- Как на Тильде сделать ссылку
- Создание ссылки в тексте
- Создание ссылки в готовом блоке
- Создание ссылки с элемента в Zero Block
- Создание якорной ссылки
- Как добавить ссылку на конкретное место (блок) другой страницы сайта? Якорная ссылка | Тильда
- Осваиваем конструктор Tilda: делаем сайт-визитку с нуля
- Что будет в этом уроке
- Блог Юры Пекова
- Продвижение сайта на Тильде
- Что такое Тильда
- Плюсы
- Адаптивная верстка
- Шаблоны
- Zero Block
- Обновления конструктора
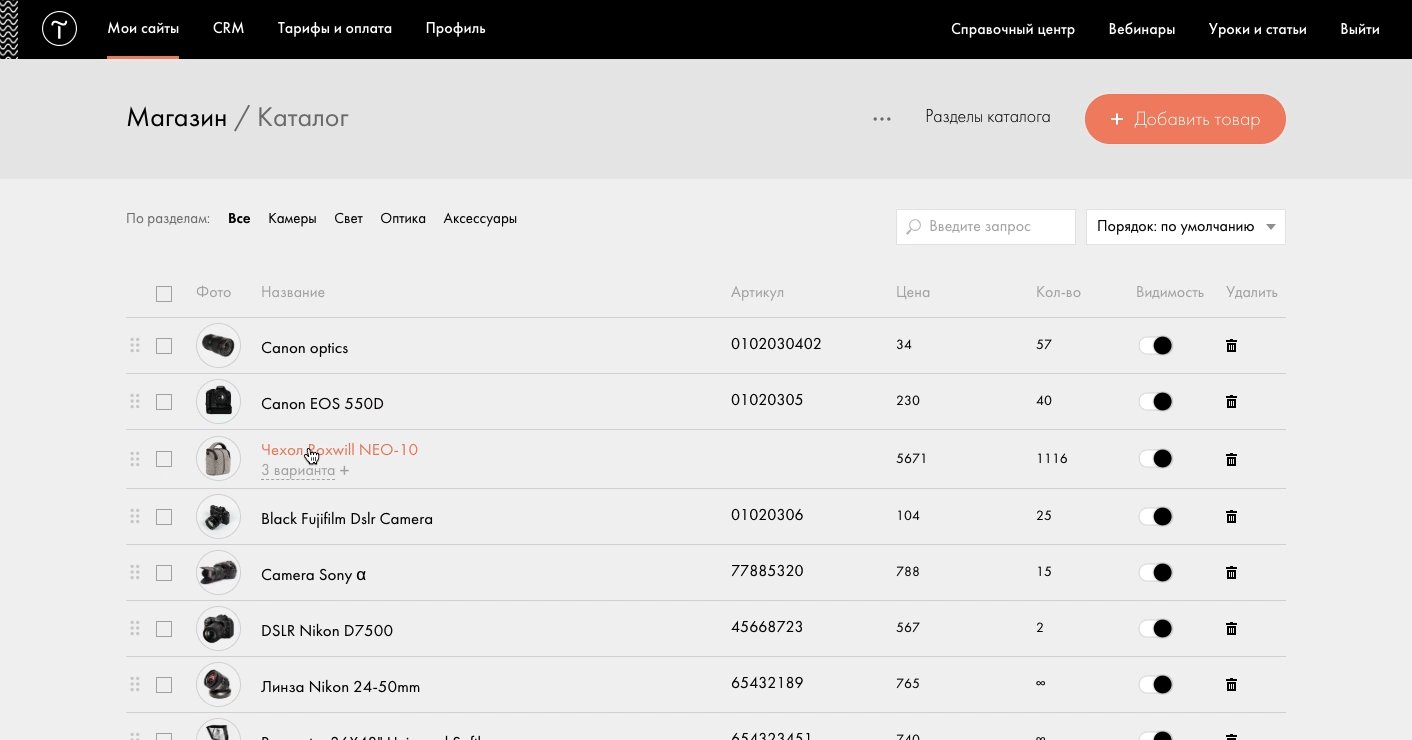
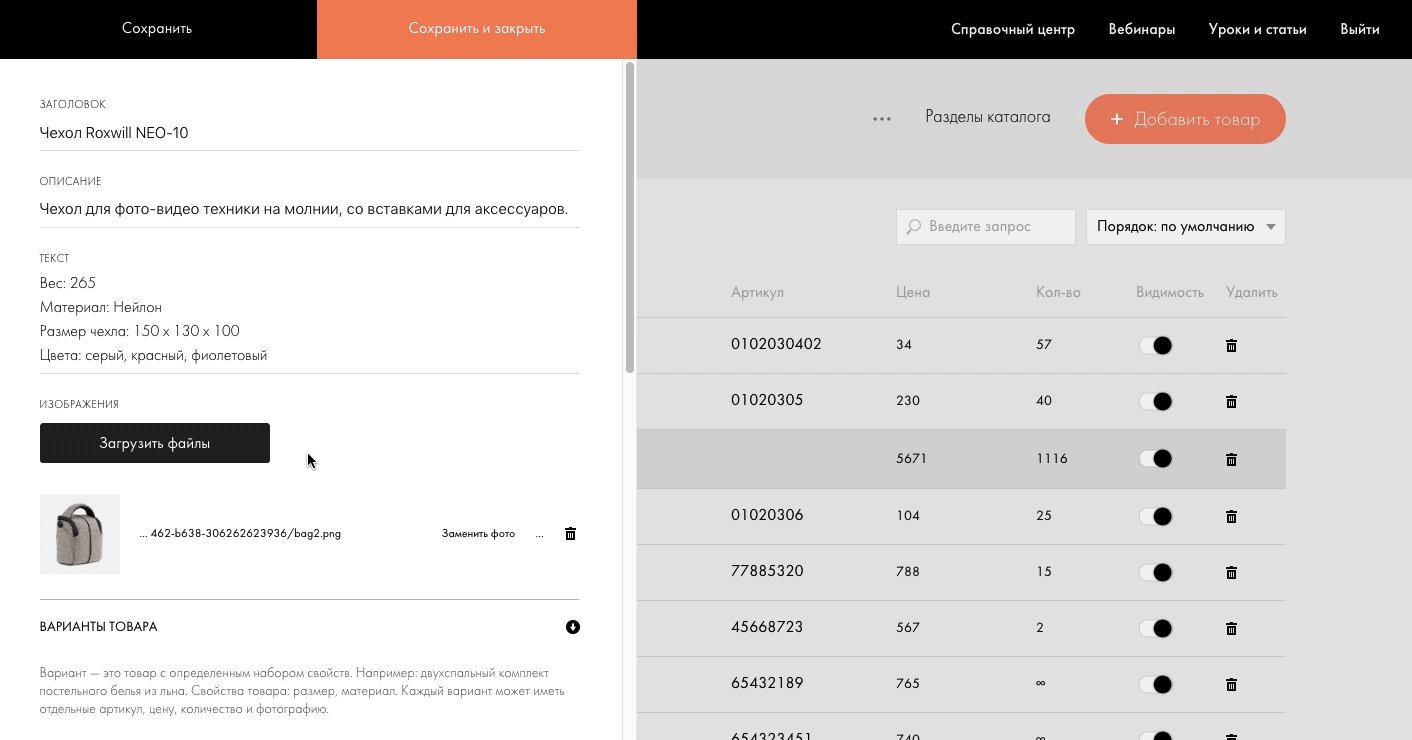
- Каталоги
- Интеграция с различными сервисами
- Создание рассылок
- Внутренняя статистика
- Last-modified
- Калькуляторы
- Поиск по сайту
- Минусы
- Масштабируемость
- Работа с большим количеством страниц
- Товарные страницы
- Плохой вариант для интернет-магазинов
- Хранение файлов
- Emoji
- Нюансы
- Скорость сайта
- Мобильная версия
- Стоимость
- Плагины
- Комментарии
- Кнопки «Поделиться»
- Виджеты обратной связи
- Размер хранилища
- Экспорт кода
- Микроразметка
- Калькулятор доставки
- URL адреса страниц
- DDOS-защита
- Потоки
- Хлебные крошки
- Тарифы
- Продвижение на Тильде
- SEO-настройки
- Аналитика
Как на Тильде сделать ссылку
Как на Тильде сделать ссылку?
Стоит начать с того, что в работе с Тильдой существует несколько различных ситуаций, в которых вам может понадобиться сделать ссылку:
- Создание ссылки в тексте.
- Создание ссылки в готовом блоке.
- Создание ссылки с элемента в Zero Block.
- Создание якорной ссылки.
Далее я остановлюсь на каждом пункте. Поехали!
Создание ссылки в тексте
Самое простое, что может быть в Тильде. Чтобы сделать ссылку, нужно кликнуть на текст в готовом блоке, при этом вверху появится панель с функциями. Выделите мышкой часть текста, которую вы хотите сделать ссылкой и нажмите в верхнем меню на иконку скрепки. В поле «Укажите ссылку» введите относительную (если это ссылка на внутреннюю страницу на Тильде) или абсолютную (если это внешняя ссылка) ссылку. Отметьте чекбокс «Открыть ссылку в новой вкладке», если это внешняя ссылка.
Ниже вам будут доступны дополнительные настройки: цвет текста, цвет и толщина линии, rel=»nofollow».
Создание ссылки в готовом блоке
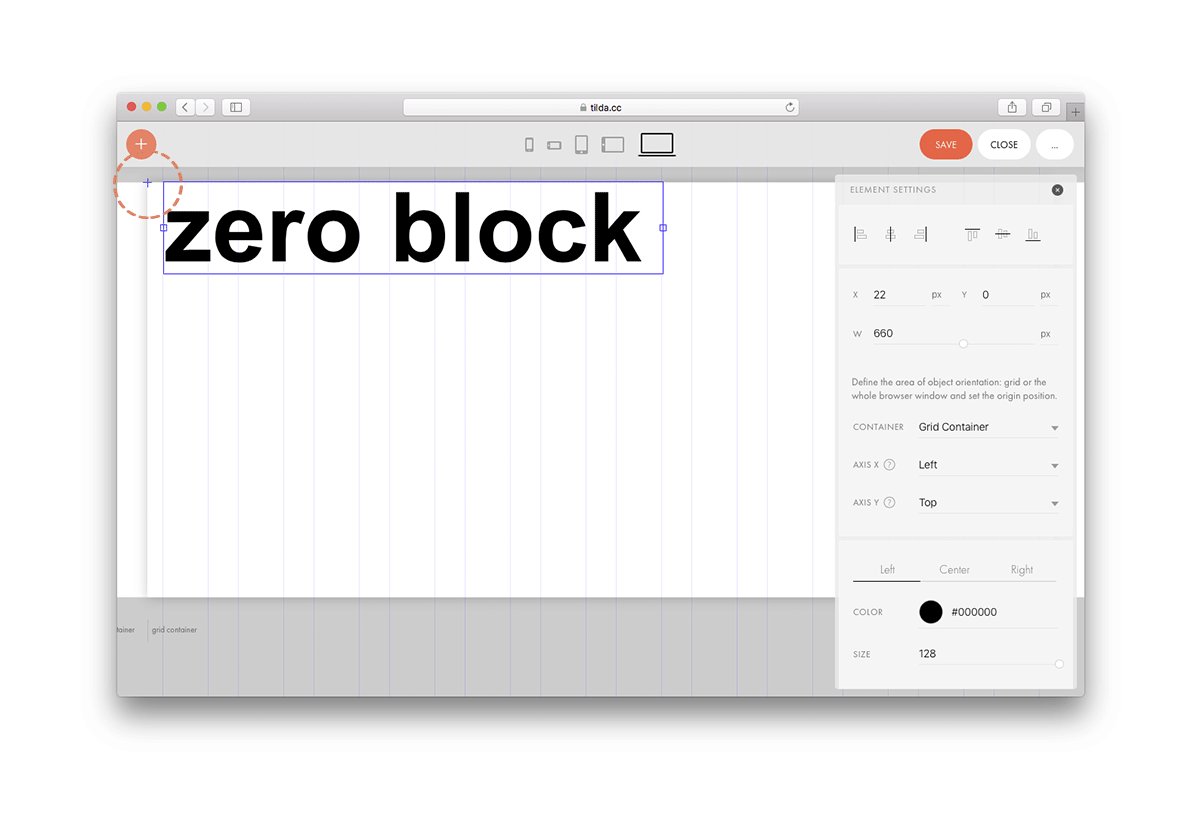
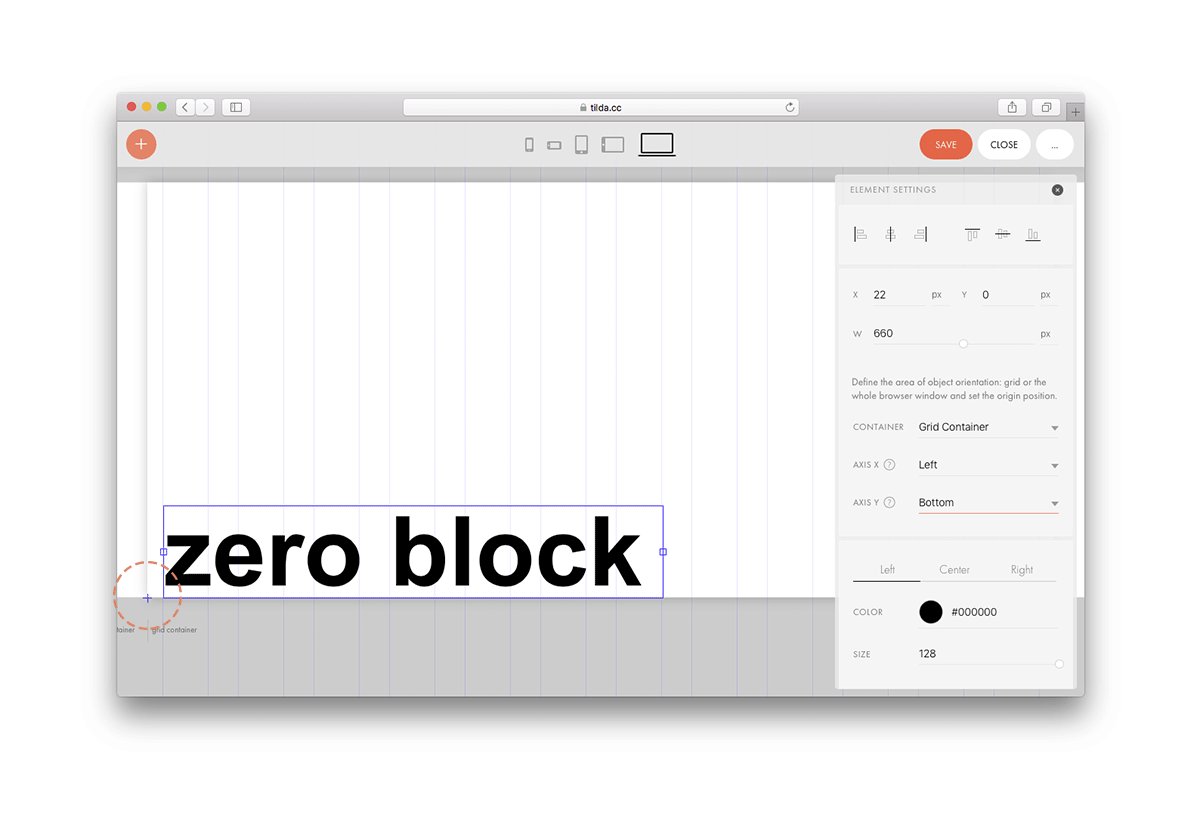
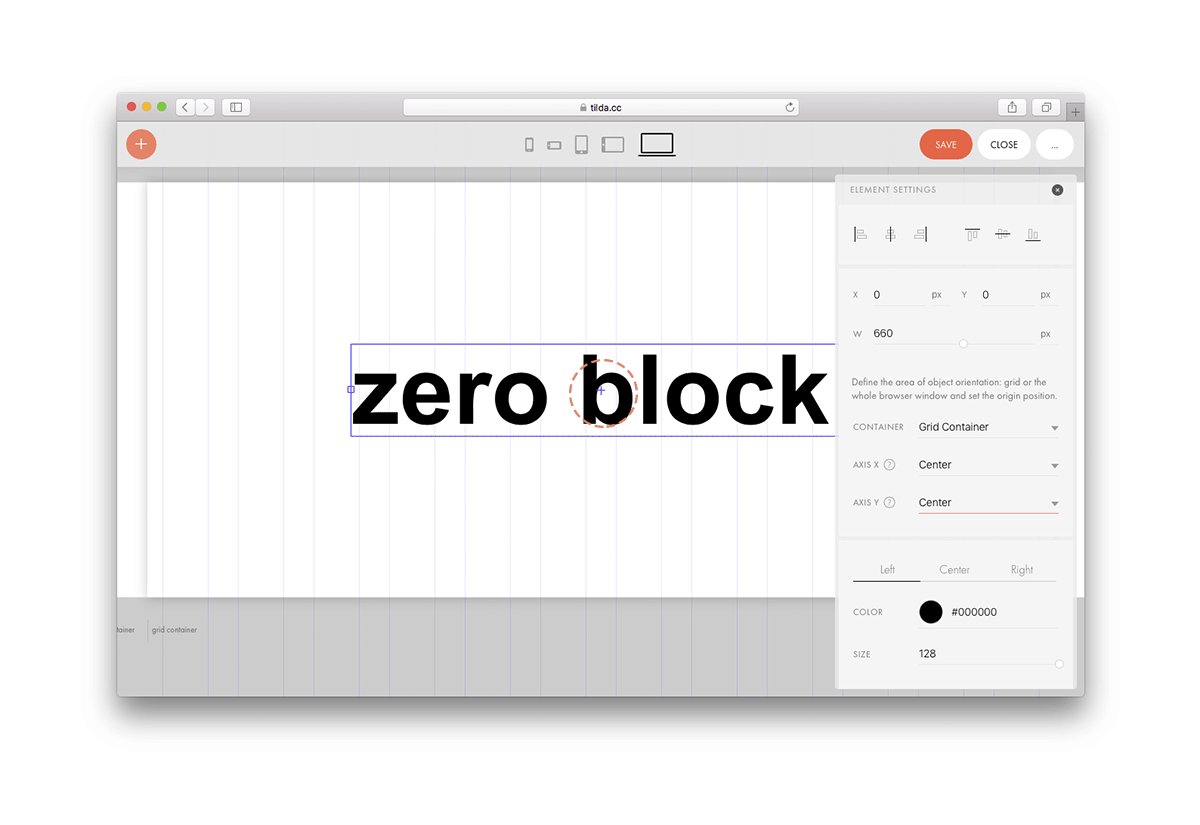
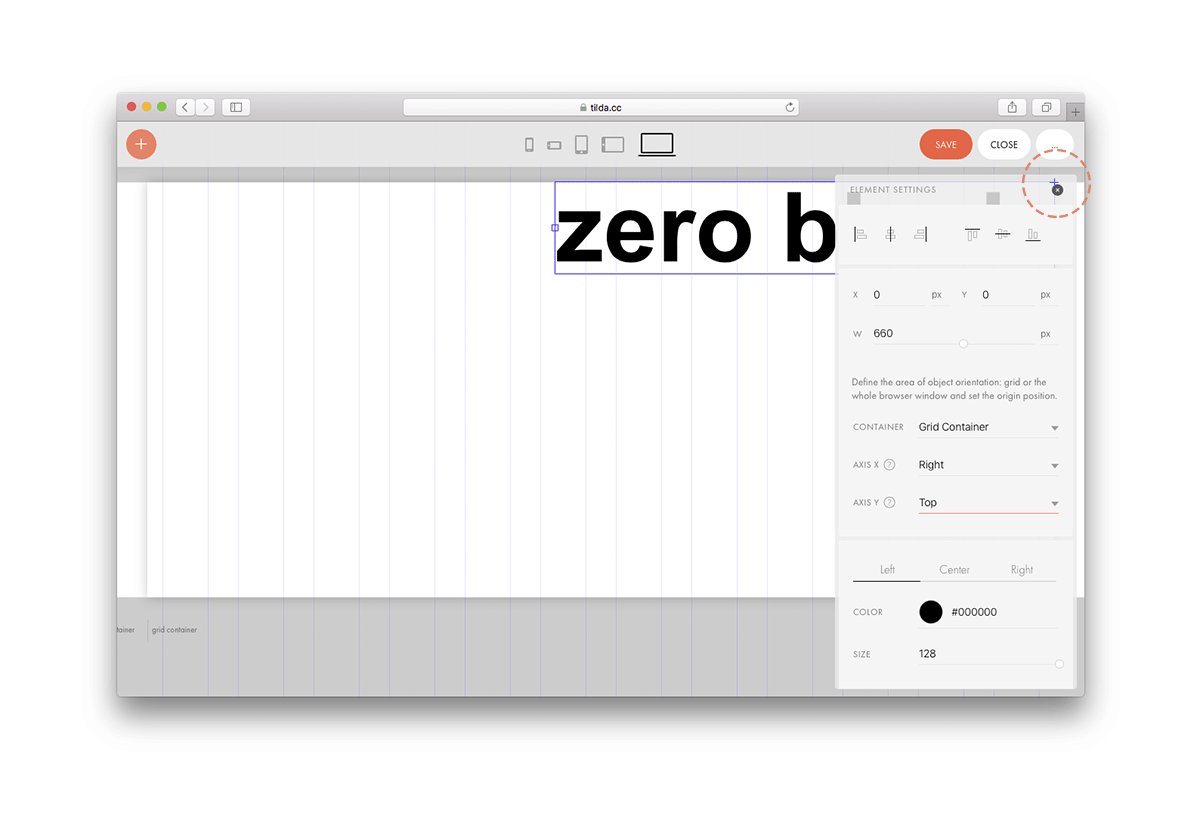
Создание ссылки с элемента в Zero Block
В зависимости от того, с какого типа элемента в Zero Block нужно сделать ссылку, мы выполняем различные действия. Принцип добавления ссылки в текстовый блок такой же как для готового блока. Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Чтобы на Тильде сделать ссылку с элементов Image и Shape, необходимо кликнуть на элемент левой кнопкой мыши, затем нажать на кнопку Settings в правом нижнем углу. В открывшемся окне открываем секцию Link и указываем ссылку в поле URL. Также можно настроить дополнительные параметры: Target (открывать или нет в новом окне) и Rel Nofollow (запрет перехода по ссылке для поискового робота).
Для элемента Button все идентично предыдущим двум элементам, но в окне настроек отсутствует секция Link. Ссылка указывается в поле URL.
Создание якорной ссылки
Бывают ситуации, когда ссылка должна вести не на отдельную страницу, а на конкретный блок внутри существуюей страницы. В этом случае нам на помощь приходит якорная ссылка. Чтобы на Тильде сделать якорную ссылку, необходимо в Библиотеке блоков нажать на категорию «Другое» и там выбрать блок Т173. Разместите его перед тем блоком, на который вы хотите ссылаться.
Наведите на созданный блок и в левом верхнем углу нажмите на «Контент». В поле «Имя якорной ссылки» укажите латиницей название для якорной ссылки. Хорошо, если оно будет по смыслу соответствовать блоку, на который вы хотите ссылаться.
Далее переходите к тому элементу, который должен ссылаться на выбранный блок. Это может быть один из элементов, описанных в предыдущих разделах. Необходимо указать имя якорной ссылки, поставив перед ним значок решетки. Пример якорной ссылки: #contacts
Возможен еще один вариант. Вы можете навести на блок, на который хотите сослаться и в левом верхнем углу нажать на «Настройки». Необходимо прокрутить в самый низ окна и скопировать значение в поле Block ID — это имя уникальной якорной ссылки блока. Ее необходимо прописать в том месте, откуда вы хотите сделать якорную ссылку.
Если у вас остались вопросы о том, как на Тильде сделать ссылку, пишите их в комментариях к этой статье.
Источник
Как добавить ссылку на конкретное место (блок) другой страницы сайта? Якорная ссылка | Тильда
Курс по созданию и оптимизации сайта на Tilda — https://4esnokov.ru/kurs-po-sozdaniyu-saytov
Услуги по Digital-маркетингу — https://4esnokov.ru/uslugi-po-digital-marketingu
Только начинаете знакомиться с Tilda? Эти видео для вас:
👉 Полное описание возможностей Тильда (видеогид по основным функциям) — https://youtu.be/y5_2YE5-Hsc
👉 Начало Работы: Как устроена Тильда, Создание и Редактирование страниц — https://youtu.be/wE_QV2URF6Y
👉 Настройки Сайта: Домен, Настройки Форм, Аналитика, Главная Страница, Почта и пр. — https://youtu.be/c1qrSqRZ3E8
👉 13 секретов удобной навигации по сайту — https://youtu.be/EbKdk353idg
👉 Как создать интернет-магазин на Тильде и работать с ним? — https://youtu.be/nxyDBFBBv5I
👉 Отзывы для сайта: Зачем? Как? Где? — https://youtu.be/QELa7Vbk8YM
👉 Обзор сторонних виджетов (сервисов) для интеграции — https://youtu.be/CsAtK4Prfmk
🔴 ЛайфХаки для Tilda: https://www.youtube.com/watch?v=mCjZASVQhUw&list=PLFpFHBX5nAWa639Vez3_JrlAbjwOLfqMI
▶️ Как добавить ссылку на конкретное место на странице (якорь)? Якорная ссылка: https://youtu.be/RJnwdjE-6G0
Якорные ссылки – это очень удобно и практично. Они помогут направить посетителей вашего сайта в нужный раздел. Когда пользователь кликает на элемент, к которому добавлена ссылка на якорь, он будет направлен на нужную страницу к месту расположения якоря.
Это еще одно видео в продолжение темы о якорных ссылках. Что ж, давайте подробнее рассмотрим, как создается якорная ссылка.
Когда у вас нет финансовой возможности на старте проекта оплатить дорогостоящие услуги web-дизайнера и web-программиста, стоит обратить внимание конструктор сайтов «Tilda Publishing».
Tilda – это конструктор сайтов с простым визуальным редактором, который дает возможность делать отличные сайты со слайдерами, изображениями на весь экран, эффектом параллакса и прочими, не менее красивыми вещами. Конструктор сайтов Tilda помогает делать лендинги и сайты-визитки, не привлекая web-разработчиков, а также позволяет без крупных финансовых вложений запустить бизнес в интернете, что весьма актуально, когда проект на старте.
Подписывайтесь на канал «Маркетинг в огне с Алексеем Чесноковым» — здесь Вы найдете множество полезных видеороликов и ответы на актуальные вопросы из области web-дизайна и web-разработки!
#Маркетинг #ИнтернетМаркетинг #АлексейЧесноков #Чесноков #DigitalMarketing #ОбучениеМаркетинг #Marketing #Tilda #Тильда #КонструкторСайтов #КонструкторСайтовБесплатно #ТильдаКонструкторСайтов #СоздатьСайтКонструктор #TildaКонструкторСайтов #ОнлайнКонструкторСайтов
Видео Как добавить ссылку на конкретное место (блок) другой страницы сайта? Якорная ссылка | Тильда канала Маркетинг в огне с Алексеем Чесноковым
Источник
Осваиваем конструктор Tilda: делаем сайт-визитку с нуля
Научимся бесплатно собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
«Тильда» — это онлайн-конструктор сайтов. С его помощью можно быстро и просто создать свой сайт-визитку, протестировать и опубликовать в интернете. Чтобы сделать сайт на «Тильде», не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
Почему именно «Тильда»:
- Простой и интуитивно понятный визуальный редактор, который освоит даже новичок.
- Много готовых блоков и шаблонов — легко начать, а результат будет аккуратным и красивым.
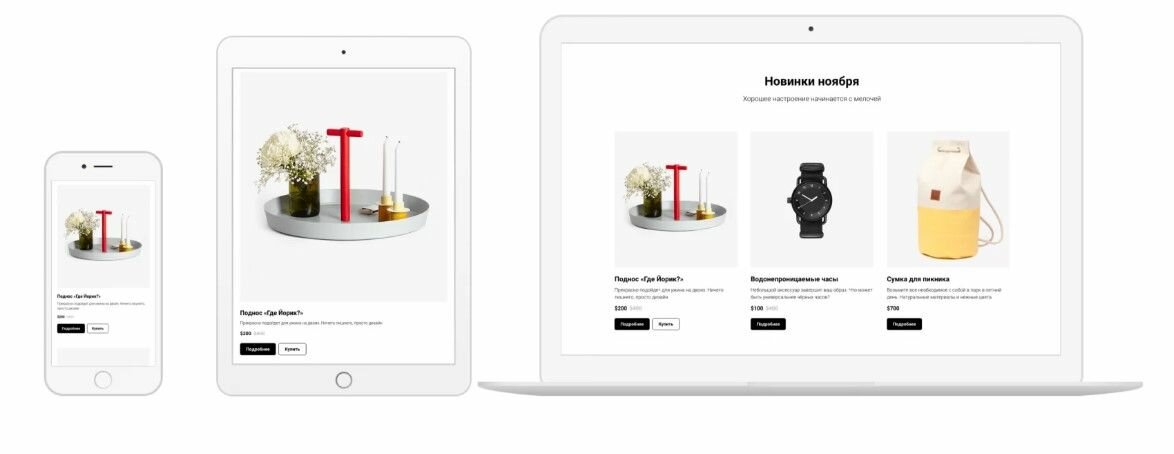
- Автоматическая адаптация дизайна сайта под все устройства и экраны.
- Один из самых популярных в рунете конструкторов сайтов.
- Есть бесплатный тариф — подойдёт для экспериментов, обучения и адаптации на платформе. От платного отличается ограничением в некоторых функциях. Например, невозможно подключить свой домен.
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикует переводы на Хабре.
Что будет в этом уроке
Мы сделаем простой симпатичный сайт-визитку для дизайнера с помощью набора готовых блоков, научимся настраивать их под себя, редактировать контент и создавать внутренние (якорные) ссылки. В конце урока у вас получится вот такая красота.
Источник
Блог Юры Пекова
Тильда — удобный конструктор посадочных страниц. Пользуюсь ей давно, и всем она хороша, кроме стиля ссылок по-умолчанию. Вот кусочек хорошего, по мнению редакторов Тильды, сайта:
Решение очевидно: ссылки надо подчеркивать. Кто не согласен, идут к Лебедеву, к Бирману или в Бюро. Красивее всего подчеркивать тонкой полупрозрачной линией, как в этом блоге.
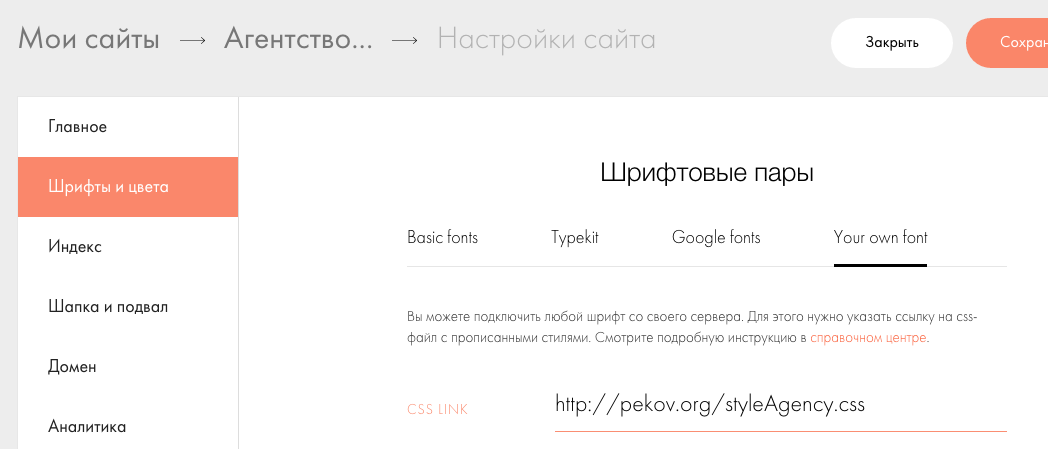
Шаг 1. Заходим в настройки сайта и подключаем ЦСС-файл:
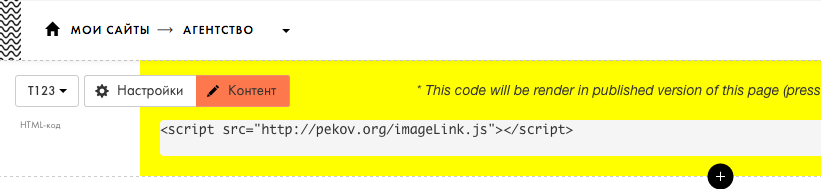
Шаг 2. Чтобы не подчеркивались картинки и кнопки, добавляем на странице сайта блок «HTML-код» и вставляем туда ссылку на скрипт:
- Цвет ссылки задается Тильдой в настройках сайта «Шрифты и цвета» и перезаписывает цвет из ЦСС-файла.
- Цвет подчеркивания и цвет посещенной ссылки задаются в ЦСС-файле — чтобы поменять, скопируйте файл на свой сервер.
Автор кода — Илья Страйков, за что ему спасибо.
а дайте исходники файлов, пожалуйста, если они еще существуют 🙁
Илья, простите, что так долго отвечал. Исходников уже нет, но этот способ теперь работает плохо. Вот новый: https://blog.pekov.org/all/links-in-tilda-2/
Привет всем ребятам, что прочитают статью и захотят написать мне и попросить код! Вас было уже достаточно много и, видимо, будет ещё какое-то количество.
История с полупрозрачными подчёркиваниями, выносной пунктуацией и прочим — это всё, конечно, ужасно мило и полно ностальгии, но тем не менее — бессмысленное задроство. Просто не подчёркивайте и будьте счастливы. Даже немного времени сэкономите. Всех обнял!
Источник
Продвижение сайта на Тильде
*Статья обновлена 31.11.2020.
На текущий момент написано достаточно статей по продвижению на Тильде. Однако их львиная часть никогда не обновлялась. Конструктор активно развивается. Те вещи, которые были описаны ранее, уже не актуальны.
Давайте разберемся, что же представляет из себя Тильда в начале 2020 года и какие инструменты для SEO-продвижения предлагает.
Что такое Тильда
Tilda Publishing — это конструктор сайтов блочного типа. Он не требует знаний в программировании и позволяет создавать различные сайты: от простых, симпатичных лендингов до многостраничных интернет-магазинов с каталогами и фильтрами.
Тильда подойдет для создания:
- лендингов;
- портфолио;
- промо-страниц;
- лонгридов;
- ивентов;
- презентаций;
- e-mail рассылок;
- небольших интернет-магазинов;
- блогов.
Оптимальными вариантами будут 1-7. Огромное количество небольших сайтов построено на этом конструкторе. В этом можно убедиться, проанализировав поисковую выдачу.
Почему выбирают Тильду и насколько это оправдано с точки зрения поисковиков разбираемся далее.
Плюсы
Начнем с преимуществ Тильды и рассмотрим наиболее важные с нашей точки зрения.
Адаптивная верстка
Очень важный фактор для ранжирования в 2020 году. Все используемые блоки в конструкторе уже адаптированы под мобильные устройства.
Шаблоны
Легкость восприятия информации является важным моментом. Если посетителя не зацепить с первого взгляда — он может уйти, а это минус для поведенческих факторов и SEO. Нелогичное размещение блоков может испортить внешний вид и удобство навигации. Тильда предлагает большое количество бесплатных, красивых и грамотно составленных шаблонов. Да, они узнаваемы с первого взгляда, но от этого не выглядят хуже. Если хотите сильнее выделяться, используйте Zero Block.
Zero Block
Гордость Тильды. Визуальный редактор, который позволяет создать информационный блок любой сложности. Вы можете создавать эффекты, использовать анимацию и воплощать любые идеи. Развязанные руки позволят создать эффектный дизайн, который способен зацепить большинство посетителей сайта.
Именно Zero Block отмечают, как одно из главных преимуществ конструктора.
Обновления конструктора
Возможности конструктора постоянно обновляются. В прошлом году появился простенький каталог товаров для интернет-магазина, личный кабинет для ограничения доступа к контенту, потоки для новостей и блогов, обновлен функционал Zero Block. Все эти нововведения как раз затрагивают SEO-составляющую.
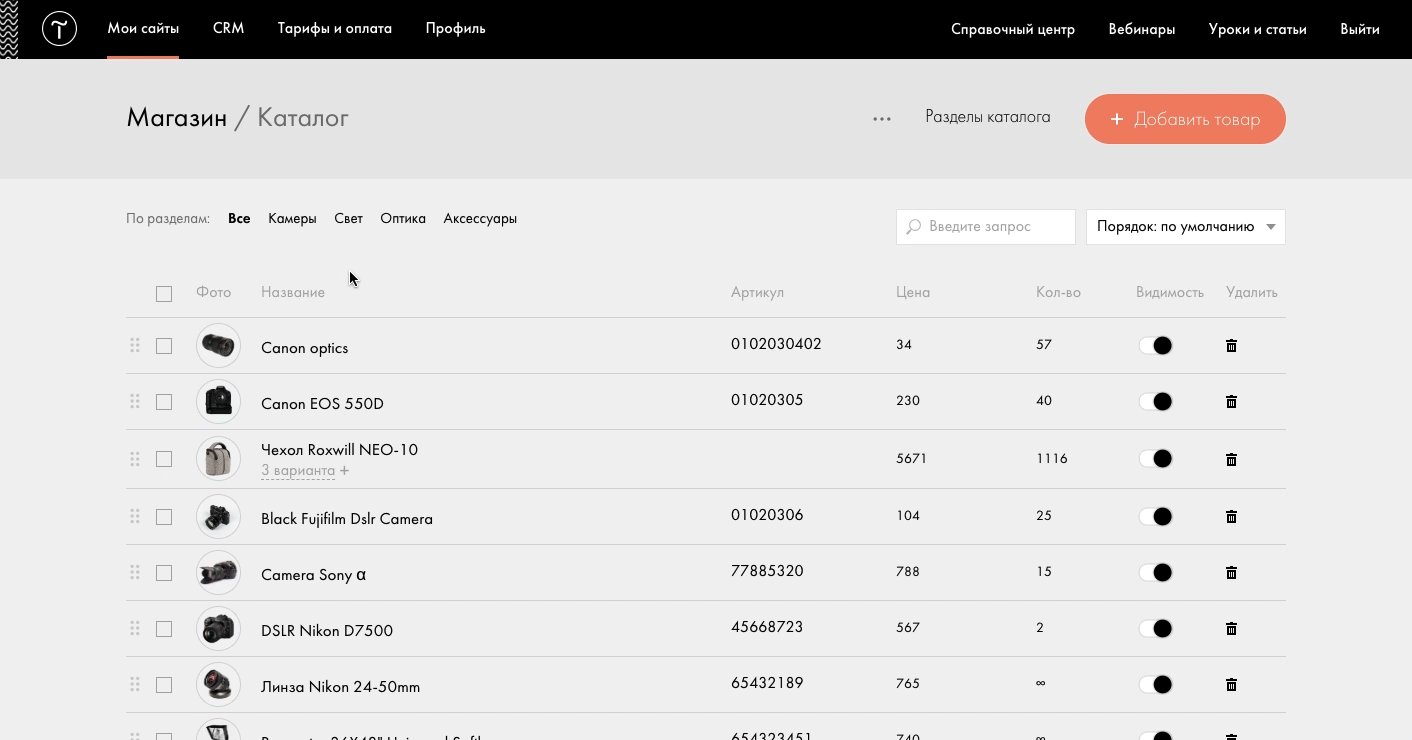
Каталоги
С недавних пор на Tilda внедрили каталоги. Настоящий глоток свежего воздуха для небольших интернет-магазинов.
- Теперь каждый товар открывается по единственному адресу, что позволяет избежать дублирование контента.
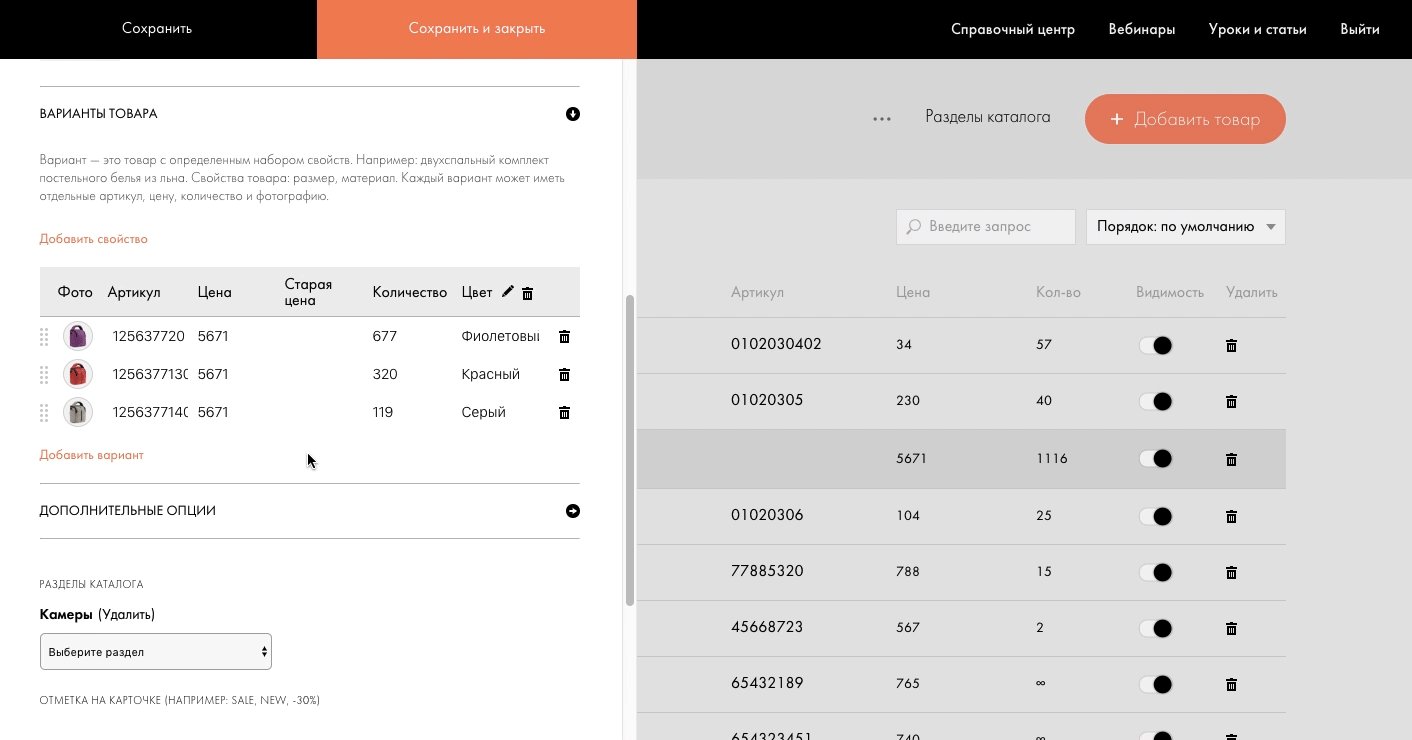
- Товарам можно задавать свойства (дополнительные опции), которые будут влиять на цену.
- Добавлять товары можно вручную или с помощью импорта из .CSV или .YML.
- Можно создать фильтры по свойствам товаров.
Пример каталога можно увидеть здесь.
Количество товаров, добавленных через потоки — не ограничено. Это значит, если вы уперлись в лимит по количеству страниц, то все равно сможете добавлять новые товары. Также приятным бонусом является автоматически добавляемая товарная разметка Product.
Интеграция с различными сервисами
Тильда работает с популярными сервисами, которые можно подключить в пару кликов. Выбор не самый богатый по объему и разнообразию, но потихоньку расширяется. С точки зрения SEO, как вариант улучшения взаимодействия с сайтом, поведенческих факторов, интересны сервисы обратной связи:
- Jivosite;
- Callbackhunter;
- SlideShare;
- Disqus;
- TimePad и т.д.
Также помогут продвинуть сайт cервисы рассылки:
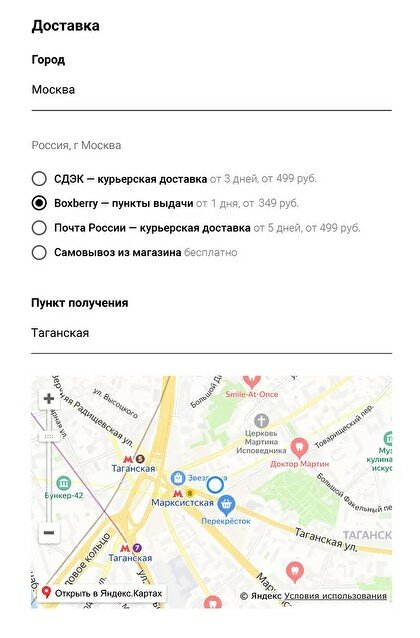
Не так давно (в мае 2020 года) была добавлена возможность интеграции с доставкой СДЭК, Почтой России, Boxberry. Посетитель сможет рассчитать стоимость доставки до оформления заказа, а пункты выдачи отобразятся сразу на странице. Все это значительно улучшает юзабилити товарной страницы.
Интеграция с сервисами доставки
Создание рассылок
Почтовые рассылки — это один из вариантов продвижения сайта на Tilda. Они помогают привлечь посетителей с помощью переходов из писем, тем самым повысив трафик на сайт. Ресурсы с большей посещаемостью имеют приоритет перед другими со стороны поисковиков. Ведь если на сайт заходят, значит он хороший, значит ему можно доверять.
На базе шаблонов можно сверстать письма, подключить сервис для рассылки и отправлять их прямо из конструктора. Также каждое письмо можно оформить в виде отдельной страницы и получать с нее дополнительный трафик.
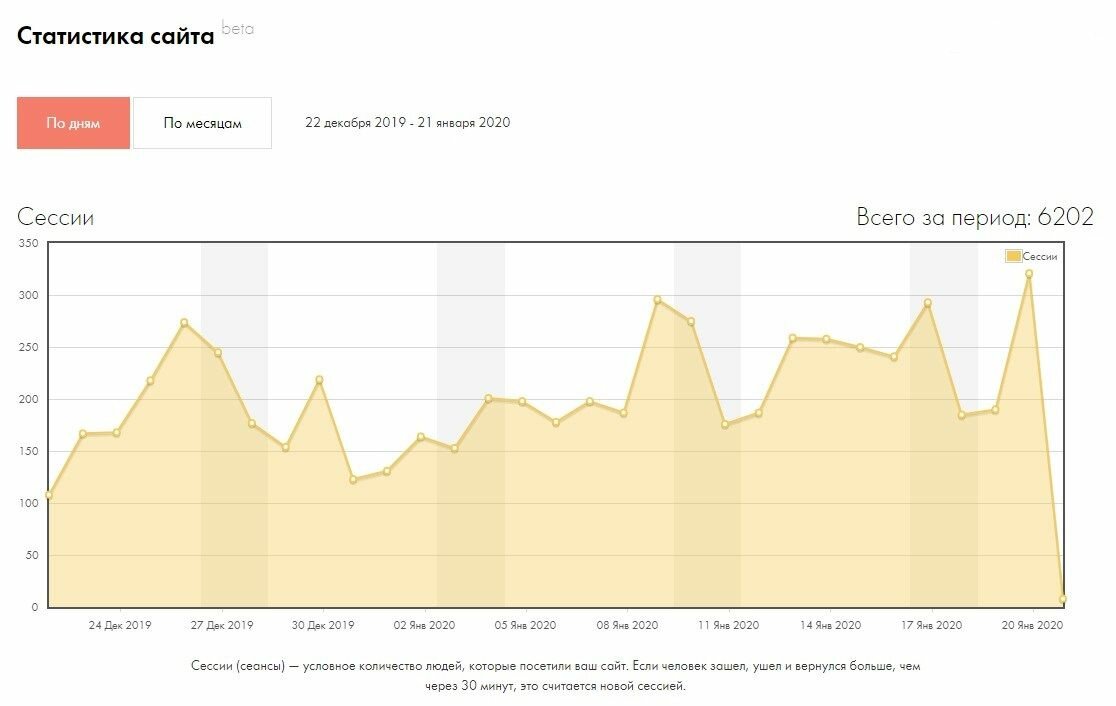
Внутренняя статистика
Альтернатива Яндекс.Метрике и Google Analytics в упрощенном виде. На первых порах, пока не успели подключить последние, имеет право на жизнь.
Статистика по сессиям
Со всеми отчетами можно ознакомиться тут.
Last-modified
Для страницы после внесения изменений автоматически прописывается заголовок Last-modified. Это положительно сказывается на индексации страниц и полезно для SEO-продвижения сайта.
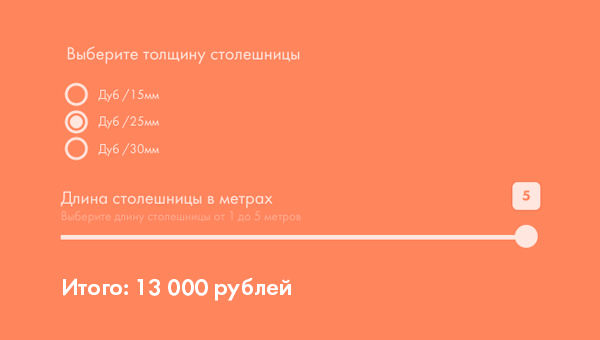
Калькуляторы
Полезная вещь. Особенно для лендингов. Калькуляторы повышают юзабилити сайта, увеличивают длительность визита — плюс для SEO.
Поиск по сайту
Поиск на сайте для блога или интернет-магазина зачастую необходим. Тильда позволяет использовать собственную систему поиска или пользовательскую от Google.
Минусы
Минусов у Тильды достаточно. В основном они упираются в узконаправленность платформы и ее стоимость.
Масштабируемость
В конструкторе установлено ограничение в 50 и 500 страниц для бесплатного тарифа и платного тарифов соответственно. Большой блог не создать, много товаров не добавить (выходом будет использование потоков и каталогов соответственно).
Работа с большим количеством страниц
Пользоваться админкой, когда на сайте много страниц, неудобно. Нет возможности задавать шаблоны мета-тегов, менять настройки блока и применять их для нескольких страниц и так далее. Оправданием может быть, что конструктор изначально разрабатывался под одностраничные сайты.
Товарные страницы
На Тильде можно создать продуктовые страницы, но надо понимать, что они получатся очень простыми.
В некоторых нишах требуется серьезный функционал. Пока что таких опций, как прикрепление технической документации, сравнения и т.д. нет. Нельзя применить блоки с недавно просмотренными или похожими товарами. Нельзя добавлять отзывы.
Плохой вариант для интернет-магазинов
Тильда для больших интернет-магазинов (на данный момент) не подходит. Они требуют: большого количества страниц (>500), использования шаблонов в мета-тегах, настраиваемых фильтров и так далее. Также нет интеграции с 1С. Скромный функционал корзины. Нужно продолжать?
Хранение файлов
Нет возможности хранить файлы в Тильде, предназначенные для скачивания или загрузки. Например документацию, инструкции, сертификаты, которые важны для продвижения некоторых сайтов. Решением может быть использование внешних хранилищ Google Drive, Яндекс.Диск и т.д., но при таком подходе .pdf файлы не будут попадать в поиск.
Emoji
Ограниченный список доступных emoji для использования в мета-тегах. Зачем и как их использовать написано в нашей статье про сниппеты в поисковой выдаче .
Нюансы
В этой главе говорим о неоднозначных вещах, которые сложно отнести к явным плюсам или минусам. Постарались осветить наиболее популярные темы.
Скорость сайта
Последнее время SEO-специалисты много внимания уделяют этому показателю. Если у вас долго открываются страницы:
- они плохо индексируются;
- повышается процент отказов.
В Тильде нельзя влиять на скорость загрузки и подключать всякие сжатия. Оптимизацией занимаются разработчики конструктора. В целом, сайты на этой платформе шустрые, но не всегда. Разработчики используют технологию Lazy Load, а также минификацию кода. Здесь действует основное правило: чем больше элементов на странице, тем дольше она загружается.
Мобильная версия
Все блоки автоматически адаптированы под мобильную версию. У вас нет возможности скрыть какой-либо элемент (разве что за границы экрана), чтобы ускорить загрузку, разгрузив страницу.
Стоимость
С одной стороны Тильда позволяет сэкономить на затратах на программировании. С другой, если вам потребуется менять структуру большого количества страниц, то это повлечет значительные затраты на поддержку сайта. Ведь вносить изменения придется в ручном режиме. Минимальный ежегодный расход обойдется в 6000 рублей в год + оплата домена. Цены на тарифы приемлемые, хотя на том же WordPress вы будете платить ежегодно только за хостинг + домен (+ единоразовая оплата за тему, если бесплатные не устроят).
Плагины
Тильда позволяет подключить 40+ плагинов. Есть платные, есть нет. Если сравнивать с Wix или WordPress, то такое количество кажется смешным.
Тем не менее несколько полезных SEO-плагинов есть.
Комментарии
В Тильду интегрированы виджеты Disqus и HyperСomment, которые позволяют оставлять комментарии. Полезно для блогов.
Кнопки «Поделиться»
Возможность поделиться страницей также считается хорошим подспорьем для продвижения блога и сайта в целом.
Виджеты обратной связи
Очень важно поддерживать обратную связь с посетителями. Для этого используют формы для обратного звонка, сообщений и подписки. Данные могут поступать на один из 12 сервисов приема данных.
Полный список плагинов здесь.
Размер хранилища
Тильда предоставляет всего 1 Гб места на хостинге. Этого мало, если использовать много качественных фотографий, которые так любят поисковики. Интересно, что в тарифе «Бизнес» доступен все так же 1Гб на все 5 сайтов.
Тильда не позволяет вносить изменения в автоматически генерируемый платформой код. Отсюда 2 следствия:
- у вас не получится сломать сайт;
- вы не можете влиять на оптимизацию кода.
Служебный код на страницах Тильды занимает огромный объем, т.к JS-скрипты подключены прямо в HTML. Зачастую получается, что полезный контент составляет чуть-ли не 2% от исходного кода. Этот показатель считают одним из факторов ранжирования страниц. Чем больше полезного контента, тем лучше. На популярных CMS отношение полезного контента намного выше.
Есть мнение, что сайты на Тильде могут плохо продвигаться т.к. имеют одинаковый исходный код. Мы считаем, что это не так. Поисковые системы достаточно умны, чтобы различать между собой служебный код и полезный контент.
Экспорт кода
Вы можете безболезненно (с точки зрения SEO) перенести сайт с Тильды на CMS или использовать ее как фреймворк. Экспорт доступен только для тарифа Business. Все относят этот пункт к плюсам. Мол если «не срослось» с платформой, перенесли к себе и дальше работаем, но не совсем так. Есть маленькая оговорка:
Согласно Пользовательскому Соглашению, любые несанкционированные изменения Пользователем ресурсов Сайта (страниц, блоков), их частей и/или производных, независимо от расположения созданного на их основе проекта, являются нарушением авторского права Администрации.
Это значит, что изменять исходный код нельзя! Кроме того, если вы перенесли проект и перестали оплачивать тариф, то формы связи и прочие модули завязанные на сервисах Tilda перестанут работать. Получается функция чисто для галочки.
Микроразметка
По умолчанию в Тильде есть Open Graph (OG) разметка и товарная разметка. Для публикаций через потоки есть микроразметка BlogPosting. Если же нужно добавить свою, то это делается руками путем размещения кода в .
Калькулятор доставки
В конструкторе предусмотрен простенький калькулятор стоимости доставки. Если необходимо рассчитывать несколько способов, то он не подойдет.
URL адреса страниц
Страницы формируются без слеша на конце и это изменить нельзя. Настроить массовый редирект в сторону страниц без / во избежании дублей страниц возможности нет. По умолчанию стоит Canonical в сторону правильного адреса, поэтому дублей возникнуть не должно.
DDOS-защита
Если вы будете делать технический SEO-анализ сайта на Тильде, то можете обнаружить подозрительный ответ сервера. Все дело в том, что разработчики применяют различные методы по защите сайта от кибератак. Так, на Тильде срабатывает комплексная система защиты от DDoS. При сканировании страниц через сервисы-анализаторы, сервер возвращает 307 TemporaryRedirect. Если же на сайт заходит поисковый робот, то сервер отдаст 200 ОК.
Потоки
Потоки это ваше спасение, если вы уперлись в лимит по количеству страниц на сайте.
Потоки по сути являются упрощенной вариацией блога с бесконечным количеством публикаций.
Вы можете задавать мета-теги, ЧПУ, использовать заголовки разных уровней. Автоматически добавляется микроразметка BlogPosting, а так же формируются AMP и Турбо-страницы без лишних телодвижений. От AMP и Турбо-страниц можно отказаться, если что. В общем все самое необходимое для SEO есть. Однако есть и ложка дегтя. Вы не можете использовать блоки Тильды. Вообще. Можно вставлять картинки и видео. И все.
Больше информации о потоках читайте в официальном блоге Тильды.
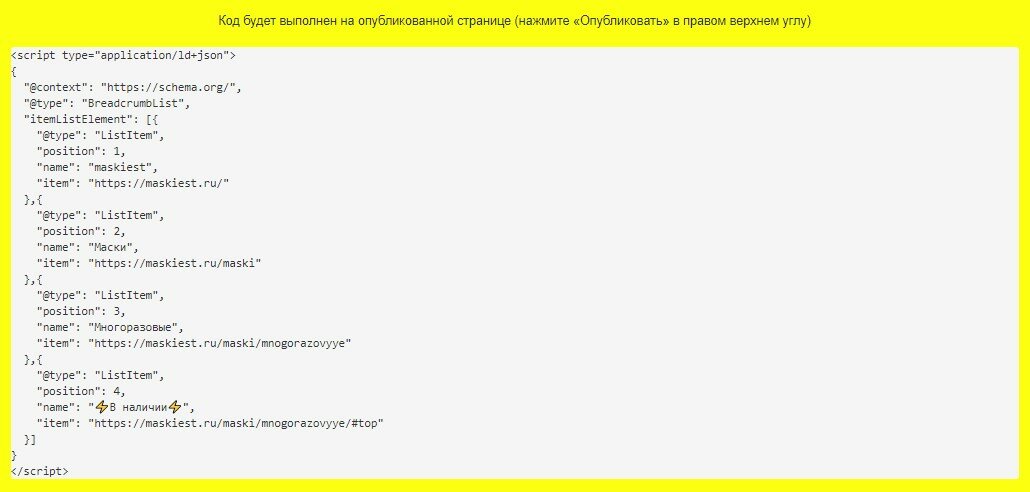
Хлебные крошки
Использование хлебных крошек упрощает навигацию по сайту.
В Тильде их можно добавить, но только в ручном режиме. Тут есть свои плюсы и минусы. Плюс в том, что вы можете менять содержимое крошек на конкретной странице по ситуации. Минус в том, что нельзя разом добавить навигационную цепочку на все страницы. Чтобы разметить хлебные крошки, придется добавлять микроразметку на каждую страницу в ручном режиме.
Так выглядит блок с кодом для хлбеных крошек
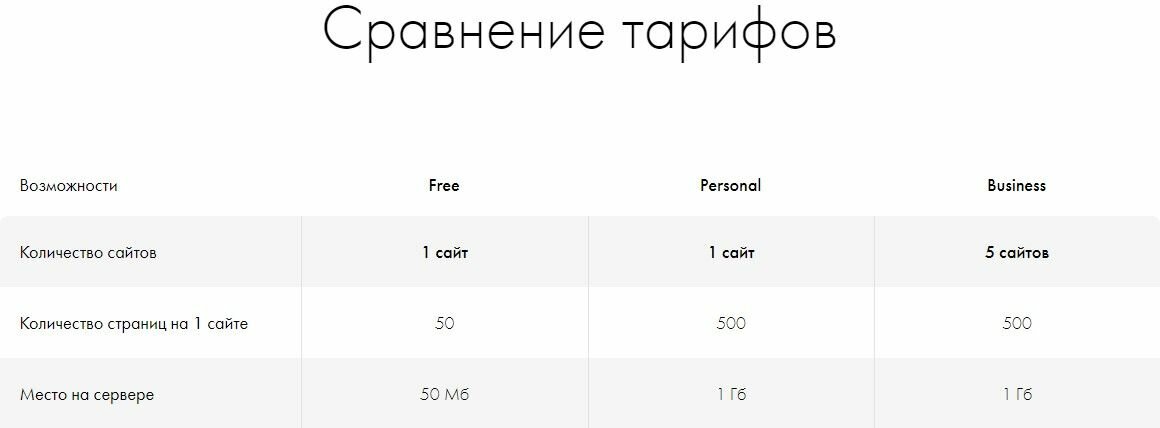
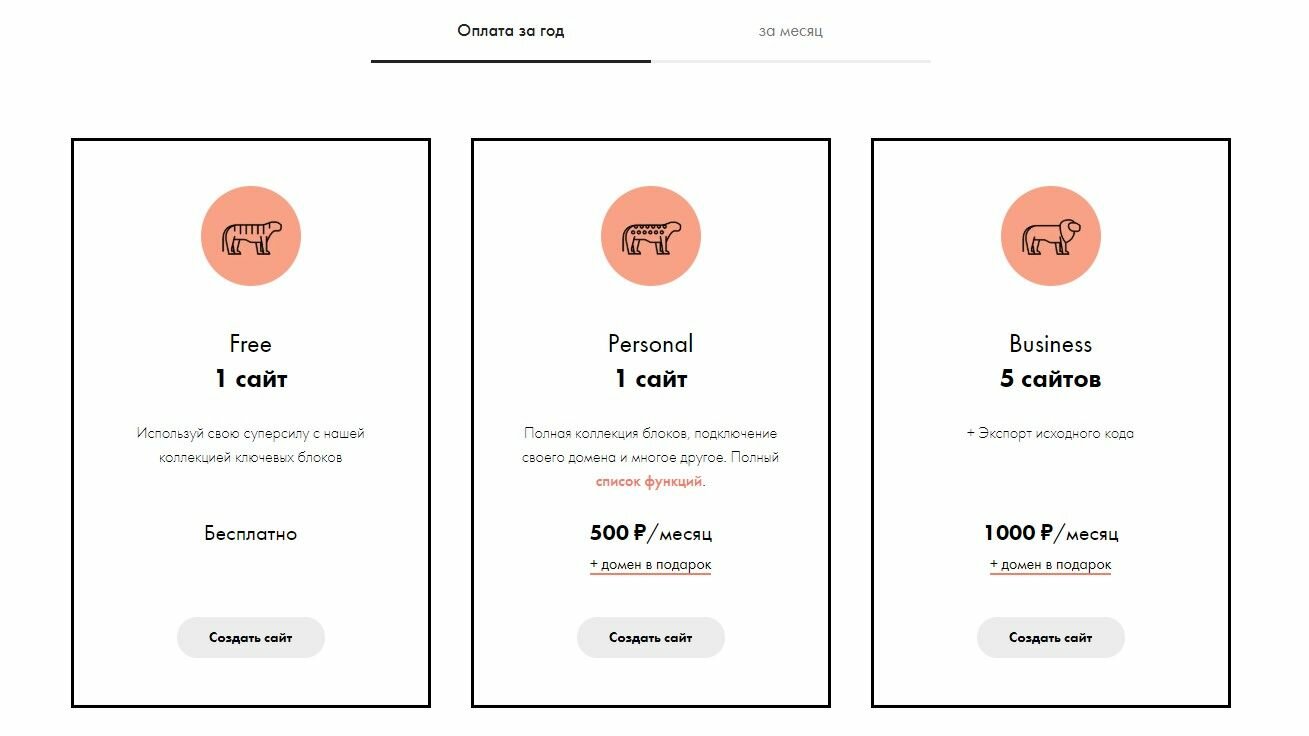
Тарифы
Для конструктора доступны 3 тарифа: Free, Personal, Business.
Бесплатный тариф не пригоден для SEO-продвижения т.к. сильно ограничивает необходимый для этого функционал:
- нельзя подключить аналитику;
- переехать на собственный домен;
- использовать формы сбора данных и т.д.
Тарифный план подойдет для создания сайта-визитки, портфолио или просто для ознакомления с системой.
Personal обладает практически всеми возможностями конструктора за исключением того, что экспортировать исходный код не получится. На тарифном плане можно создать только 1 сайт.
Business тариф позволит создать до 5 сайтов по 500 страниц, а также экспортировать каждый в виде архива.
При условии годовой оплаты дают бесплатно домен на 1 год + открывается возможность убрать из подвала надпись «Made on Tilda».
Полное сравнение тарифов доступно по ссылке.
Продвижение на Тильде
Можно ли продвинуть сайт на Тильде? Чтобы ответить на этот вопрос, нужно провести анализ конкурентов. Если по продвигаемым запросам есть сайт на этой платформе, тогда вероятность успеха возрастает в разы. Идентифицировать такие сайты очень просто. Чаще всего они помечаются текстом «Made on Tilda» в подвале сайта.
Однако, при использовании годовой подписки, надпись можно скрыть. Чтобы проверить принадлежность сайта, нужно посмотреть в файл robots.txt. Строки вида:
и т.д. выдают конструктор.
Если в вашей тематике в ТОП-10 поисковой выдачи нет сайтов на Тильде, тогда нужно анализировать конкурентов тщательнее. Как это сделать узнаете в одной из наших следующих статей!
SEO-настройки
Если коротко, то Тильда является SEO-friendly конструктором и позволяет выполнять базовую оптимизацию сайта. Зачастую это не так удобно, как в Битриксе, MODX и прочих CMS, но возможно. Настроить SEO-составляющую позволяют встроенные инструменты.
Аналитика
Аналитика в Тильде подключается легко. Инструкция по подключению Яндекс.Метрики и Google Analytics. Личные кабинеты Яндекс.Вебмастер и Google Search Console подключаются так же в пару кликов. Подробнее написано здесь.
Подробная инструкция по настройке целей описана тут. Ничего сложного в настройке нет, главное не забывать обновлять цели при добавлении/изменении блоков. Так, если навесить цели:
- tilda/popup/rec2000/opened — для попапа;
- tilda/click/rec3000/button— для клика на кнопку;
- tilda/form4000/submitted — для заполнения формы.
Создать новую страницу путем копирования текущей, то идентификаторы rec2000, rec3000, form4000 будут другими и цели не сработают. Решением может быть настроить цели с условием: «url: содержит» и указать opened, button или submitted для отслеживания соответствующих событий. При таком подходе события будут зафиксированы даже при изменениях форм, но не будет понятно на какой именно странице сработала цель.
Источник