы верстки и программирования.
- ZeroBlock. Одна из важнейших особенностей, которая как раз отдаляет Тильду от конкурентов. Благодаря ей можно создавать собственные блоки, включающие в себя 9 типов элементов (тексты, фигуры, изображения, кнопки и так далее), слои и направляющие, формы приема данных и многое другое.
- Невероятная коллекция блоков. Из готовых решений можно найти такие блоки, как обложки, изображения, меню, формы и кнопки, плитки и ссылки, преимущества, этапы и многое другое. Подобные блоки – это отличный способ создать сайт, даже если вы не разбираетесь в дизайне.
- Интернет-магазин. Тильда позволяет создавать не просто сайты-визитки или лендинги, но и целые интернет-магазины. Виджеты корзины, настройка формы заказа, платежные системы, каталог товаров, промокоды и акции. Можно найти весь арсенал для создания крупного магазина.
- Ведение блога. Чтобы создать сайт для блога, ранее нам приходилось нанимать специалиста на WordPress или другой подобной CMS. Сейчас же все можно сделать самому: Тильда полностью адаптирована под подобные задачи.
- Форма сбора данных и управление базой данных клиентов. Без сбора заявок сейчас не обходится практически ни один сайт. Создать подобный функционал на Тильде можно всего в несколько кликов.
Это была лишь часть особенностей конструктора Tilda, ознакомиться со всеми можно на официальном сайте.
Что умеет Тильда
Чтобы понять, на что способна Tilda, рекомендую посмотреть на готовые сайты, созданные с помощью данного конструктора.
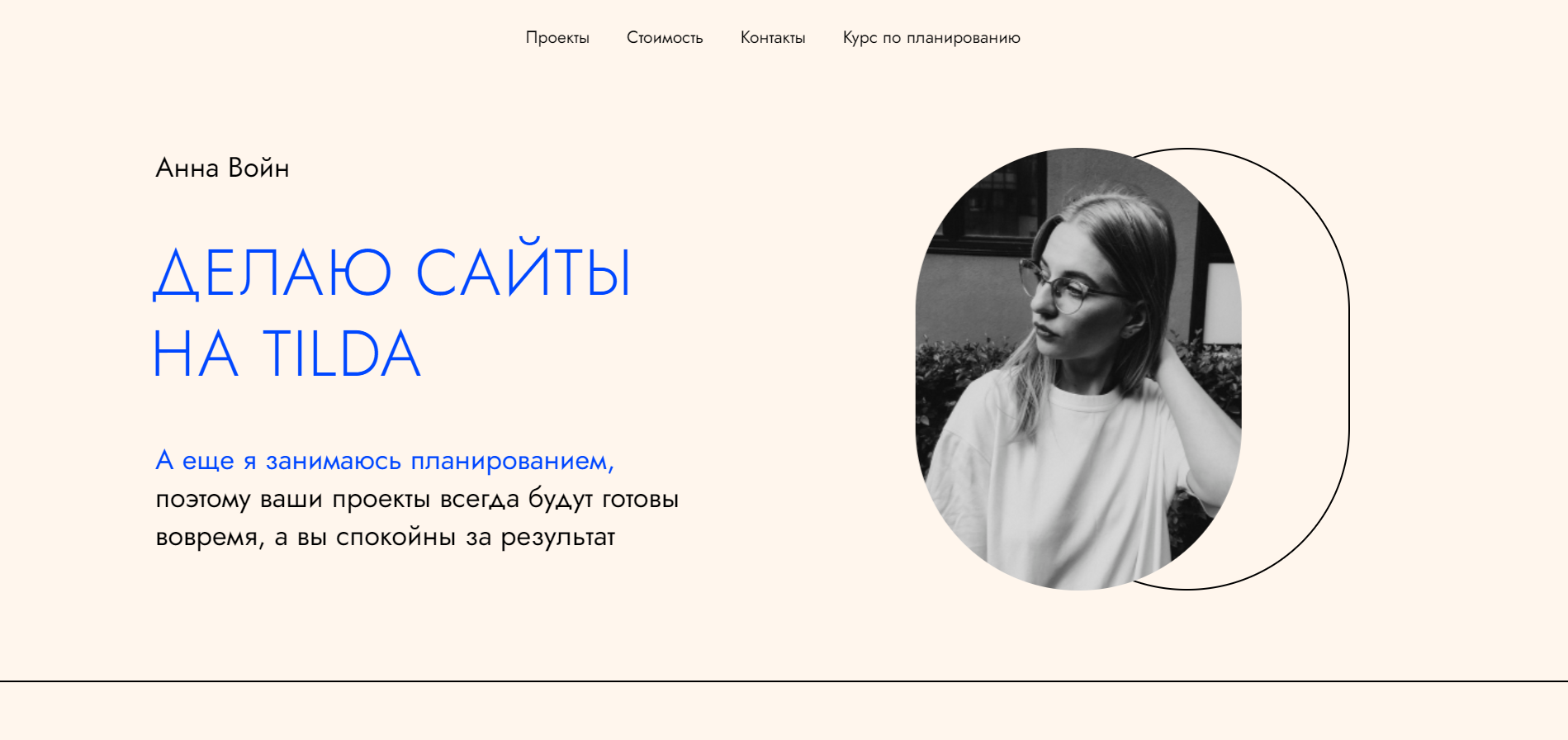
Вот так может выглядеть сайт-портфолио:
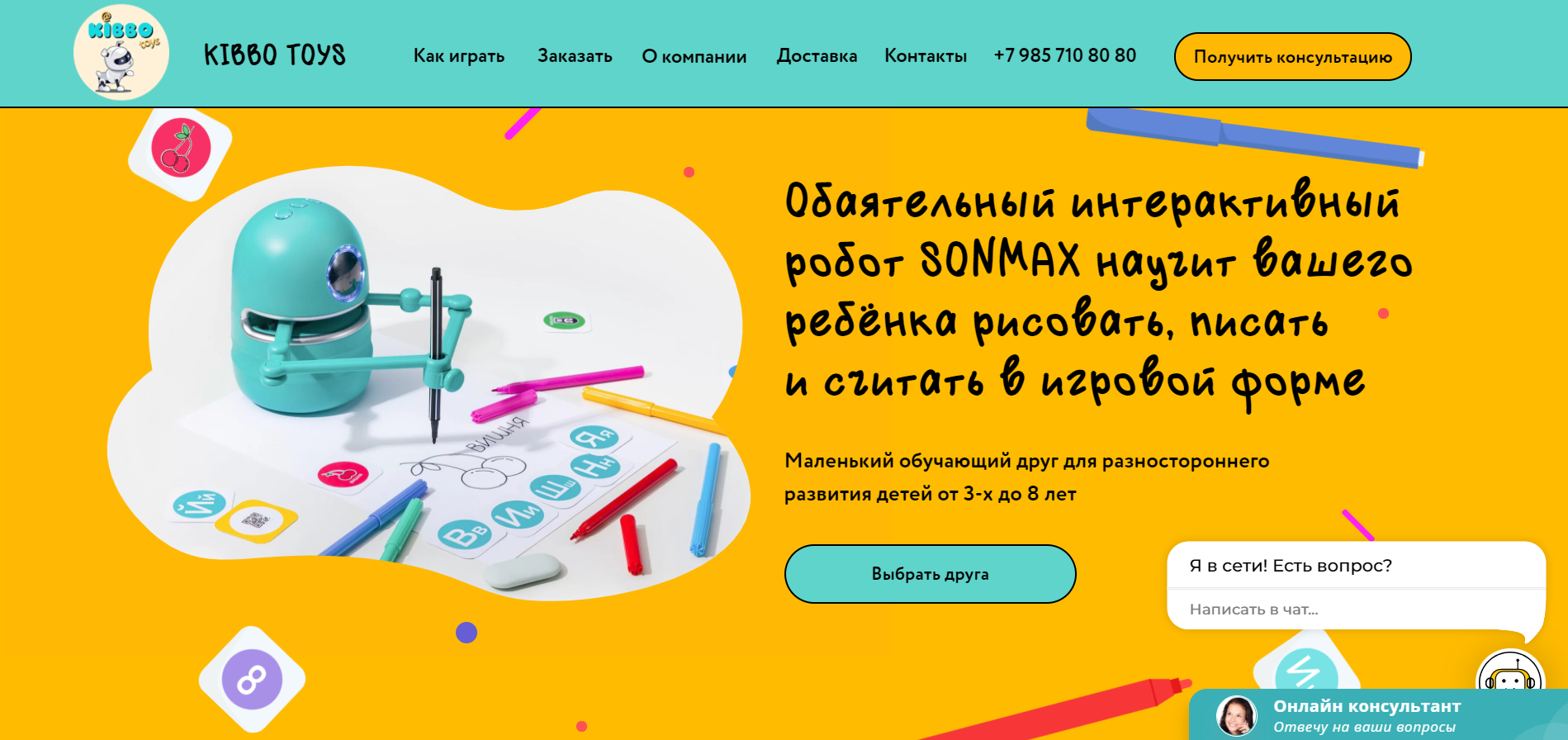
Лендинг для продажи интерактивных роботов:
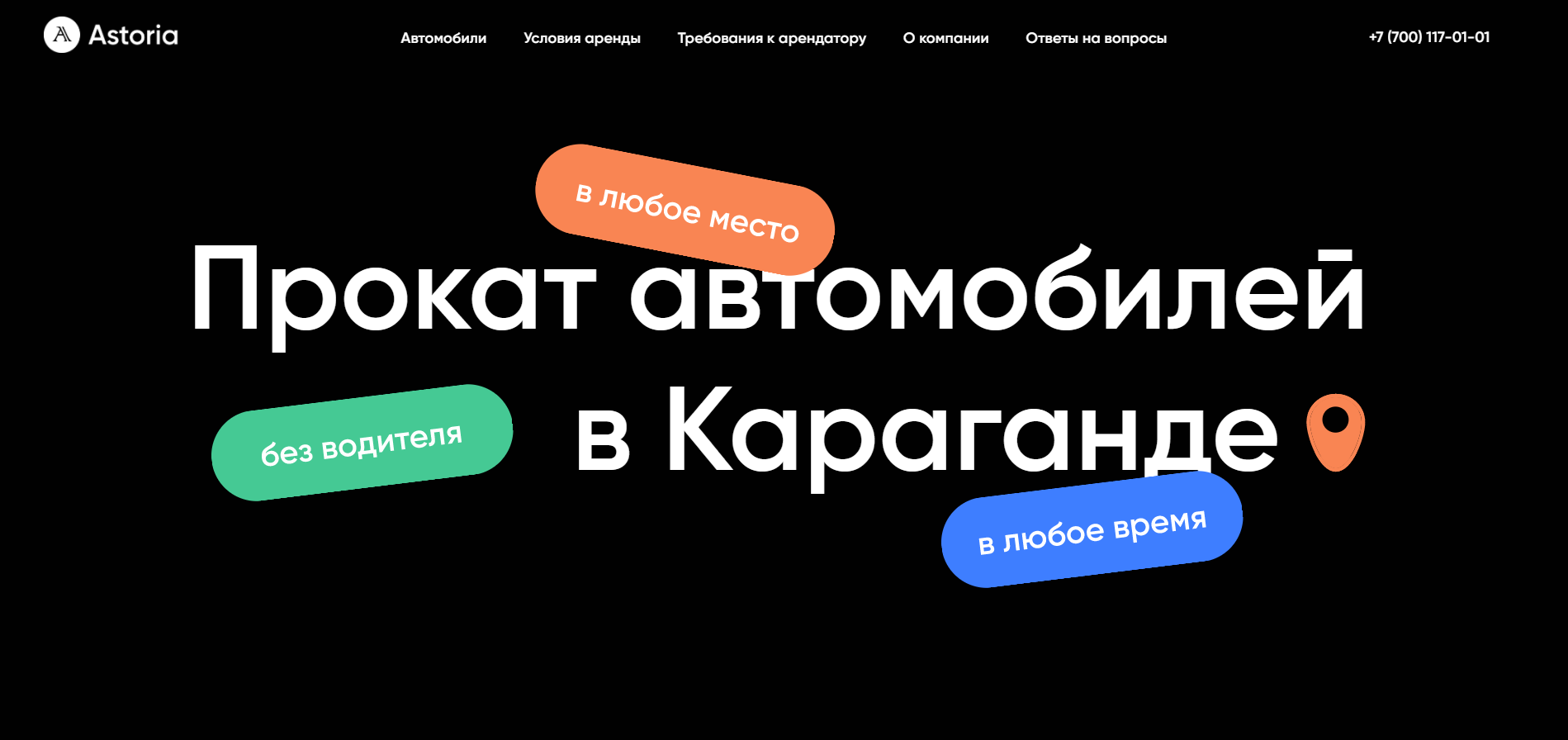
Лендинг для проката автомобилей:
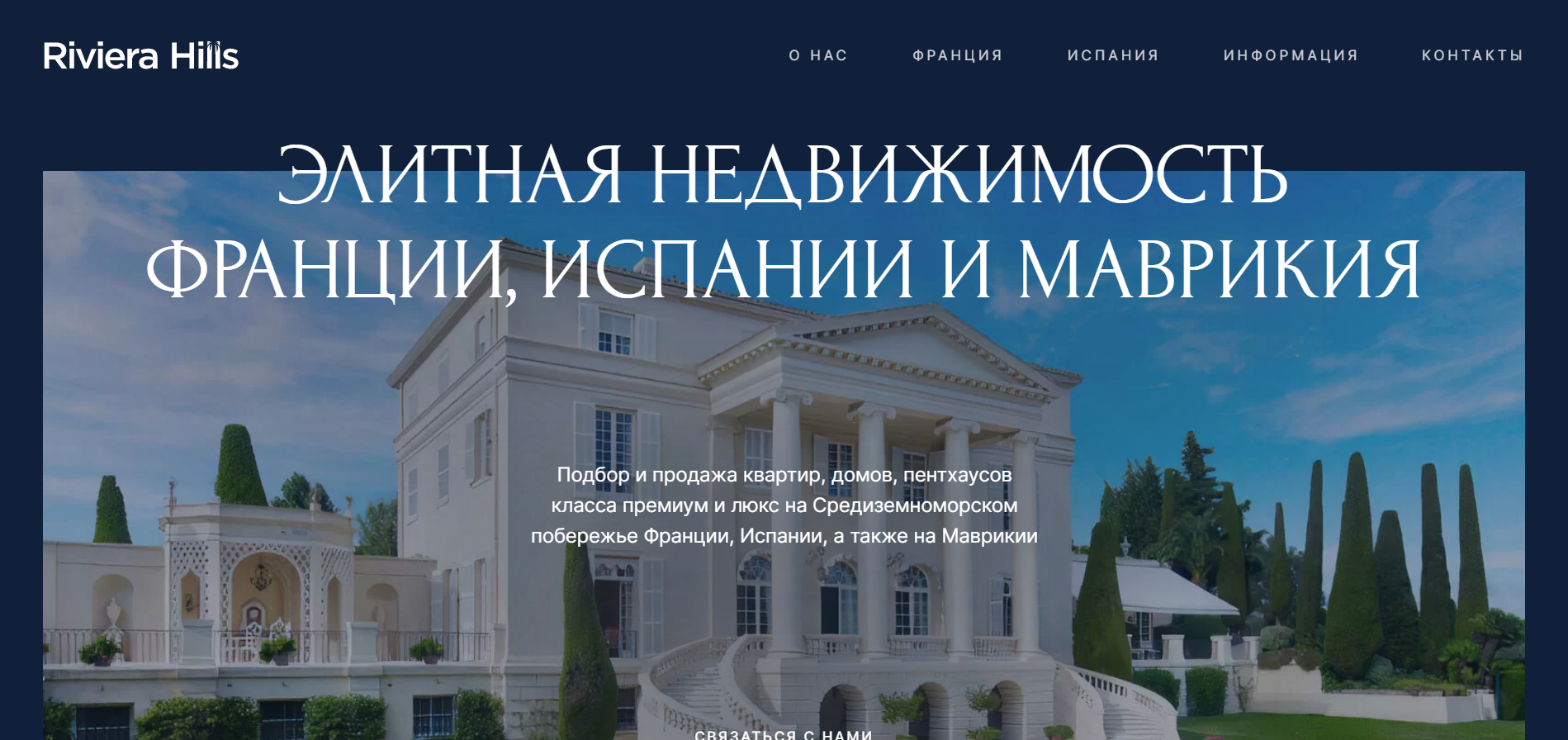
Лендинг для продажи элитной недвижимости:
Если вы хотите научиться делать мощные и продающие сайты на Тильде, то рекомендую поизучать подобные сайты. Постепенно будет прокачиваться насмотренность – умение распознать стильное и гармоничное решение.
Посмотреть больше сайтов на Тильде можно здесь.
Тарифные планы Tilda
Владельцам аккаунтов доступно 3 тарифных плана – Free, Personal и Business.
Free
Free – бесплатный, активируется автоматически после регистрации учетной записи. Он вполне может сгодиться для создания сайта, но совсем простого. Подобный тариф разрешает пользоваться Zero-Block, однако в нем нет опции подключения собственного доменного имени, SSL-сертификата, аналитики сайта и многого другого. Тариф Free – это отличный способ разобраться в работе конструктора.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 50, объем загруженных файлов – 50 Мб.
Personal
Personal – стандартный тариф, который открывает доступ ко всем возможностям Тильды: полная коллекция блоков, подключение своего домена, коллекция бесплатных иконок и многое другое. Ознакомиться с полным набором функций можно здесь.
Лимиты тарифа: максимальное количество проектов – 1, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: 750 руб./месяц + домен в подарок.
Business
Business – профессиональный тариф, который предназначен для размещения нескольких сайтов. Он позволяет на одном аккаунте создать 5 и более сайтов – для каждого отведено определенное количество страниц, свой домен и так далее.
Тарифный план также имеет разновидности – это Business 10, 15, 20 и 30. Число указывает на количество сайтов. Например, в тарифе Business 15 разрешено создавать до 15 сайтов.
Еще одно отличие от предыдущих тарифов – возможность экспорта исходного кода. Благодаря этому можно создать сайт на Тильде и перенести его на свой хостинг. Подойдет для тех, кто хочет подредактировать HTML-код и разместить его на другом хостинге.
Лимиты тарифа: максимальное количество проектов – от 5 до 30, количество страниц для каждого проекта – 500, объем загруженных файлов – 1 Гб.
Стоимость тарифа: от 1250 руб./месяц + домен в подарок.
Как убрать надпись «Made on Tilda»
Стоит заметить, что при ежемесячной оплате любого тарифа остается одна неприятная особенность – надпись «Made on Tilda» в подвале сайта.
Надпись исчезает, если оплатить тариф Personal или Business на год. Также вы можете подключить тарифный план Business, а затем экспортировать весь код и удалить в нем блок HTML-кода с надписью – такой вариант подойдет только для тех, кто собирается размещать сайт на другом хостинге.
Если вам не подходит годовая оплата, можно рассмотреть другие конструкторы. Например, на Craftum нет такой особенности, но точно так же можно собирать сайты как с помощью шаблонов, так и с нуля. Есть 10-дневный тестовый период, во время которого доступны все возможности конструктора.
Создаем сайт на Tilda
Приступим к практическим навыкам – в данном разделе мы научимся создавать полноценный сайт как с помощью обычных блоков, так и с помощью Zero-Block. Для примера возьмем небольшой сайт-визитку, включающий в себя такие блоки, как «Главный экран», «Информация о компании» и «Контакты». Но перед этим зарегистрируемся на сервисе.
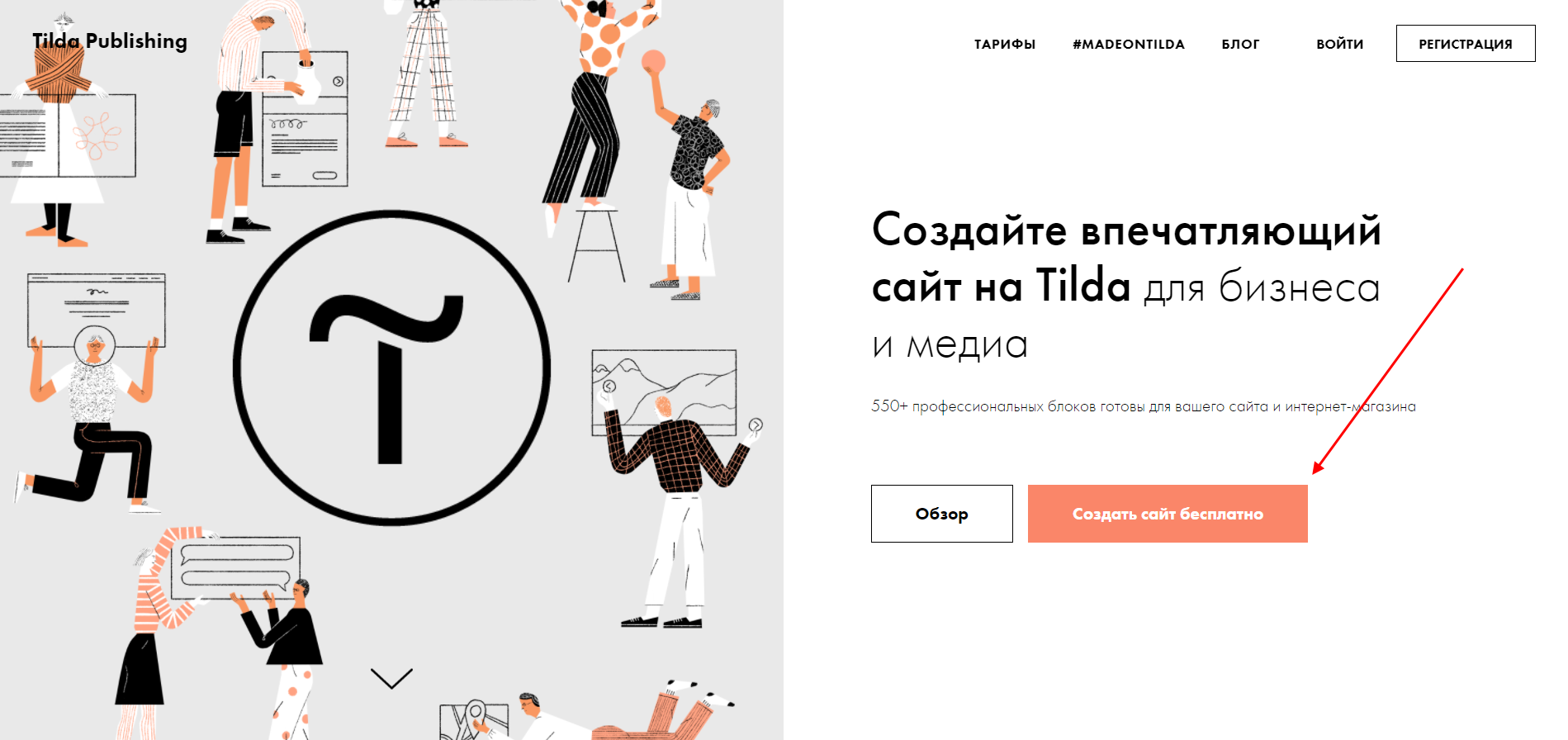
- Открываем официальный сайт и на главной странице нажимаем «Создать сайт бесплатно».
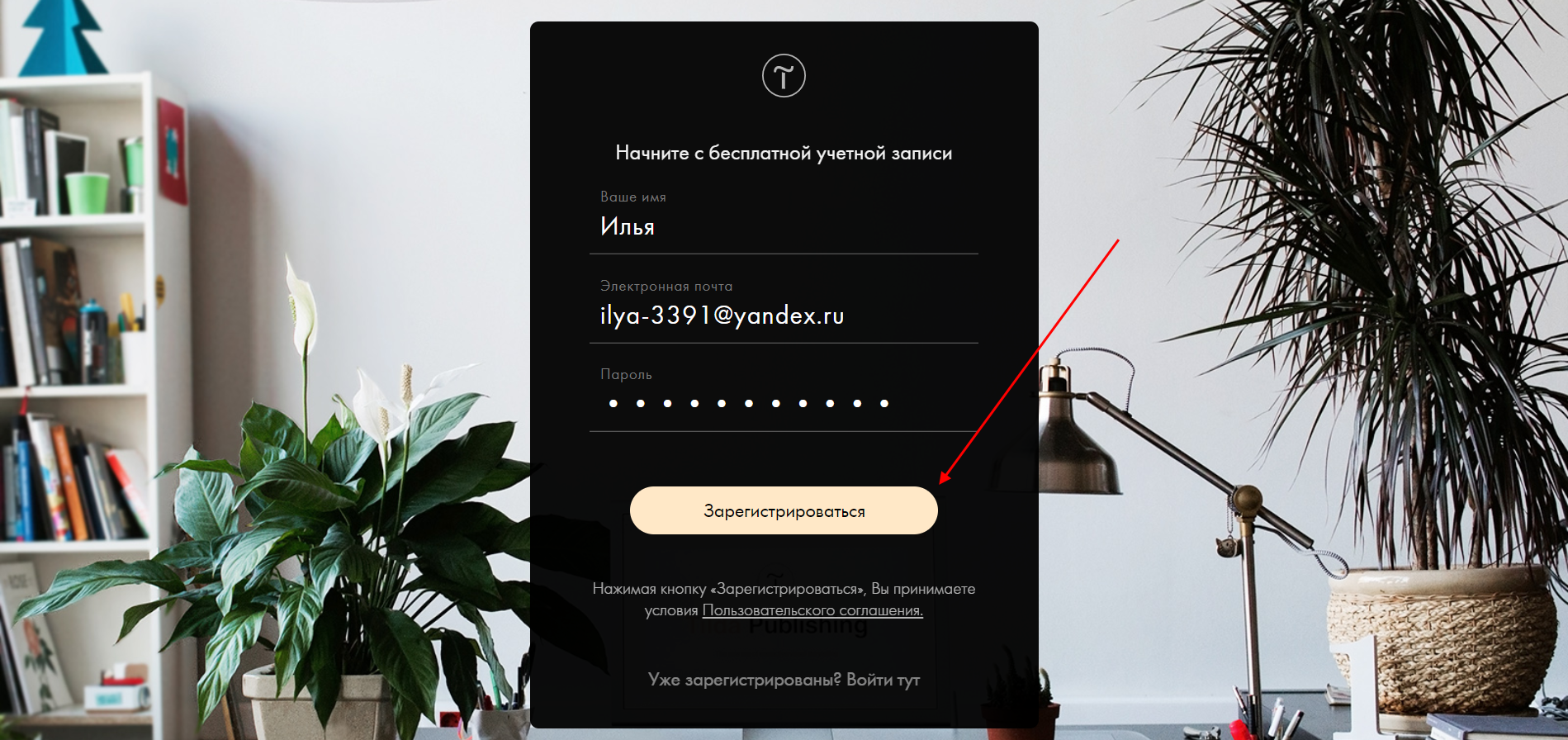
- Указываем данные для регистрации и жмем «Зарегистрироваться». Обратите внимание на электронную почту – проверьте ее корректность, она потребуется для подтверждения аккаунта.
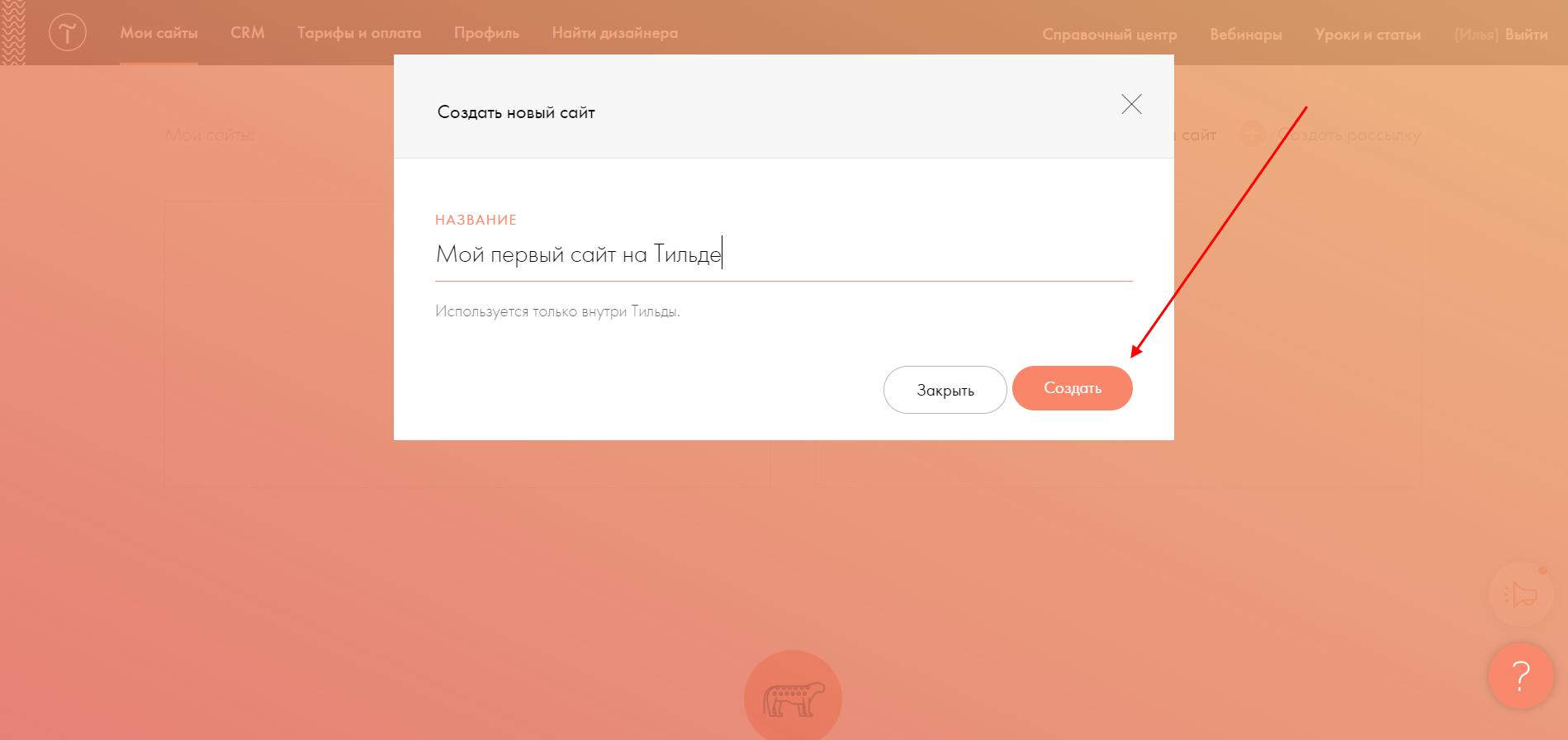
- В результате мы попадаем в личный кабинет, где перед нами отображается модальное окно с просьбой создать новый сайт. Укажем для него название, например, «Мой первый сайт на Тильде», и нажмем «Создать».
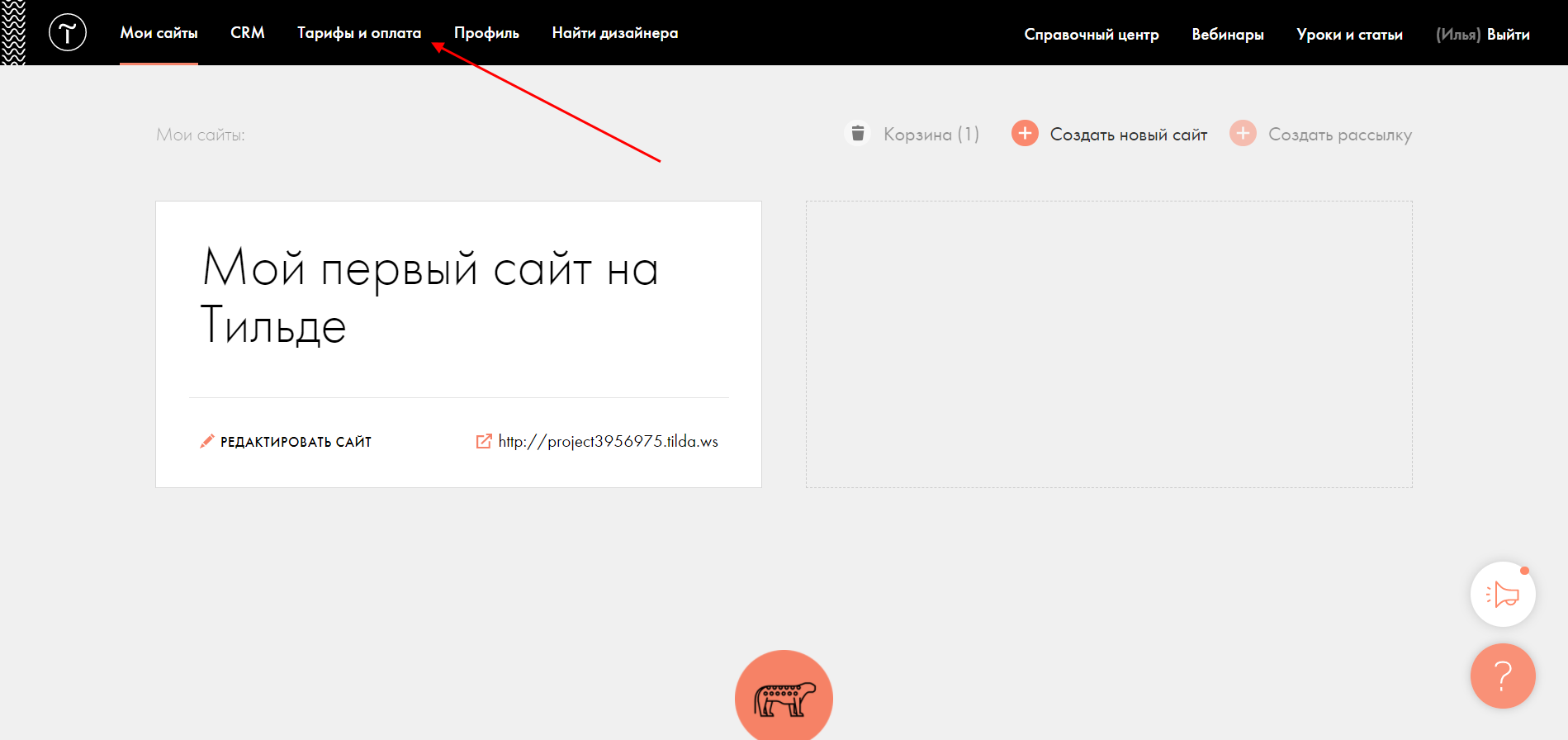
- Перед тем как перейти к редактированию нашего сайта, давайте подключим тариф Personal, который бесплатно предоставляется на 2 недели. Благодаря ему у нас будет доступ ко всему функционалу Тильды, а это значит, что мы сможем создать практически любой сайт. Переходим для этого в раздел «Тарифы и оплата».
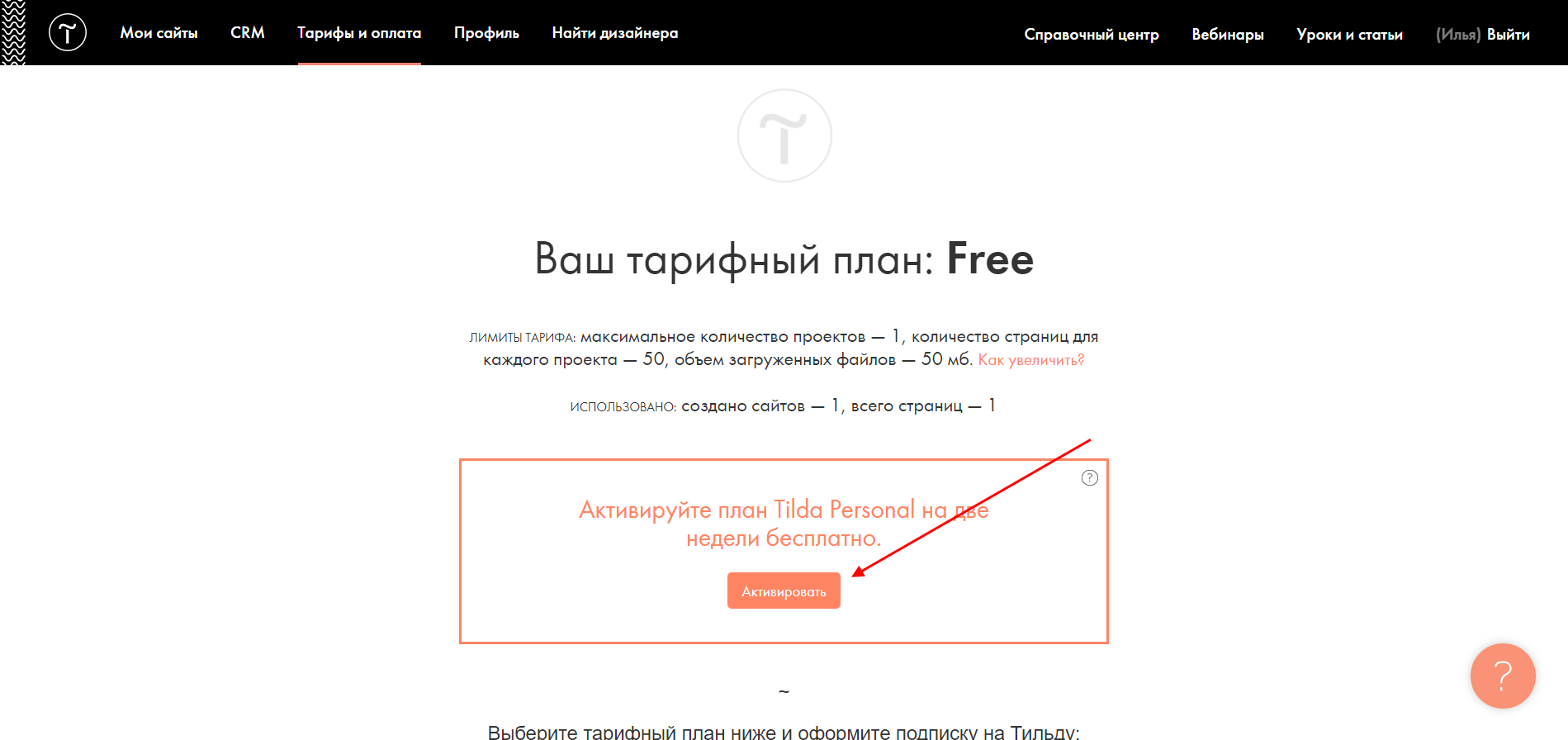
- В нижней части выбираем «Активировать».
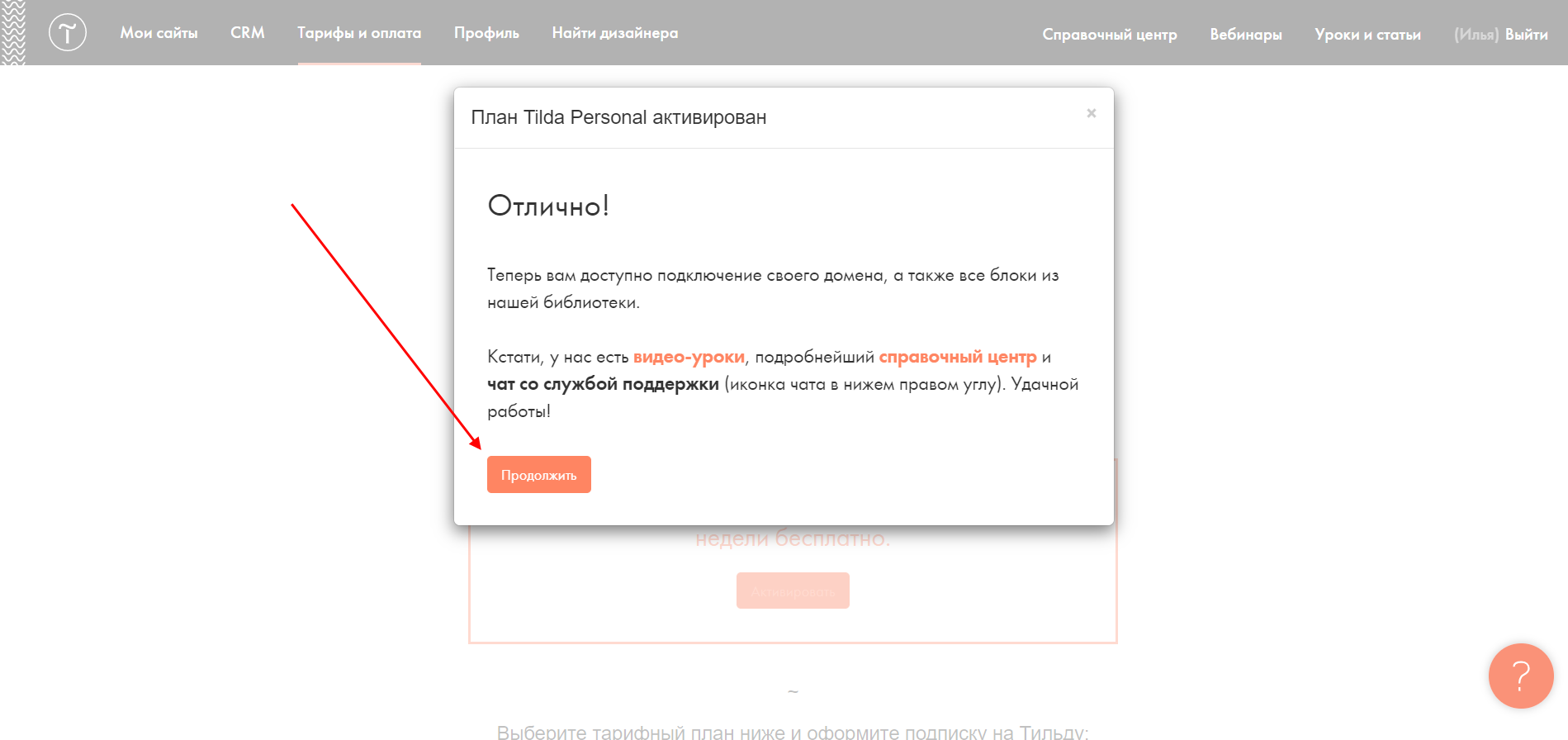
- Далее нас информируют о том, что все прошло успешно – здесь просто жмем «Продолжить».
Готово! Мы создали сайт и активировали тариф Personal. Теперь можно переходить к редактированию будущего веб-ресурса, подключению домена и т.д. Первым делом наполним наш сайт теми блоками, что мы решили создать.
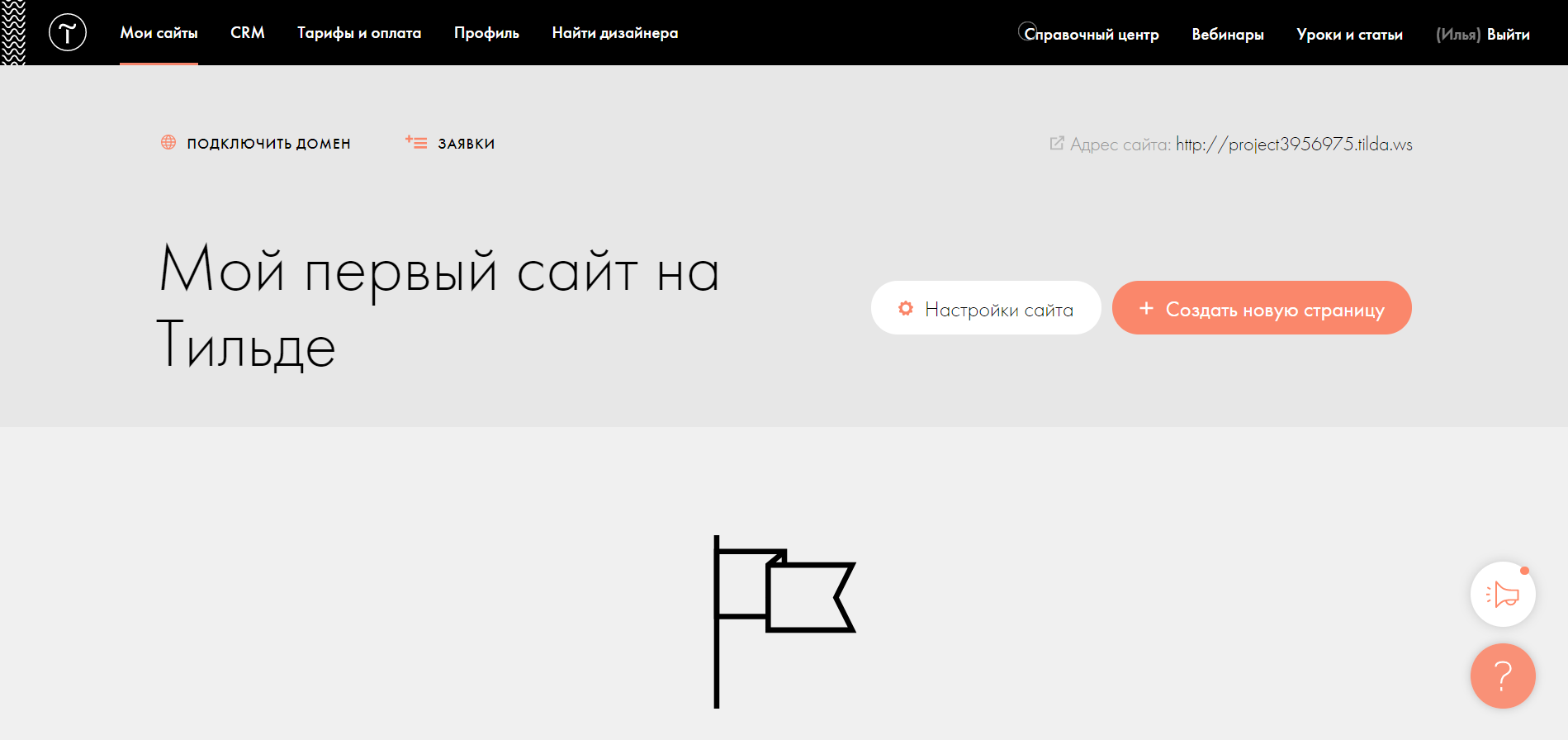
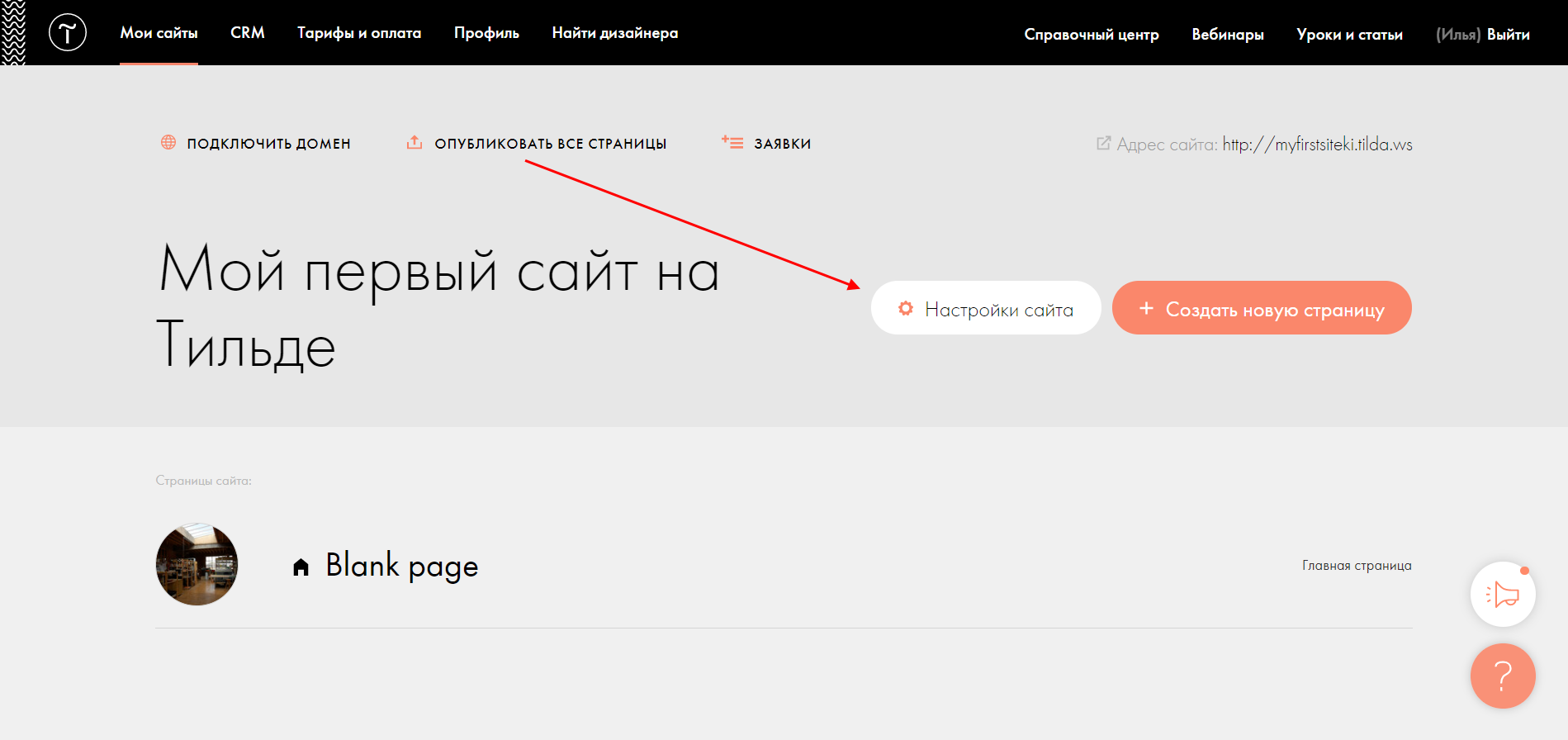
- После того как мы создали новый сайт, перед нами отобразилось главное окно с доступными сайтами – в нашем случае это «Мой первый сайт на Тильде». Приступим к его редактированию – нажмем «Создать новую страницу».
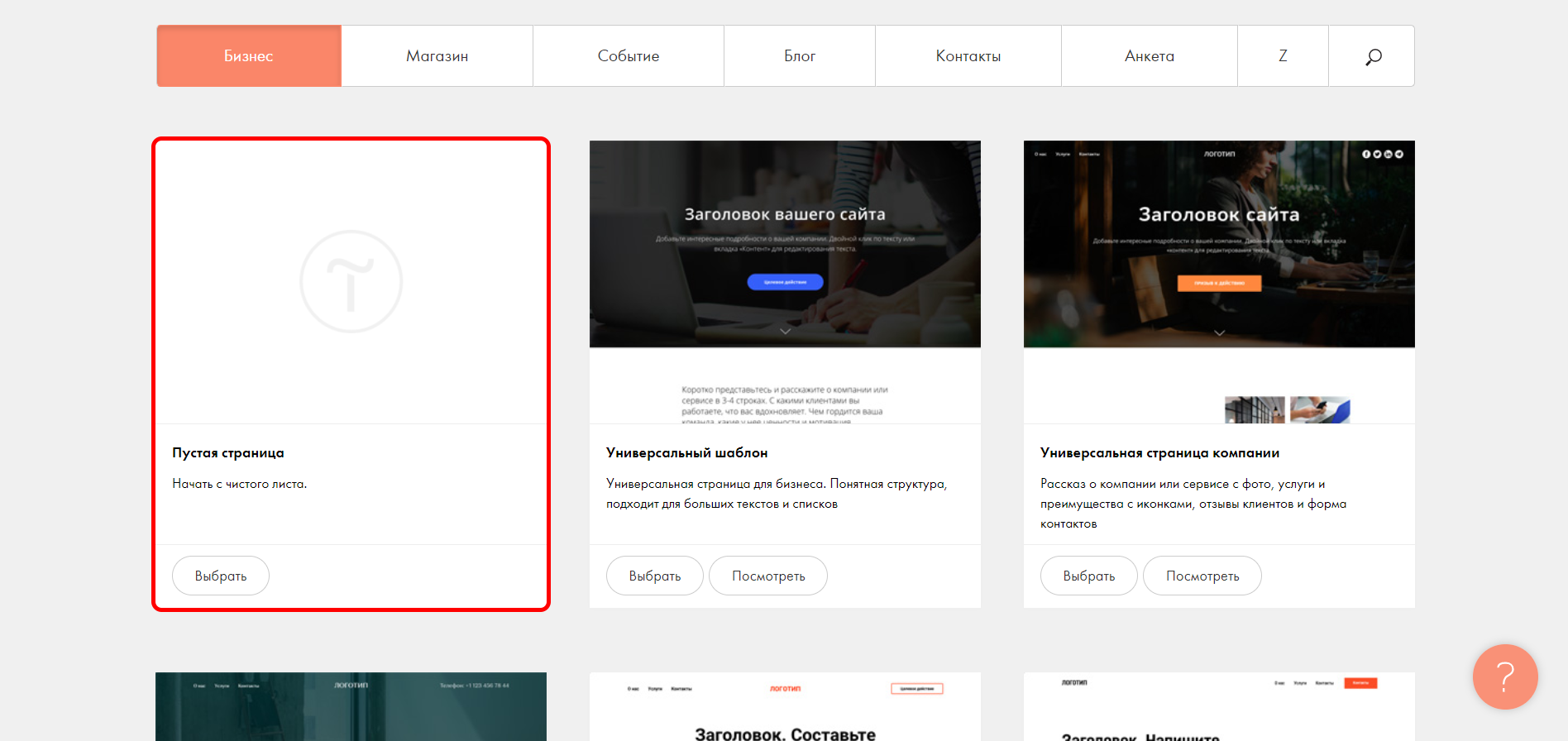
- Здесь перед нами открывается доступ к многочисленному числу различных шаблонов. В ходе статьи мы не будем на них останавливаться, можете посмотреть их самостоятельно. С их помощью можно всего в несколько шагов сделать сайт выбранной тематики, но из этого выходят довольно типичные, шаблонные решения. Поэтому создадим сайт с нуля через блок «Пустая страница».
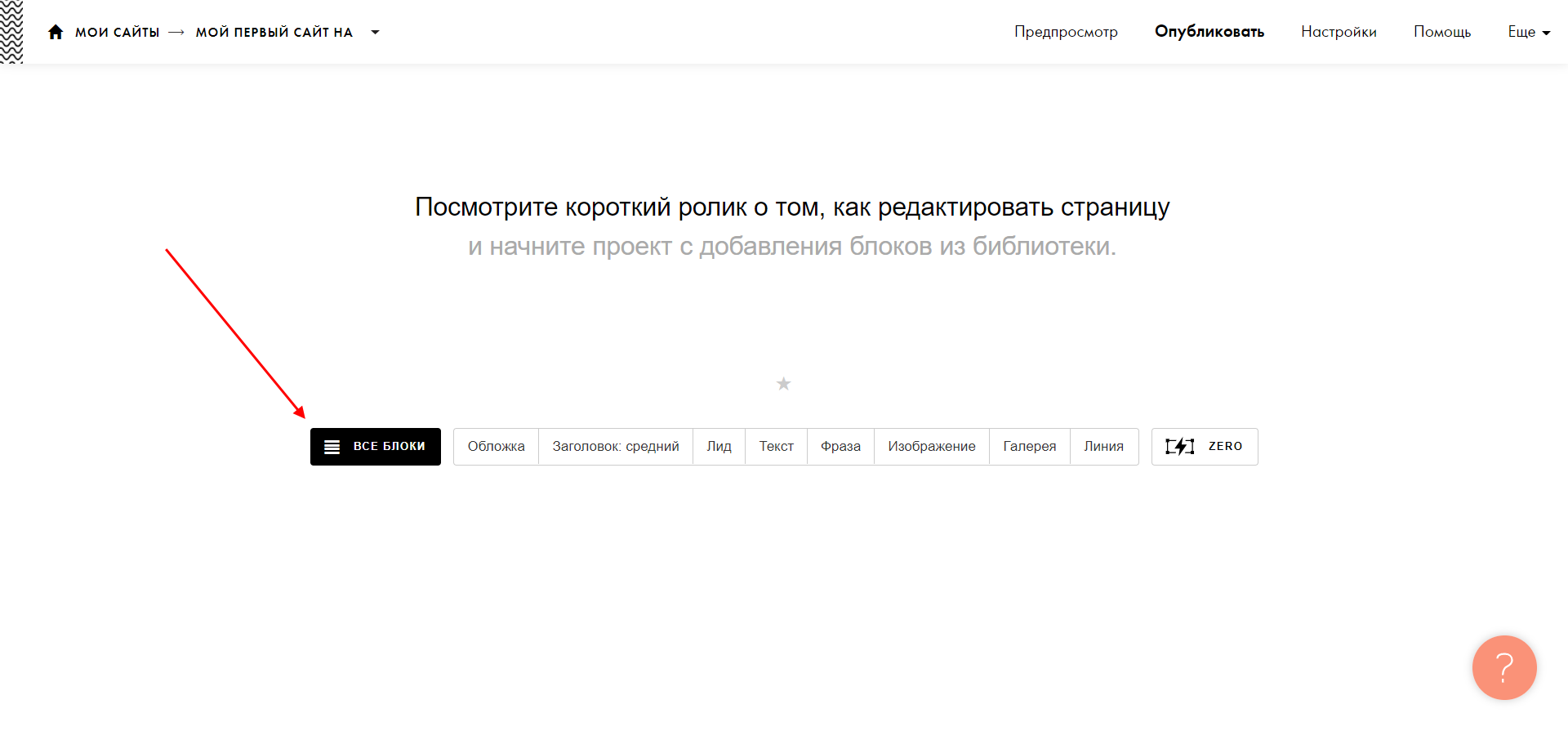
- Для начала выбираем «Все блоки».
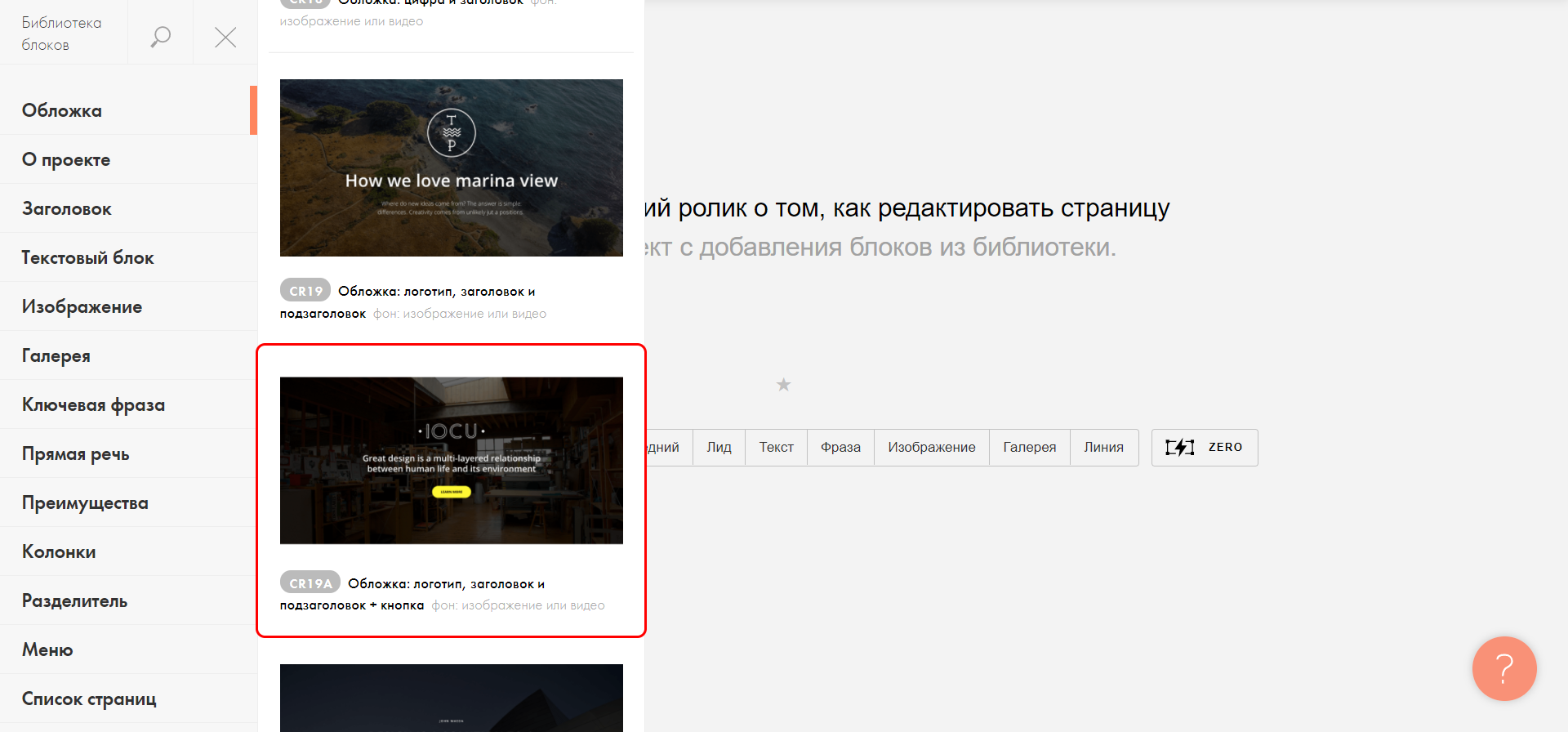
- В отобразившемся меню для нас открывается доступ к различным блокам. Каждый блок включает в себя необходимое содержимое для сайта – например, изображение, описание проекта, преимущества и многое другое. Нас интересует блок «Обложка», предназначенный для создания главного экрана. Открыв его, мы увидим множество различных вариантов – для примера возьмем блок под названием «CR19A».
- В результате перед нами отобразится выбранная главная страница. Давайте ее немного подредактируем – первым делом изменим заголовок. Чтобы это сделать, просто кликнем по нему левой кнопкой и изменим текстовое описание. Обратите внимание на верхнее меню, которое появляется при выборе текста – в нем можно изменить начертание, цвет и размер шрифта, прикрепить ссылку и даже указать межстрочное расстояние. Поиграйтесь с параметрами и подберите наилучший вариант.
- Также изменим название кнопки – это происходит в разделе «Контент». Чтобы включить отображение этой кнопки, достаточно навести курсор мыши на экран редактирования.
- Пролистываем вниз и указываем название для кнопки, например, «Узнать подробнее». Также добавляем ссылку, которая будет открываться при нажатии на кнопку. В завершение не забываем нажать на кнопку «Сохранить и закрыть».
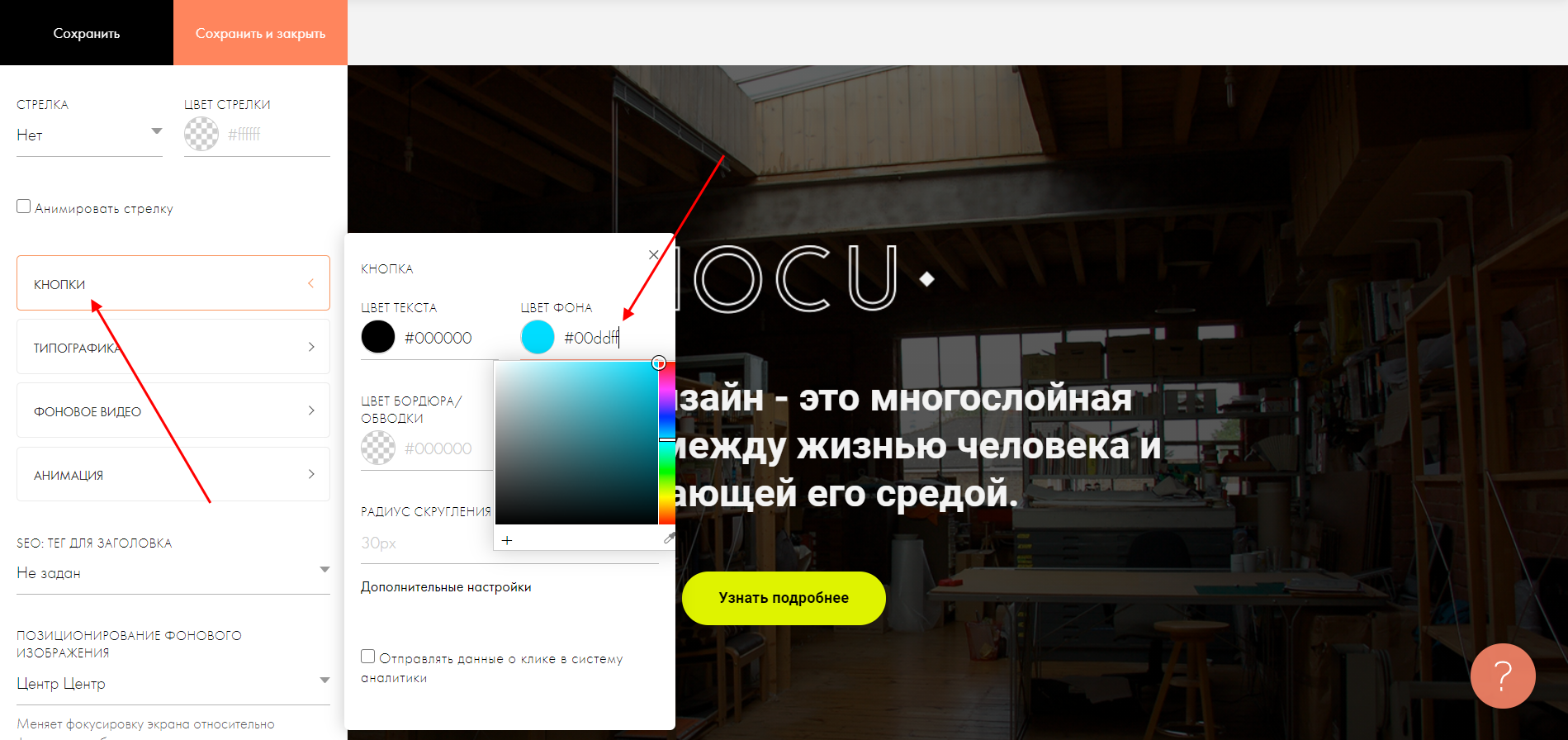
- Также давайте поменяем цвет кнопки – сделать это можно в разделе «Настройки».
- Следующим шагом нажимаем «Кнопки» и выбираем «Цвет фона». В результате отобразится панель цветов – она предназначена для изменения цвета. Для примера возьмем бирюзовый, вы же можете указать любой другой.
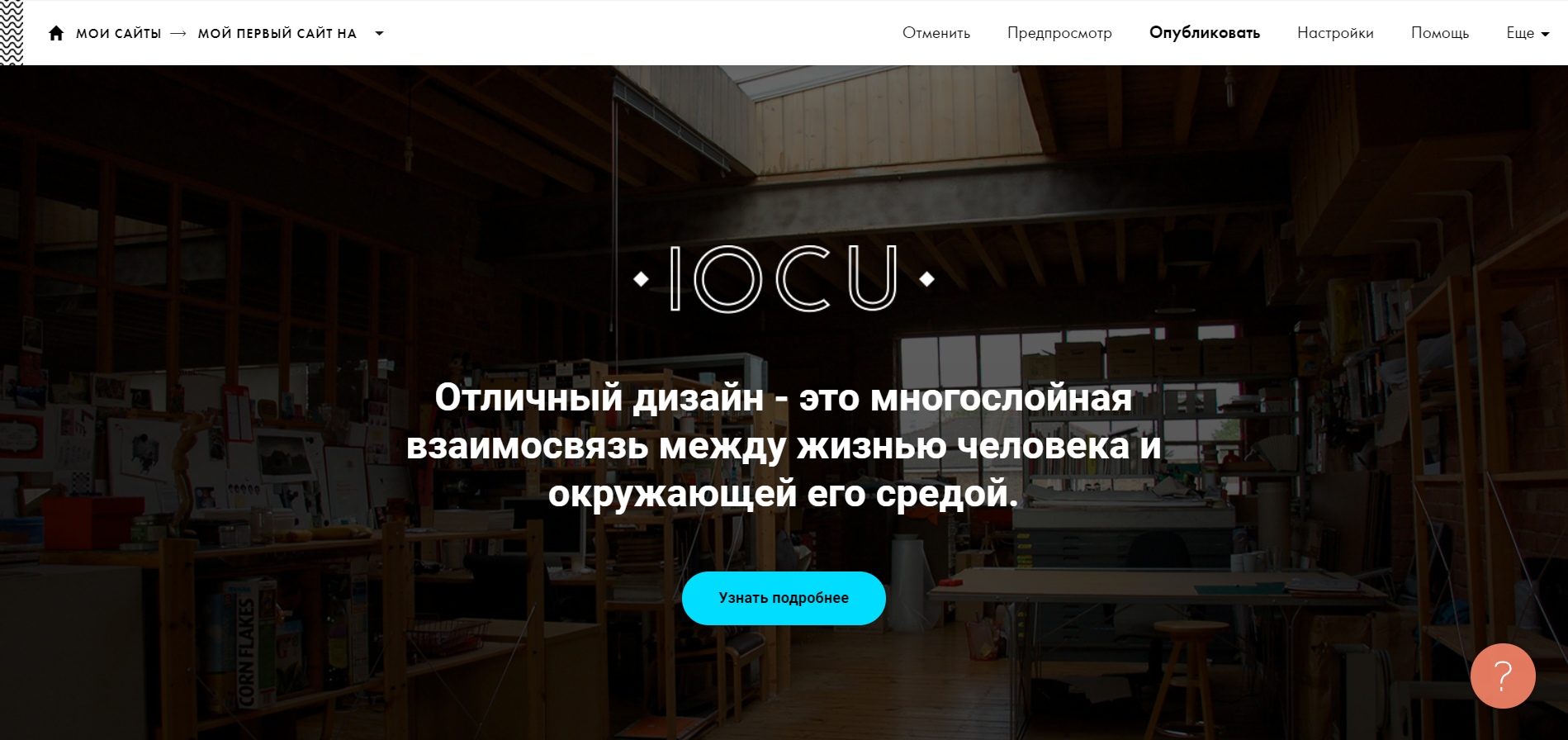
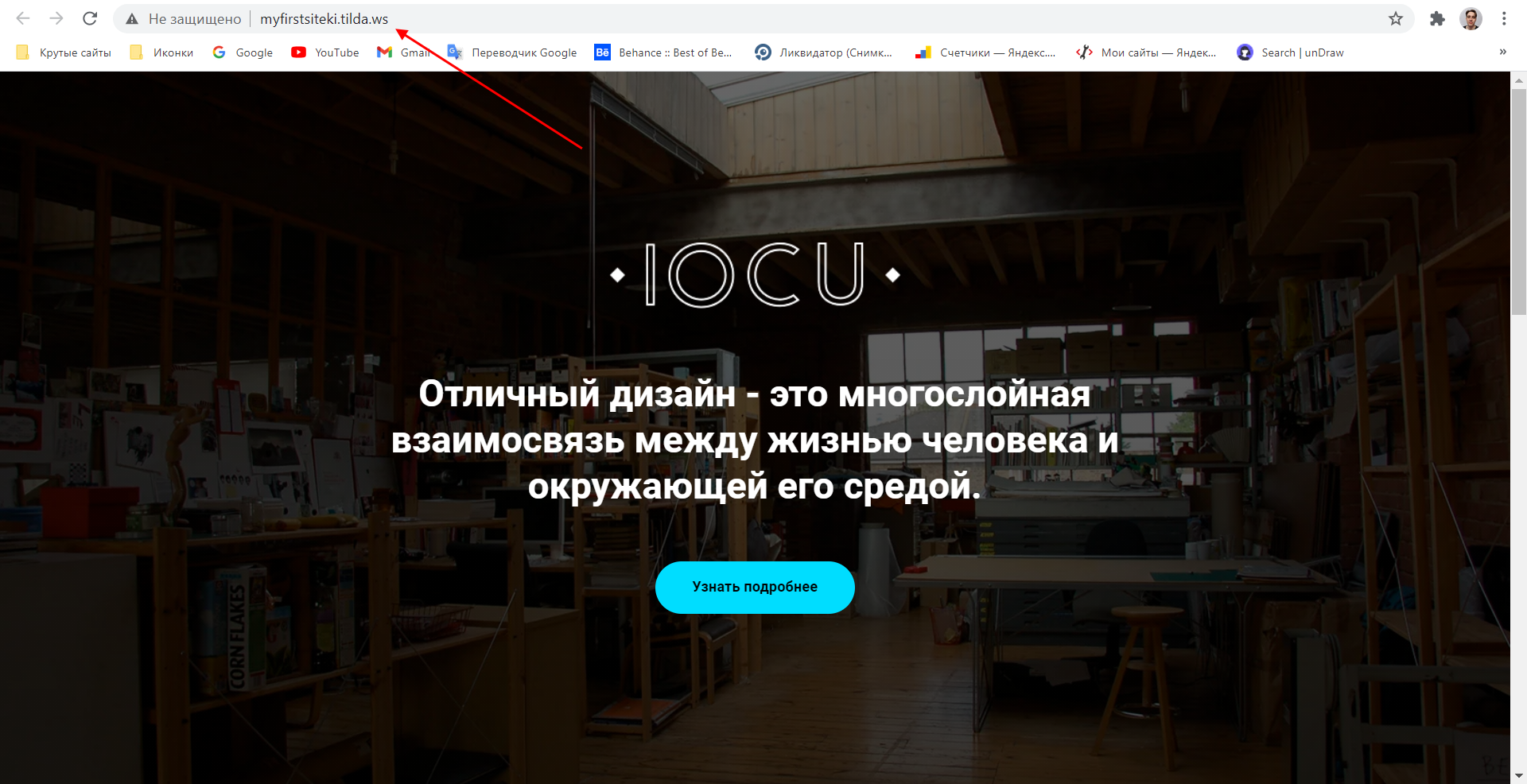
- Вот такая у нас получилась главная страница:
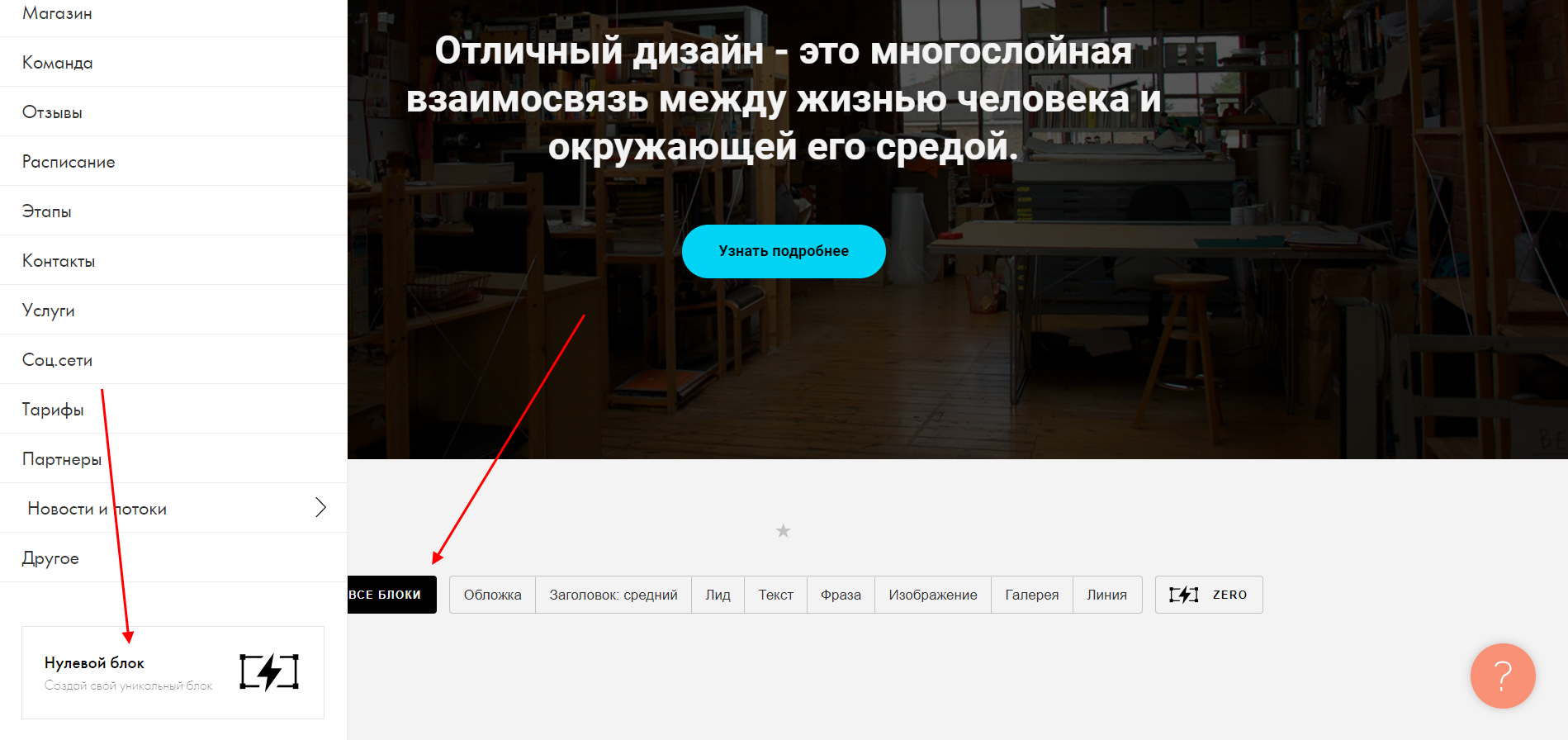
- Перейдем к следующему блоку – «Информация о компании». Его уже создадим с помощью окна редактирования Zero-Block, который позволяет располагать элементы блока так, как вам захочется. Чтобы добавить данный блок, внизу страницы воспользуемся опцией «Все блоки» и выберем «Нулевой блок».
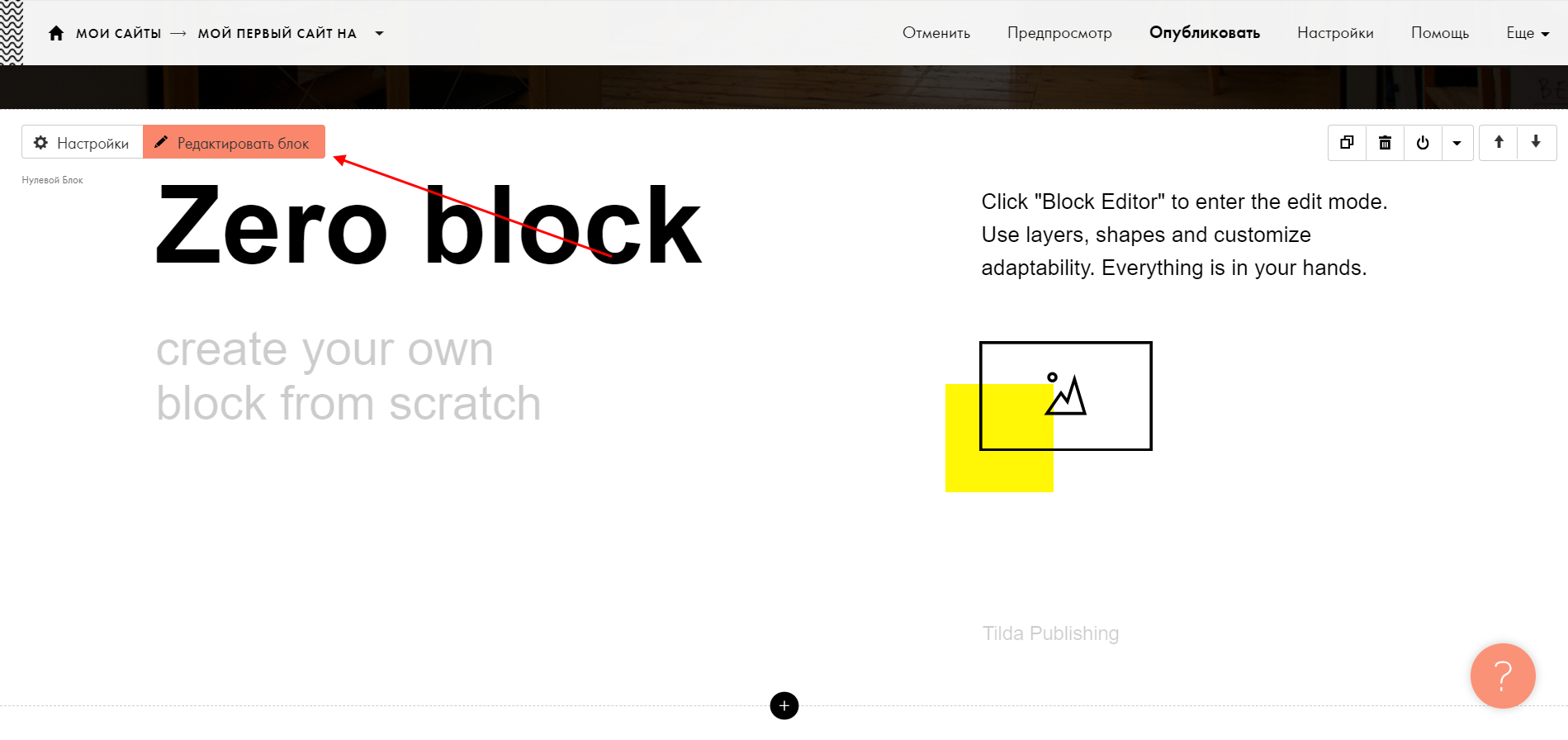
- Блок создан, но пока что он наполнен ненужной нам информацией. Отредактируем ее – для этого воспользуемся опцией «Редактировать блок».
- Мы попадаем в самое сердце Тильды – окно редактирования зиро-блока, в котором можно менять контент и адаптировать его. Первым делом избавимся от старого контента – для этого выделим все объекты комбинацией клавиш «CTRL+A» и нажмем клавишу «Delete». В результате блок станет пустым:
- Так как мы решаемся в этом блоке рассказать о компании, нужно создать соответствующий заголовок. Не будем долго думать и назовем его «О компании». Чтобы добавить заголовок, нажимаем в верхнем левом углу на кнопку в виде плюса и выбираем «Add Text».
- Вводим заголовок («О компании») и нажимаем на кнопку «Settings», расположенную в нижнем правом углу.
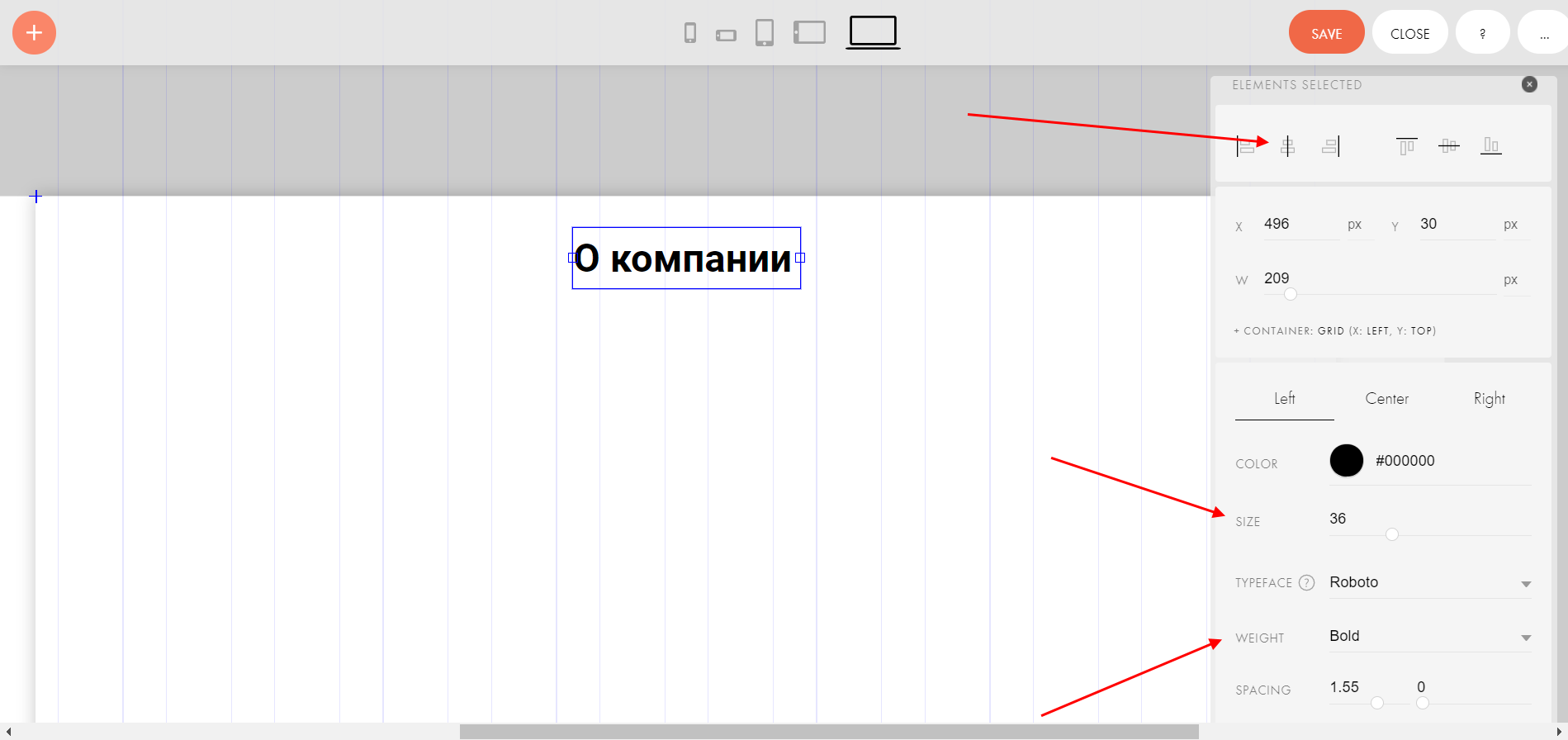
- В отобразившемся окне предоставляется доступ к модификации текстового элемента. Зададим в верхней части расположение по центру, укажем размер шрифта в строке «SIZE» и добавим толщину «WEIGHT».
- Следующим шагом нам нужно написать что-нибудь о компании. Для примера возьмем простой рыбный текст.
- Последним действием добавляем картинку, на которой будет показан дружный коллектив компании. Для этого в верхнем правом углу нажимаем на плюсик и выбираем «Add Image».
- Размещаем блок справа от текста и увеличиваем его размер – просто кликаем по нему и тянем за нижний левый ползунок. Аналогичным образом изменяем ширину текстового блока. После этого переносим свое изображение в добавленный блок:
- В завершение жмем «SAVE», а затем «CLOSE».
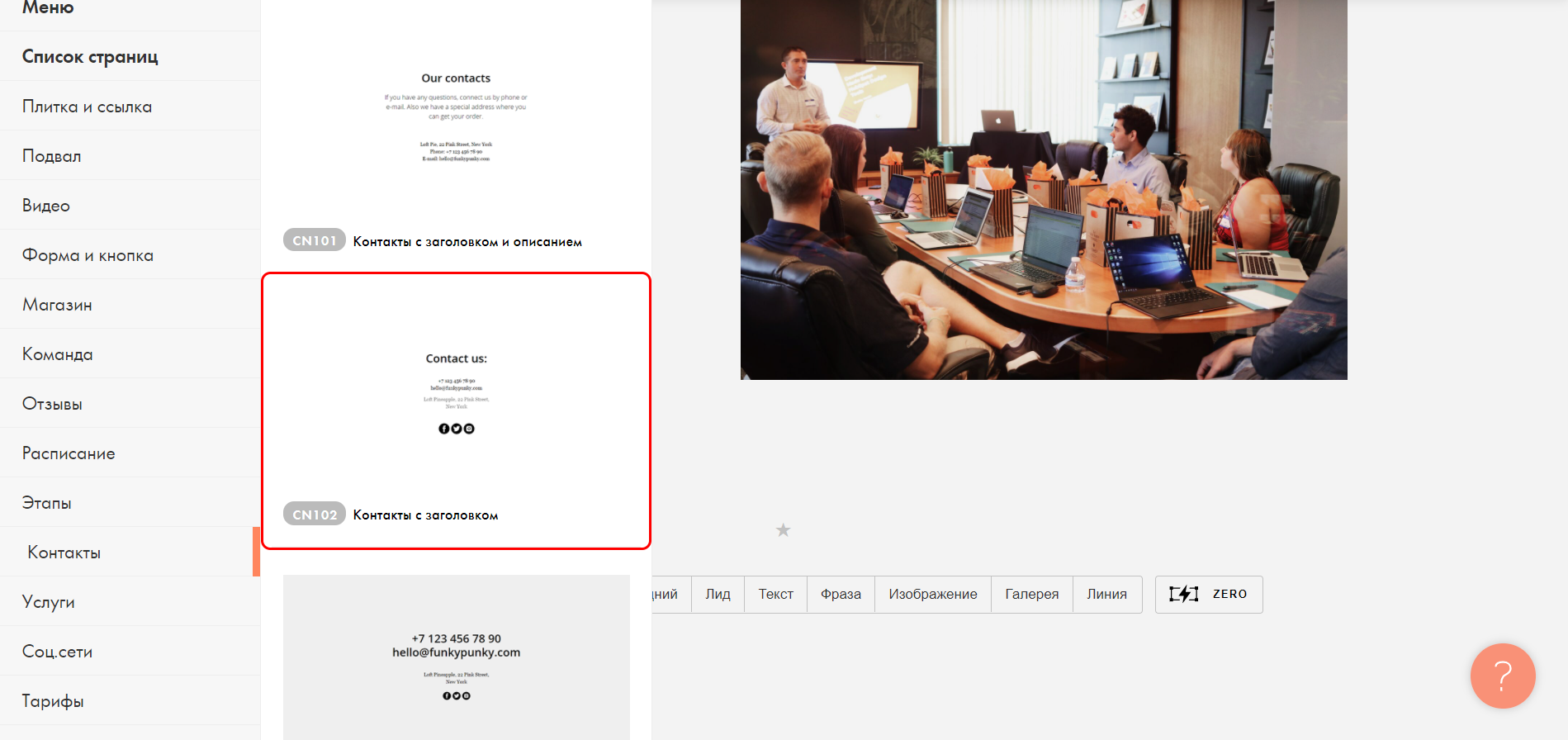
- Аналогичным образом добавим еще один блок, но уже не Zero, а простой, из раздела «Контакты».
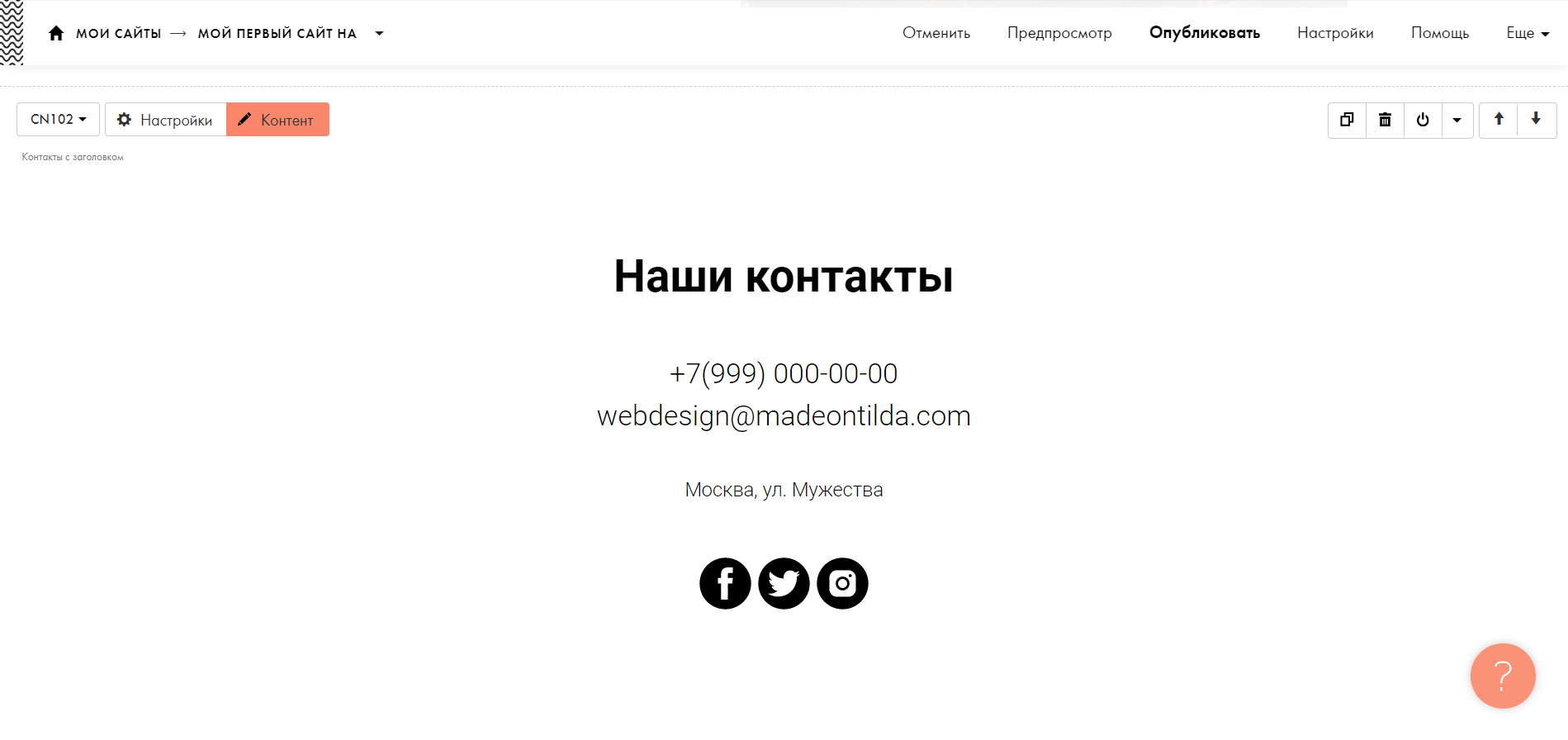
- Редактируем блок так, как мы это делали в самом начале. Изменяем заголовок на «Наши контакты» и прописываем дополнительную информацию.
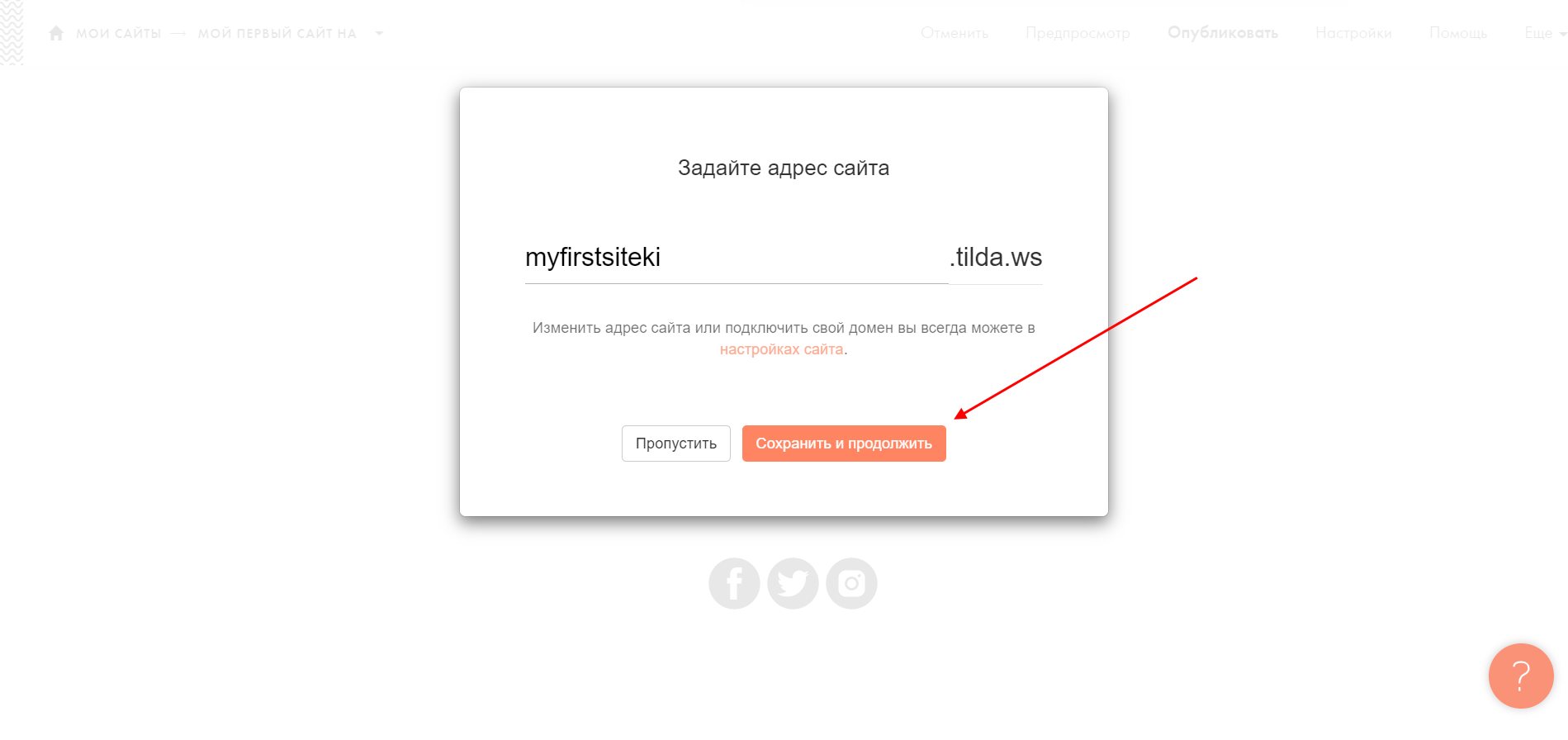
- Готово! Наш сайт-визитка создан, осталось разместить его в интернете. Для этого в верхней части жмем «Опубликовать» и задаем доменное имя, например, myfirstsiteki. Затем нажимаем «Сохранить и продолжить».
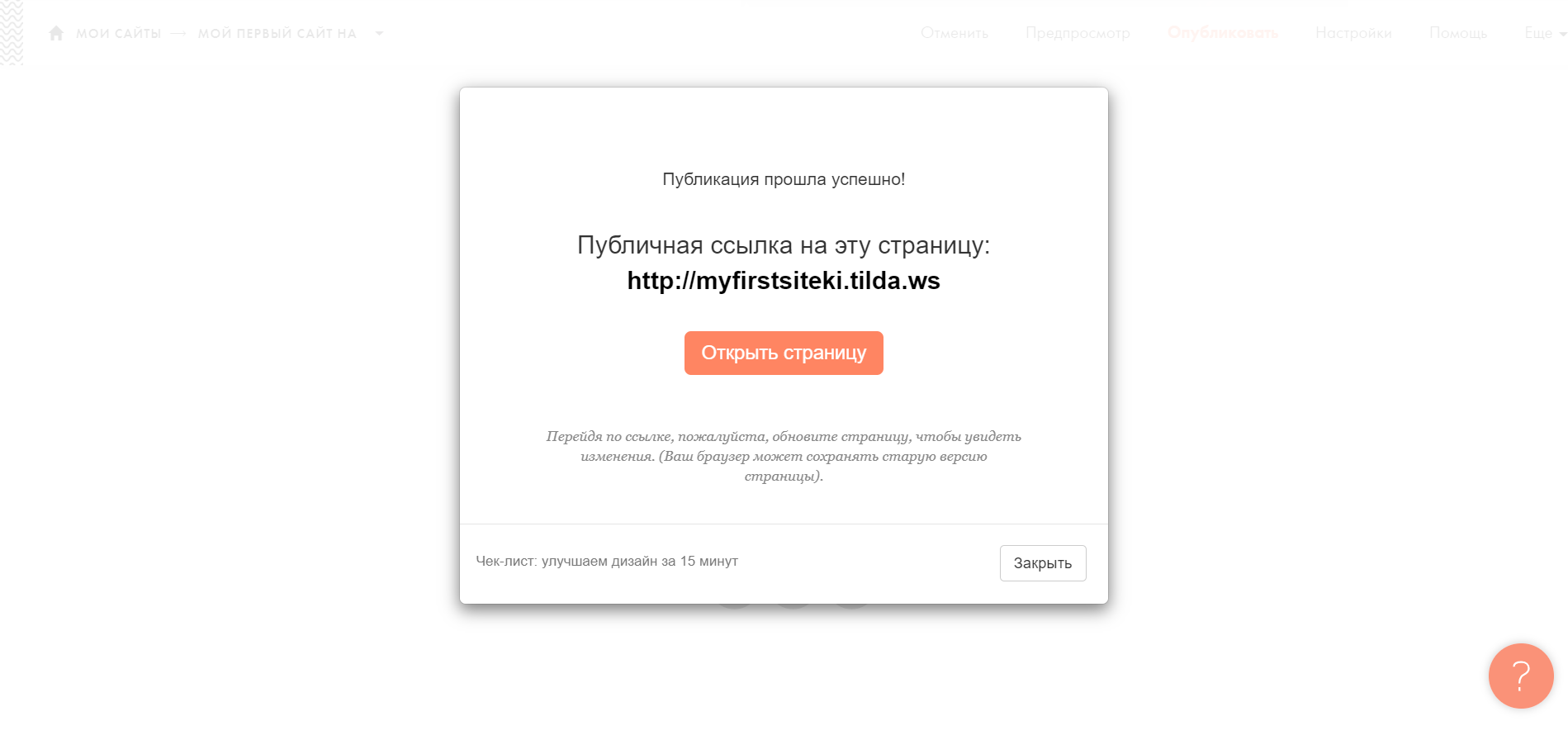
- После этого нас попросят верифицировать email. Достаточно зайти на почту и найти письмо от Tilda. В случае с телефоном – жмем на кнопку «Подтвердить телефон» и вводим код из сообщения. Как только это будет сделано, сайт опубликуется и будет доступен по ссылке.
- Что получилось:
Вот так можно создать сайт и выпустить его в свет. Советую детально изучить раздел «Zero-Block», где мы самостоятельно создавали страницу «О компании». Именно в нем и проводят большую часть времени разработчики сайтов на Тильде.
Также не стоит забывать и об обычных блоках: несмотря на то, что они довольно шаблонные, некоторые из них нередко встречаются на популярных сайтах. Чаще всего это блоки с контактами либо отзывами.
Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Заключение
Tilda – это отличное решение для тех, кто хочет научиться создавать красивые сайты без знания программирования. Да, будет проблематично развернуть огромный веб-ресурс с большой базой данных, но для небольших интернет-магазинов, лендингов и визиток подобный конструктор отлично подойдет.
Источник