- Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
- Теги и атрибуты при роботе со шрифтами html
- Возможности атрибута style
- Свойство font и цвет шрифта html
- Русскоязычные шрифты и их поддержка
- Настраиваем чёткость шрифтов
- А теперь настроим чёткость шрифтов
- Настройка размера шрифта
- Изменение шрифта и цвета текста по умолчанию для сообщений электронной почты
- Изменение вида, цвета, начертания и размера шрифта для сообщений
- Восстановление первоначальных параметров шрифта по умолчанию
- Изменение размера шрифта для сообщений для чтения
- Изменение шрифта по умолчанию в Word
- Шрифт по умолчанию не сохраняется
- Шрифт по умолчанию не сохраняется
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Теги и атрибуты при роботе со шрифтами html
Язык гипертекста обладает большим набором средств для работы со шрифтами. Ведь именно форматирование текста является основной задачей html .
Рассмотрим теги, которые используются для работы со шрифтами в html и их атрибуты. Основным из них является тег . С помощью значений его атрибутов можно задать несколько характеристик шрифта:
- color – устанавливает цвет текста;
- size – размер шрифта в условных единицах.
- face – используется для установки семейства шрифтов текста, которые будут использованы внутри тега . Поддерживается сразу несколько значений перечисленных через запятую.
Также в html существует ряд парных тегов, задающих лишь одно правило форматирования. К ним относятся:
- — задает в html жирный шрифт. Тег по действию аналогичный предыдущему;
- — размер больше установленного по умолчанию;
- — меньший размер шрифта;
- — наклонный текст ( курсив ). Аналогичный ему тег ;
- — текст с подчеркиванием;
- — зачеркнутый;
- — отображение текста только в нижнем регистре;
- — в верхнем регистре.
Возможности атрибута style
Кроме описанных тегов существует еще несколько способов, как изменить шрифт в html . Одним из них является применение универсального атрибута style . С помощью значений его свойств можно задавать стиль отображения шрифтов:
1) font-family – свойство устанавливает семейство шрифта. Возможно перечисление нескольких значений.
Изменение шрифта в html на следующее значение произойдет, если предыдущее семейство не установлено в операционной системе пользователя .
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
Размер шрифта можно также задать:
- В пикселях;
- В абсолютном значении ( xx-small, x-small, small, medium, large );
- В процентах;
- В пунктах ( pt ).
3) font-style – устанавливает стиль написания шрифта. Синтаксис:
- normal –нормальное написание;
- italic – курсив;
- oblique – шрифт с наклоном вправо;
- inherit – наследует написание родительского элемента.
Пример того, как поменять шрифт в html с помощью этого свойства:
4) font-variant – переводит все строчные буквы в заглавные. Синтаксис:
Пример того, как изменить шрифт в html этим свойством:
5) font-weight – позволяет установить толщину написание текста ( насыщенность ). Синтаксис:
- bold – устанавливает полужирный шрифт html;
- bolder – жирнее относительно normal;
- lighter –менее насыщенное относительно normal;
- normal – нормальное написание;
- 100-900 – задается толщина шрифта в числовом эквиваленте.
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
- caption – для кнопок;
- icon – для иконок;
- menu – меню;
- message-box –для диалоговых окон;
- small-caption – для небольших элементов управления;
- status-bar – шрифт строки состояния.
Для того чтобы задать цвет шрифта в html можно использовать свойство color . Оно позволяет устанавливать цвет, как с помощью ключевого слова, так и в формате rgb . А также в виде шестнадцатеричного кода.
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
- Arial Black ;
- Arial ;
- Comic Sans MS ;
- Courier New ;
- Georgia ;
- Lucida Console ;
- Lucida Sans Unicode ;
- Palatino Linotype ;
- Tahoma ;
- Times New Roman ;
- Trebuchet MS ;
- Verdana .
- Если этого количества мало, то на просторах интернета хватает сайтов, где можно скачать шрифт на любой вкус. Еще можно разработать свой шрифт. Но это уже совсем другая история. И она будет написана уже другим шрифтом.
Источник
Настраиваем чёткость шрифтов

Многие из нас целыми днями работают за компьютером. И конечно же знают, как сильно устают глаза. Но разве многие из нас делают специальные упражнения каждый день, чтобы глазки расслаблялись, думаю, нет.
Давайте же поможем нашему здоровью хотя бы немного и определим необходимую чёткость шрифтов.
Компания Microsoft уже подумала о наших глазках и предлагает нам свою технологию ClearType. Данная технология разработана специально для ЖК-мониторов и обеспечивает сглаживание шрифтов, повышая тем самым удобочитаемость. ClearType отображает слова на экране монитора такими же четким и ясными, как будто они напечатаны на листе бумаге.
А теперь настроим чёткость шрифтов
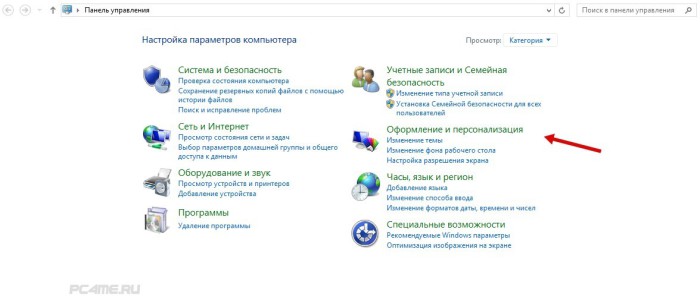
- 1. Перейдем в меню “Пуск”, далее в раздел “Панель управления”, далее выбираем “Оформление и персонализация” (можно воспользоваться поиском windows для других ОС, см. ниже)
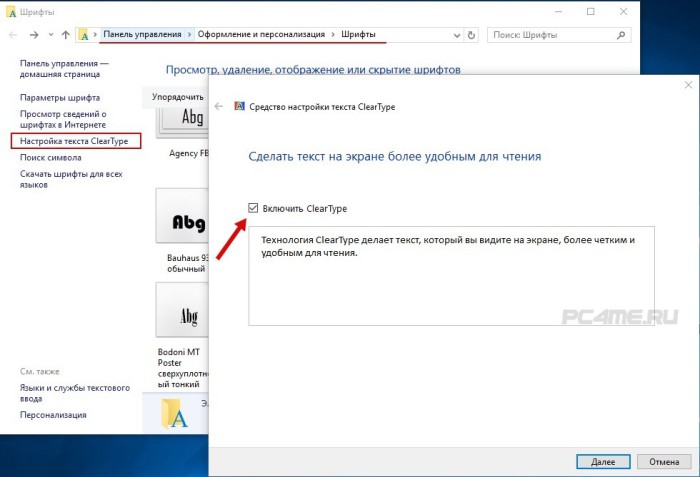
- 2. В открывшемся окошке находим раздел “Шрифты” и ниже кликаем по ссылке “Настройка текста ClearType”. Откроется новое окно.
На windows 10 будет находится в том же разделе.
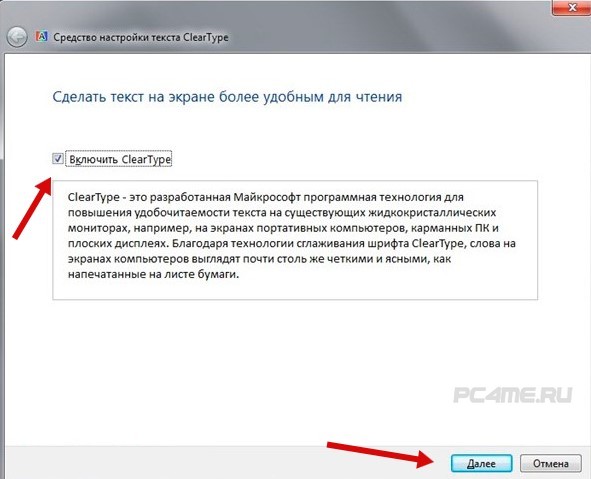
- 3. Поставьте галочку в пункте “Включить ClearType”, кликаем по кнопке внизу “Далее”. В новом окошке будет предложено установить оптимальное разрешение для экрана. После проведения соответствующей настройки опять нажмите “Далее”.
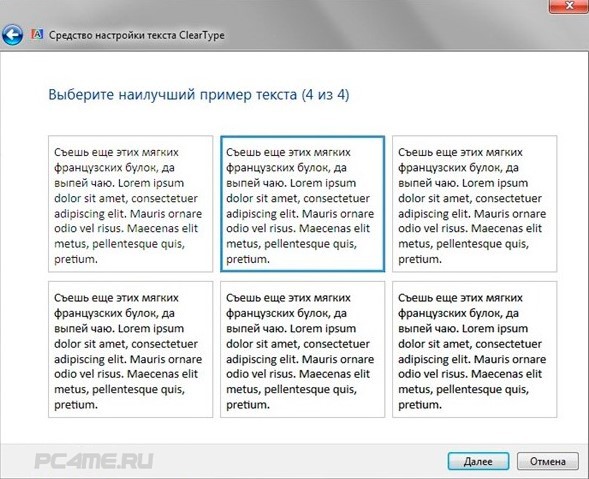
- 4. Вам будет предложено последовательно в 4-х примерах выбрать наилучший вариант отображения текста. После проведения соответствующих настроек нажмите кнопку “Готово”.
Настройка размера шрифта
Если Вам кажется, что отображаемый в приложениях шрифт маловат, и Вы постоянно напрягаетесь, чтобы прочитать что-нибудь на экране, то Вам просто обязательно необходимо увеличить размер шрифта по-умолчанию.
Для этого Переходим снова в “Панель управления” –> “Оформление и персонализация” –> кликаем по пункту “Шрифты” –> далее в правой части окна управления выбираем “Изменение размера шрифта” и подбираем наиболее удобный вариант.
А теперь радуемся полученному результату. Наши глазки точно теперь скажут нам спасибо.
Источник
Изменение шрифта и цвета текста по умолчанию для сообщений электронной почты
В Outlook по умолчанию используется шрифт Calibri черного цвета размером 11 пунктов. Этот шрифт используется при создании нового сообщения электронной почты. Вы можете изменить используемый по умолчанию шрифт, а также его цвет, размер и начертание (например, полужирный или курсив).
Вид, размер, цвет и начертание шрифтов в Outlook можно изменять для новых, ответных и пересылаемых сообщений по отдельности. Если вы хотите изменить шрифт в списке сообщений, см. статью Создание, изменение и настройка представлений.
Изменение вида, цвета, начертания и размера шрифта для сообщений
На вкладке Файл выберите Параметры > Почта.
Примечание: Если у вас есть Outlook 2007, в меню Сервис выберите Параметры > Формат.
В разделе Создание сообщений нажмите кнопку Шрифты и бланки.
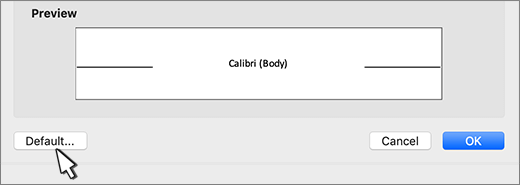
На вкладке Личный бланк в разделе Новые сообщения или Ответные и пересылаемые сообщения нажмите кнопку Шрифт.
На вкладке Шрифт выберите нужный шрифт, а также его начертание, размер и цвет. Изменения отображаются в области предварительного просмотра по мере их внесения.
Три раза нажмите кнопку ОК, чтобы вернуться в Outlook.
Новые параметры вступят в силу немедленно.
Шрифты для новых, ответных и пересылаемых сообщений можно настраивать по отдельности.
Если выбранный вами шрифт не установлен на компьютере получателя, то почтовая программа получателя заменит его доступным шрифтом.
Восстановление первоначальных параметров шрифта по умолчанию
Если позднее вы не захотите оставлять настроенные параметры шрифта и решите вернуться к значениям по умолчанию, выполните описанные выше действия, но выберите при этом указанные ниже значения.
Шрифт: +Основной текст
Цвет шрифта: Авто
Изменение размера шрифта для сообщений для чтения
Размер сообщений в области чтения можно изменить с помощью функции масштабирования.
Изменение масштаба для одного сообщения
Чтобы настроить масштаб, используйте ползунок в правой нижней части области чтения. При этом размер текста в области чтения будет увеличиваться или уменьшаться.
Изменение масштаба для всех полученных сообщений
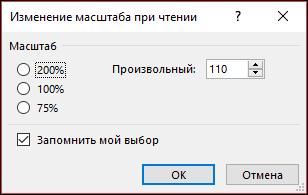
Теперь вы можете изменить масштаб для всех полученных сообщений. Щелкните процентное соотношение справа от ползуна «Масштаб», чтобы открыть окно «Масштаб».
Выберите один из вариантов по умолчанию или введите определенное процентное значение.
Чтобы применить этот масштаб для всех сообщений, выберите параметр «Запомнить настройки» и нажмите кнопку «ОК».
Источник
Изменение шрифта по умолчанию в Word
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию.
Перейдите на главнаяи выберите в диалоговом окне Шрифт 
Выберите нужный шрифт и размер.
Нажмите кнопку По умолчанию.
Выберите один из следующих параметров:
Только этот документ
Все документы, основанные на шаблоне «Обычный».
Дважды выберите ОК.
Шрифт по умолчанию не сохраняется
Иногда корпоративные настройки разрешений или некоторые надстройки меняют шрифт по умолчанию на исходно заданный шрифт. В этом случае можно попробовать несколько вариантов действий.
Нажмите кнопку Пуск.
В поле Поиск введите Normal.dotm и выберите Поиск.
Щелкните правой кнопкой мыши Normal.dotmи выберите свойства.
На вкладке Общие убедитесь, что проверка «Только для чтения» не проверяется. Если он установлен, снимите его.
Откройте вкладку Безопасность. В группе Группы или имена пользователейвыберите свое имя, а затем убедитесь, что у вас есть разрешение на написание в поле Разрешения.
Нажмите кнопку ОК.
Если вам не удается снять флажок «Только чтение» или у вас нет разрешения на запись, обратитесь к тому, кто отвечает за компьютерные системы в вашей компании.
Если у вас есть разрешения на запись, но выбор шрифта по умолчанию не фиксируется, возможно, вам придется отключить надстройки Word и после этого поменять шрифт по умолчанию. Вот как это делается:
Выберите Параметры > > надстройки.
В списке Надстройки найдите одну из настроек, которую вы хотите отключить, и запомните тип надстройки, указанный в столбце Тип.
Выберите тип надстройки в списке Управление и выберите Перейти.
Сверните флажки для надстроек, которые вы хотите отключить, и выберите ОК.
Повторите шаги 1–4 для других типов надстроек.
После того, как вы измените шрифт по умолчанию, включите надстройки.
Выберите Параметры > > надстройки.
Выберите тип надстройки в списке Управление и выберите Перейти.
Проверьте флажки для надстройок, которые вы хотите включить, и выберите ОК.
Повторите шаги 1–3 для других типов надстроек, которые нужно включить.
Примечание: Отключать надстройки типа «Инспектор документов» не обязательно.
Чтобы всегда использовать в Word свой любимый шрифт, выберите его в качестве шрифта по умолчанию.
Перейдите в > шрифт > шрифта.
Вы также можете нажать и удерживать 
Выберите нужный шрифт и размер.
Выберите значение Поумолчанию, а затем — Да.
Нажмите кнопку ОК.
Шрифт по умолчанию не сохраняется
Иногда разрешения в организации настроены таким образом, что вместо нового шрифта по умолчанию постоянно восстанавливается исходный вариант. В этом случае попробуйте выполнить указанные ниже действия.
Откройте Finder и в поле Поиск введите Normal.dotm.
В меню Файл выберите пункт Получить сведения. Можно также нажать и удерживать 
Выберите Общиеи убедитесь, что не выбрана блокировка. Если он установлен, снимите его.
Выберите Общий доступ & разрешенияи рядом со своим именем убедитесь, что у вас есть разрешение на чтение & записи в разделе Привилегия.
Если вам не удается снять флажок Защита или у вас нет разрешений на чтение и запись, обратитесь к человеку, который отвечает за компьютерные системы в вашей организации.
Источник